
泰拉瑞亚肉前坐骑获取方法大全
坐骑是泰拉瑞亚中可以大幅增加玩家机动能力的道具,一个好的坐骑可以大幅减轻玩家的压力,很多玩家都想要知道泰拉瑞亚肉前坐骑怎么获得,游乐园小编为大家带来泰拉瑞亚肉前坐骑获取方法大全。泰拉瑞亚肉前坐骑获取方法大全1.史莱姆座骑 召唤物:粘鞍描述:跳得更高,移动的更快 跳到敌怪...
2024-01-10
泰拉瑞亚肉后坐骑获得方法大全
坐骑是泰拉瑞亚中的一种可以大幅增加玩家灵活度的道具,拥有坐骑后玩家走位的压力会减小很多,很多玩家都想要知道泰拉瑞亚肉后坐骑怎么获得,游乐园小编为大家带来泰拉瑞亚肉后坐骑获得方法大全。泰拉瑞亚肉后坐骑获得方法大全1.蛇蜥怪 召唤物:远古号角描述:移动速度快,加速度较...
2024-01-10
泰拉瑞亚卖坐骑的npc?
各城镇NPC分配最优解森林一村:向导,商人。森林二村:动物学家,高尔夫。地下:裁缝,爆破专家,酒馆老板。沙漠一村:军火商,护士。沙漠二村:蒸汽朋克人,机器人。沙漠三村:染料商,理发师。雪地一村:机械师,哥布林,圣诞老人。雪地二村:税收官,渔夫,海盗。丛林一村:蘑菇人,树...
2024-01-10
拉结尔纯净版穿梭之门书籍掉落一览表
拉结尔纯净版穿梭之门相当于游戏的主线关,很多小伙伴还不知道穿梭之门的书籍该怎么刷,下面小编就为大家分享拉结尔纯净版穿梭之门书籍掉落一览表,感兴趣的玩家快来和小编一起了解一下吧!拉结尔纯净版穿梭之门书籍掉落一览表 1、主城主界面左上角那个发光的门进入。分为普通,困...
2024-01-10
《艾爾登法環》各雜兵掉落盔甲及刷取地點整理
《艾爾登法環》除了BOSS會掉落裝備外,一些雜兵也會掉落。下面請看由“kwolf1410”帶來的《艾爾登法環》各雜兵掉落盔甲及刷取地點整理,一起來看看吧。寧姆格福-葛瑞克士兵速刷點在關卡前方,回頭走到關卡前廢墟大概有10左右由於障礙物頗多可以試著用骨刀拉怪各個擊破或者背刺處決,算是給新...
2024-01-10
《艾爾登法環》死之鳥、祖靈位置及觸發方式 死之鳥、祖靈掉落展示
《艾爾登法環》中的死之鳥與祖靈需要滿足特定條件才會出現,死之鳥會掉落藍羽護符,祖靈會掉落骨灰。下面請看由“day大水比”帶來的《艾爾登法環》死之鳥、祖靈位置及觸發方式,希望對大家有用。死之鳥只有在晚上才會在風暴山丘出現,位置:死之鳥掉落物(這不是藍淚石嗎)順帶一提死之鳥...
2024-01-10
《艾爾登法環》概率掉落裝備獲取方法彙總
《艾爾登法環》中部分裝備需要擊殺怪物才能夠掉落,想要了解這類裝備獲取方法的玩家請看下面“夜盡長歌”帶來的《艾爾登法環》概率掉落裝備獲取方法彙總,希望能夠幫助大家。魔像大弓及弓箭 獲取途徑:超大壺戰士前面的兩個巨人。權貴細身劍 獲取途徑:魔法學院裡面的權貴遊魂拉孜利輝石...
2024-01-10
泰拉瑞亚哪个坐骑最好?坐骑速度排行对比
泰拉瑞亚中的坐骑种类各种各样,有天上飞的,有地上跑的,还有水里游的。不过最基本的对比还是得看速度,越快的坐骑自然是越好用的,那么哪个坐骑是最快的? 泰拉瑞亚2022坐骑速度: 一、地面移动速度排序: 1.魔法树枝:81(南瓜月掉落)斜下落:80 2.恩赐苹果:61(独角兽掉落)斜下落:56 3....
2024-01-10
漫威对决德拉克斯强度分析
漫威对决拉克斯">德拉克斯强度怎么样?漫威对决德拉克斯是游戏中比较强力的一个卡牌,可以配合不同的派系使用,为了让玩家们更加了解,小编这就为玩家们介绍一下!漫威对决德拉克斯强度分析(1)、卡牌技能细节:行动次数+1破敌:1星 → +4战斗力2星 → +8战斗力4星 → +16战斗力(2)、卡牌品质...
2024-01-10
【WPS教程】如何提取文件中的所有图片?
使用WPS Office打开文档,选中文档中的图片。进入到“图片工具”,点击“图片提取”。选择“输出目录”,点击“开始保存”即可。...
2024-01-10
【WPS教程】WPS文字如何批量删除文档中的英文字母
本教程适用版本WPS个人版 - 正式版v11.1.0.11360-release点击下载:https://platform.wps.cn/单击「开始」选项卡-「查找替换」-「替换」按钮(快捷键Ctrl+H)。将鼠标放在「查找内容」栏中,单击「特殊格式」按钮,选择「任意字母」。「替换为」中不输入任何内容,单击「全部替换」就可以批量删除文档中的英...
2024-01-10
Excel中怎么设置同时显示日期和星期
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们经常会使用Excel表格来记录关于日期的数据。下面给大家介绍Excel中如何设置日期和星期同时显示,让我们一起来看看吧。 日期与星期同时显示的设置方法: 第一步,打开我们要编辑的表格,选中对...
2024-01-10
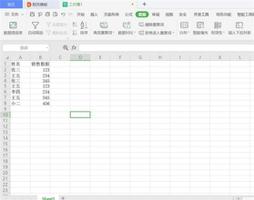
Excel中同姓名人的数据怎么计算总和
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。当我们对Excel表格中的数据进行求和统计时,有时候需要将一个人多次的数据加到一起,如何一格一格加显然不太现实。下面就给大家演示一种比较快捷方便的方法。 Excel中同姓名计算总和方法: 首先打...
2024-01-10
Excel中姓名如何设置成左右对齐
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在使用Excel统计信息的时候,经常会输入大量人名。一般情况都是居中或是一端对齐。今天就教大家如何设置成左右对齐。 Excel设置姓名左右对齐方法: 首先打开一个有姓名的excel: 选中全部...
2024-01-10
教你快速把纸质作业、图片作业快速转换为电子文档
很多老师都会在线上布置作业,要求你在本子上写,如果你不在学校,作业怎么交给老师?邮寄实在不现实,今天小编就来教大家怎么使用快速把纸质的作业或者是图片转换为PDF啦,快来一起学起来吧。 手机操作 1、在手机上打开 WPS ,打开“应用”中的「拍照扫描」功能。 2...
2024-01-10
原神尘歌壶银币高性价比兑换指南
《原神》中玩家可以进入信任等级领取尘歌壶银币,然后兑换道具。下面就给大家带来《原神》尘歌壶银币高性价比兑换指南,一起来参考一下吧! 兑换推荐 经验书>魔拉>圣遗物狗粮 上面两图可以得出,一天24小时,最多可支配720个银币。 然后这里用每天720个银币,购买单一物品,...
2024-01-10
Apex英雄武器皮肤与挂件搭配推荐 哪些皮肤和挂件好用
Apex英雄武器皮肤和挂件是游戏中的自定义枪械外观系统,那么有哪些好用的武器皮肤和挂件?下面带来Apex英雄武器皮肤与挂件搭配推荐,感兴趣的玩家一起来看看吧。冲锋枪篇1 r99(外域雪崩+武士小水怪)r99经典枪皮 外域雪崩(枪旁边没有管子我浑身难受.JPG)以优秀的建模和机瞄深受大家喜爱 再加上我最...
2024-01-10
炉石传说哀嚎洞穴全成就完成方法
炉石传说哀嚎洞穴是游戏中新推出的一个扩展包,哀嚎洞穴版本成就怎么解锁?下面给大家分享一个炉石传说哀嚎洞穴全成就完成方法,希望能对各位玩家有所帮助。炉石传说哀嚎洞穴全成就攻略最开始就是德鲁伊了。幼崽之力,使用德鲁伊野兽牌消耗法力值比正常少100点。累积性成就都只是时间问题...
2024-01-10
怪物猎人物语2破灭之翼迷路的孩子位置图文攻略
《怪物猎人物语2:破灭之翼》我们需要在艾卡拿高原地区帮助寻找迷路的孩子,在迷茫森林中找到3个孩子即可完成任务,那么他们都在哪里呢?本次为大家分享怪物猎人物语2破灭之翼迷路的孩子位置图文攻略,一起来看看吧。注:要按顺序寻找。第一个孩子我们获得的第一个线索是“高高的草丛里”...
2024-01-10
云顶之弈11.15版新增强势阵容推荐手阵容分享
云顶之弈新版本来袭,原先好用的柘荣是否还能发挥出原来的实力呢,除了原先强力的阵容以外,这次又新增了几个新的阵容供大家参考,这里小编带来了一份详细攻略,希望可以帮助到大家!6小恶魔2强袭炮手阵容阵容组成:(从左到右,从上至下)圣锤之毅—波比(1)、狂暴之心—凯南(2)、暴怒...
2024-01-10
CFHD暗堡地图进攻路线分享 场景破坏使用指南
CFHD暗堡是游戏中的一个团队竞技地图,在暗堡地图中有哪些常用的进攻路线?如何利用场景破坏系统?接下来带给大家的是CFHD暗堡地图进攻路线分享,希望能帮到各位玩家。CFHD暗堡地图进攻路线分享暗堡是CFHD专属的新地图,目前只开放团队竞技模式。值得一提的是,暗堡加入了场景可破坏系统。我们...
2024-01-10
涅克罗蒙达赏金猎人发电所宝箱位置汇总
涅克罗蒙达:赏金猎人中发电所宝箱是很多玩家关注的重点,本次就为大家带来了涅克罗蒙达赏金猎人发电所宝箱位置汇总,想了解的玩家可以参考,希望能帮到大家。发电所宝箱1宝箱2宝箱3宝箱2的房子下来时是贴着左边墙,这个洞口在右边墙。进来往里走一段即可找到宝箱。宝箱4进入隧道后,上方...
2024-01-10
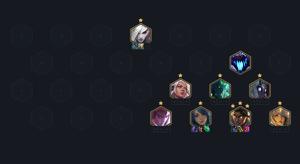
云顶之弈11.12秘术游侠阵容与装备选择参考
云顶之弈11.12秘术游侠是很多玩家关注的阵容,本次就为大家带来云顶之弈11.12秘术游侠阵容与装备选择参考,想了解的朋友可以参考,希望能帮到各位玩家。阵容推荐阵容推荐:韦鲁斯、璐璐、莫甘娜、艾希、厄斐琉斯、拉克丝、芮尔、千珏阵容羁绊:4秘术4游侠3圣光2黑夜1永猎双子装备推荐韦鲁斯:...
2024-01-10
秋叶原之旅:重制版全流程视频攻略
《秋叶原之旅:重制版》是一款拥有多结局的游戏,今天小编就为大家盘点秋叶原之旅:重制版全流程攻略,在游戏中,玩家可以在秋叶原的街道中探索,感兴趣的小伙伴快来看看吧。游戏介绍《秋叶原之旅:高清重制版》经典游戏秋叶原之旅的重制画面增强版。本作跳回系列的起点,玩家可以在秋叶...
2024-01-10
战国无双5坚城演武解锁条件及技巧详解
《战国无双5》坚城演武是一种坚守据点以努力获得高分的模式,部分关卡需要之前的关卡获得B评级以上才能解锁。今天就为大家介绍一下《战国无双5》坚城演武解锁条件及技巧,一起来了解一下吧。坚城演武解锁条件B评级获取技巧解锁新的坚城演武关卡需要之前的关卡获得B及以上评级。B及以上评级...
2024-01-10
恐怖黎明1.1.9.1冰剑圣配装、技能与星座指南
恐怖黎明1.1.9.1冰剑圣是很多玩家关注的BD,下面为大家分享恐怖黎明1.1.9.1冰剑圣配装、技能与星座指南,想了解的朋友可以参考,希望能帮到各位玩家。1.1.9.1冰剑圣攻略前言土博考完了试,时间多起来了,重新打开了GD。上次捏的物理剑圣刷起来感觉很好,强度爆炸,但总觉得特效有点单调。打开库存...
2024-01-10
崩坏3斯巴达克系统在哪
斯巴达克系统是崩坏3最新主线剧情愚者的黄昏中的特别系统,位于开放性地图柯洛斯藤小镇。当前版本一个开放了3个斯巴达克系统,在柯洛斯藤小镇的3处不同地区。 1.第一个斯巴达克系统位于靠近大桥的圣1491广场 2.第二个斯巴达克系统位于靠近休伯利安停泊区的紫菀广场 3.第三个斯巴达克系统位于...
2024-01-10
《Bannerlord Online》萌新小贴士
今天给大家带来《Bannerlord Online》萌新小贴士,一起来看看吧! 1、进游戏按提示做完任务,别乱花钱,店里的都是垃圾,别以为穿了衣服头盔拿着镰刀就能开无双,劫匪大爷分分钟用粪叉木槌教做人。 2、做完任务后找个附近的村子种地,种地是耕地-播种-浇水-收割(四个流程全完成才给钱也就是说你...
2024-01-10
《真三国无双7》猛将传护卫技能介绍
真三国无双7猛将传护卫有哪些技能?猛将传护卫技能介绍,可能还有很多小伙伴不是很了解,那么下面就跟着小编一起来看看吧! 护卫技能介绍 护卫技能:护卫武将拥有4个主动技能,2个被动技能;用武将传授还能低概率进化技能。 护卫:一直跟随在玩家身边 游击:一边攻击周围的敌人,一边向敌军...
2024-01-10

