
福清市哪里好玩
福清市位于福建省东南部,是一个历史悠久、人杰地灵的旅游胜地。这里有丰富的自然资源、独特的文化遗产以及美食和休闲娱乐活动。如果你想了解福清市哪里好玩,那么请跟随我的文章,一起探索这座城市的精彩之处。1、品尝福清沙茶面福清沙茶面是福建省著名的特色美食之一,其历史悠久、香...
2024-01-10
WordPress 中插件开发的相关 API 详解
本文档介绍了在 WordPress 中对插件开发者有用的 API 的使用方法,本文主要就介绍 Hook API,比如 Filters、Action,这使得 WordPress 可以加载你的插件。注意:本文所提到的信息针对 WordPress1.2 及以上版本,在 1.2 版之前,这些插件被称为 hacks,他们主要是通过修改WordPress本身的源码来实现的。译者注:在本...
2024-01-10
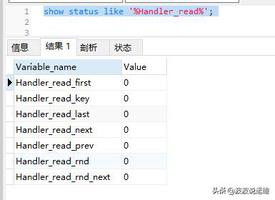
mysql索引使用率监控技巧(值得收藏!)
概述在关系数据库中,索引是一种单独的、物理的对数据库表中一列或多列的值进行排序的一种存储结构,它是某个表中一列或若干列值的集合和相应的指向表中物理标识这些值的数据页的逻辑指针清单。mysql中支持hash和btree索引。innodb和myisam只支持btree索引,而memory和heap存储引擎可以支持hash和btree...
2024-01-10
mysql server 5.7.20 安装配置方法图文教程
本文记录了mysql 5.7.20 安装配置方法,分享给大家一、下载MySQL首先,去数据库的官网http://www.mysql.com下载MySQL。点击进入后的首页如下:然后点击downloads,community,选择MySQL Community Server。如下图:滑到下面,找到Recommended Download,然后点击go to download page。如下图:点击download进入下载页面选择No ...
2024-01-10
Vue CLI中模式与环境变量的深入详解
前言在实际项目的开发中,我们一般会经历项目的开发阶段、测试阶段和最终上线阶段,每一个阶段对于项目代码的要求可能都不尽相同,那么我们如何能够游刃有余的在不同阶段下使我们的项目呈现不同的效果,使用不同的功能呢?这里就需要引入环境的概念。官方文档中模式和环境变量说明一般...
2024-01-10
vant-ui框架的一个bug(解决切换后onload不触发)
前几天做的项目里有用到下拉刷新。使用了vant-ui里的List 列表瀑布流滚动加载,用于控制长列表的展示先说使用 1.用npm下载该模块包npm i vant -S2.引入组件官方提供了三种方法。(我使用了第三种,全局引入方法)方式一. 使用 babel-plugin-import (推荐)babel-plugin-import 是一款 babel 插件,它会在编译过...
2024-01-10
浅谈vue websocket nodeJS 进行实时通信踩到的坑
先说明,我并不知道出现坑的原因是什么。我只是按照别人的写法就连上了。我的处境是这样的我的前台是用了 vue 全家桶,启动了一个 9527 端口。而我的后台是用 nodeJS,启动了 8081 端口。很明显,这种情况就出现了头疼的跨域。贴出我的代码,如下server.js(后台)var app = express();var server = requi...
2024-01-10
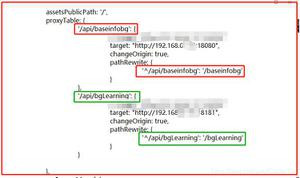
vue配置多代理服务接口地址操作
一、介绍随着微服务架构的流行,后台项目逐渐被拆分成不同的模块进行通信,但是前端还是只有一个项目所以在访问不同模块后台时,需要请求不同的地址,在vue项目中,通过配置代理可以进行后端服务器接口地址访问,当需要访问不同微服务的后端接口时就需要配置不同的地址。二、代码config/in...
2024-01-10
springmvc的validator数据校验的实现示例代码
一、什么是数据校验?这个比较好理解,就是用来验证客户输入的数据是否合法,比如客户登录时,用户名不能为空,或者不能超出指定长度等要求,这就叫做数据校验。数据校验分为客户端校验和服务端校验客户端校验:js校验服务端校验:springmvc使用validation校验,struts2使用validation校验。都有自...
2024-01-10
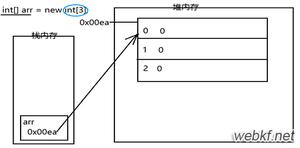
浅谈Java数组的一些使用方法及堆栈存储
数组用于存储一组同一数据类型数据的容器数组会对放入其中的数据自动编号,编号是从0开始的---下标定义格式数据类型[] 数组名 = new 数据类型[数组的大小];---可以先声明再初始化int[] arr = new int[5];---定义了一个最多能存储5的整数的数组arr[3] = 4;arr[3]---通过数组名[下标]的形式来获取数组元素或...
2024-01-10
struts2与cookie 实现自动登录和验证码验证实现代码
主要介绍struts2与cookie结合实现自动登录struts2与cookie结合时要注意采用.action 动作的方式实现cookie的读取struts2的jar包 链接数据库文件 db.propertiesdbDriver = oracle.jdbc.driver.OracleDriverurl = jdbc:oracle:thin:@localhost:1521:orcluserName=testpassword=passworddao层类代码,通过登录名获取用户信息package com.stru...
2024-01-10
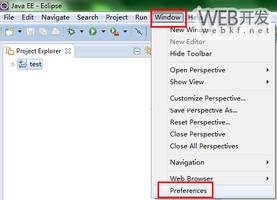
Eclipse配置Tomcat和JDK步骤图解
第一次Eclipse配置Tomcat和JDK都会遇到一些问题,小编当时也一头雾水,所以特对此进行了总结,希望可以帮到大家。A:需要的软件及版本:1. eclipse-jee-kepler-SR1-win322. apache-tomcat-6.0.373. jdk-7u25-windows-i586 B:配置方法1. 配置tomcat:Window-Preferences2.选择Server-Runtime Environments-在右侧...
2024-01-10
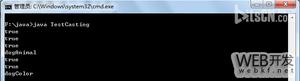
java对象转型实例分析
本文实例讲述了java对象转型的概念,分享给大家供大家参考。具体方法如下:对象转型(casting)注意事项如下:1、一个基类的引用类型变量可以“指向”其子类的对象。2、一个基类的引用不可以访问其子类对象新增加的成员(属性和方法)。3、可以使用 引用变量 instanceof 类名 来判断该引用型变...
2024-01-10
Evilnum 组织样本分析
作者:Yenn_原文链接: https://0xdf1001f.github.io/2020/12/23/Evilnum/JointAccountDCS.pdf.lnk基本信息File NameFile SizeFile TypeMD5JointAccountDCS.pdf.lnk1,269,749 Byte48cf7f7b4180b1c4fb3ac3e149917130动态行为运行后在桌面创建了pdf文档并弹出了pdf阅读器打开文档样本为.LNK文件,调用CMD执行释放出的js样本分析JointAccou...
2024-01-10
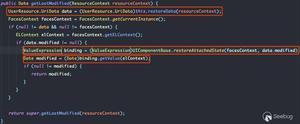
JBoss RichFaces Unserialize+EL=RCE Analysis(CVE-2018-14667)
作者:lucifaer作者博客:https://www.lucifaer.com/刚开始分析Java的漏洞,很多东西感觉还是有待学习…0x00 漏洞描述The RichFaces Framework 3.X through 3.3.4 is vulnerable to Expression Language (EL) injection via the UserResource resource. A remote, unauthenticated attacker could exploit this t...
2024-01-10
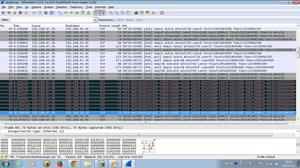
nodejs通过4层代理连接mongodb
遇到一个问题,nodejs通过代理(rinetd)连接mongodb,应用配置的mongodbIP都是代理IP,结果mongodb会直接连数据库的IP,附件为tcpdump的数据,请大神指点192.168.67.37为应用IP192.168.44.91为代理IP192.168.16.58为服务器IP...
2024-01-10

c++派生类析构函数为什么 自动调用基类构造函数
基类与派生类的析构函数不是继承关系,继承析构里也没声明调用,为什么会自动调用基类析构呢?回答:析构函数的主要作用,就是在该类实例对象不需要的时候,对这个对象进行一些清理作用(主要是内存的释放.)一个基类,它也是一个类,它也可以有对象, 所以基类的析构函数负责基类内部开辟的一些...
2024-01-10
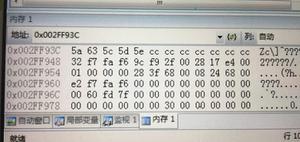
cocos2dx相关,编译能过然后出了个奇怪的link问题
默认的用cocos console新建的cocos2d-x 3.0新项目,对着书改代码的我想实现一个键盘事件移动一个Sprite,在HelloWorld::init()方法里添加了下面的代码 auto *dustinMovementListener = EventListenerKeyboard::create(); dustinMovementListener>onKeyPressed=CC_CALLBACK_2(HelloWorld::dustinPressed, this);理论上讲这样的...
2024-01-10
C#接口一处错误
namespace ConsoleApp11{ interface IComparable { int CompareTo(object ob); } class Myclass: IComparable { int theElement; public int _TheElement { set { theElement = value; ...
2024-01-10
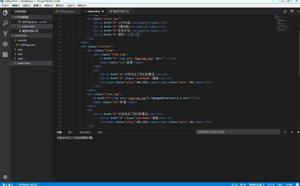
vs code如何从normal mode进入insert mode
如图左下角,不知道按了什么还是怎么着,进入了normal mode,无法进行编辑,搜索半天无果,请问如何进入insert mode啊?回答:你安装了vim插件,所以操作就是vim相同,按i可以进入。如果用不惯vim的话可以直接把这个插件删除。回答:我刚好遇到过,我的解决方式是打开【文件】-> 【首选项】->【设置...
2024-01-10

