
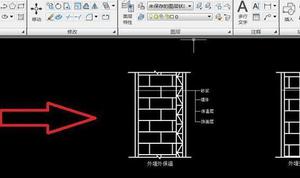
矢量图怎么导出详细教程
矢量图在制作成功之后,是肯定会需要将其导出的,不过会操作的新手可能不多,因此为了方便你们,下面就带来了教程,看看矢量图怎么导出吧。 矢量图怎么导出: 1、首先打开自己的cad软件,然后打开图纸文件。 2、之后点击左上角的“菜单”选择文件,再点击“输出”。 3、在出现...
2024-01-10
iText PDF中的矢量图形
我们使用iText从Java生成PDF(部分基于此站点的建议)。但是,将徽标的副本以GIF之类的图像格式嵌入会导致人们放大和缩小时看起来有些奇怪。理想情况下,我们希望以矢量格式嵌入图像,例如EPS,SVG或只是PDF模板。该网站声称EPS支持已被删除,在PDF中嵌入PDF或PS可能会导致错误,甚至没有提到SVG。我...
2024-01-10
阿里旺旺底部栏图标怎么隐藏?阿里旺旺底部栏图标隐藏教程
在用户未进行任何调整的情况下,阿里旺旺底部栏中会显示一些相关的应用。当然,如果用户感觉并不需要这些应用的话,也可以选择将之隐藏起来。那么,该怎么操作呢?下面是小编分享的阿里旺旺底部栏图标隐藏教程,有需要的朋友可以稍作参考。 方法步骤 打开阿里旺旺电脑版,并登录账号; 点击主界面下方的“更多应用图标”; 最后,取消勾选相关的应用,便可将其隐藏起来。 ...
2024-01-07
小度在家官网,阿里巴巴线上交易平台
[5][3]参考资料[1]小度在家官网.小度在家.2018-03-22[引用日期2018-03-22][2]带屏的智能音箱“小度在家”3月26日发布.凤凰网.2018-03-19[引用日期2018-03-21][3]百度发布“小度在家”智能视频音箱,售价599元.腾讯[引用日期2018-03-26][4]百度智能视频音箱“小度在家”来了3月26日发布.凤凰网[引用日期2018-03-27][...
2024-01-10

【WPS教程】如何修改思维导图中概要的类型?
使用WPS Office打开思维导图。 选中思维导图中已有的概要,将光标移动到上方的小灯泡上。 完成上述操作即可在弹出框中根据需要选择一种“概要类型”即可。...
2024-01-10
ppt怎么打印备注页?wps演示打印备注页的具体方法!
在WPS演示中,有一个备注页功能,这个功能主要是用来防止用户忘词或者是帮助用户回忆讲演思路,总的来说,这个备注页功能是非常贴心的一个小功能。那么,我们在打印的时候要怎么打印备注页呢?下面,我们就一起往下看看wps演示打印备注页的具体方法吧! 方法步骤 在PPT下方...
2024-01-10
《最终幻想7重制版》雷蛮神拉姆打法攻略介绍
最终幻想7重制版游戏中的雷蛮神拉姆BOSS该怎么打?这是DLC里面的一个BOSS,需要打败该BOSS来获取到他的晶石,打起来难度还是有一些的,为了让大家能够更快的通关该BOSS,下面小编会为玩家们带来一些打法技巧,一起来看看吧。 《最终幻想7重制版》雷蛮神拉姆打法攻略介绍 战前准备 ...
2024-01-10
炉石传说20.8版本酒馆战棋英雄强度排行统计
炉石传说的酒馆战棋是游戏中的一个热门玩法模式,那么20.8版本酒馆战棋有哪些强势英雄呢?接下来请看炉石传说20.8版本酒馆战棋英雄强度排行统计,希望能对各位玩家有所帮助。酒馆战棋英雄强度排行新英雄、回归英雄和调整过强度的英雄用绿底标识,数据不足时用※标识本周前20%以上玩家积分上...
2024-01-10
沙石镇时光试玩版宝箱位置图示汇总
沙石镇时光这款游戏开启了试玩版,那么试玩版中都有哪些宝箱呢?想必各位玩家都不太清楚宝箱的位置,下面就和小编一起来看沙石镇时光试玩宝箱位置图示汇总吧,希望能帮到大家。沙石镇时光试玩版宝箱位置上述宝箱位置分别在协会大楼、蓝月亮驿站、火车站、欧文的家、洛基的家、颜的家。...
2024-01-10
咒术师学院地牢探索讲解与评价
咒术师学院是一款可以按照自己的想法打造魔法学院的模拟策略类游戏,那么这款游戏的表现如何呢?玩家在地牢该怎么探索?现在为大家带来咒术师学院地牢探索讲解与评价,一起来看看吧。抽卡建造的积木学院《咒术师学院》是由Sneaky Yak Studio开发的一款模拟经营类游戏。在背景中,恐怖的魔王毁...
2024-01-10
ENDER LILIES终焉之莉莉白巫女角色设定与剧情分析
终焉之莉莉(终结的百合花)里的白巫女是游戏中的一个关键角色,在游戏背景中有哪些白巫女?下面为大家分享一篇ENDER LILIES终焉之莉莉白巫女角色设定与剧情分析,感兴趣的玩家一起来看看吧。终焉之莉莉白巫女角色设定与剧情分析白巫女是古老民族的后裔,也是唯一可以净化污秽的存在。古老民...
2024-01-10
怪物猎人崛起怨虎榴弹轻弩配装参考
《怪物猎人崛起》中怨虎龙轻弩是一种不错的配装思路,那么怨虎龙轻弩该怎样配装才会比较强力呢?这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
原神璃月地灵龛位置及钥匙获得方式
《原神》中璃月及蒙德都有一定数量的地灵龛,使用钥匙打开后会获得非常丰厚的奖励,那么璃月的地灵龛都在什么位置呢?现在为大家带来地灵龛位置">原神璃月地灵龛位置及钥匙获得方式,一起来看看吧。位置目前在原神中,璃月地灵龛一共有10座,具体位置分布如下图所示:值得注意的是,地灵龛...
2024-01-10
帝国时代3决定版时代升级各国结盟效果说明
结盟作为游戏中的埃塞俄比亚和豪萨文明时代升级的一个特色机制,可能很多玩家不了解各国结盟有什么效果,本次为大家分享帝国时代3决定版时代升级各国结盟效果说明,希望能帮到大家。时代升级埃塞俄比亚人与豪萨人的时代升级是选择一个部落或者国家结盟,结盟之后可以获得新的科技选项并赠...
2024-01-10
原神1.6版凯亚主C全冰伤流打法教程
凯亚是玩家前期就能免费获得的一名四星冰属性角色,那么打主C该如何配队?请看下面原神1.6版凯亚主C全冰伤流打法教程,有需要的玩家可以参考。优缺点全冰伤凯子哥在大世界极其舒适,基本没有冻不住的怪。但是对于boss级别的怪因为机制的问题无法被冻结,会对这个流派有所影响。深渊因为深渊...
2024-01-10
原神稻妻雷方块机关解密思路 雷方块机关如何解
原神稻妻区域有很多雷方块机关,部分玩家遇到这类解谜可能不知道怎么解,下面一起来看看原神稻妻雷方块机关解密思路吧,有需要的玩家可以参考。原神稻妻雷方块机关解密思路估计多数小伙伴遇到下面这种解谜都会乱射一通吧。这里呢,虽然没有捷径可走。但是会尽力告诉小伙伴遇到这种解谜该...
2024-01-10
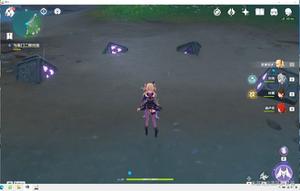
原神秘宝迷踪特殊宝藏解谜方法
《原神》秘宝迷踪在今天开启的活动,第一天需要玩家踩方块,很多小伙伴不知道怎么完成,这里小编带来了一份详细攻略,希望可以帮助到大家!观察后不要以为踩完就好了要看那个提示的图(书的右下角)然后这样走就获得宝藏啦!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
暗黑破坏神3第24赛季武僧尹娜火人速刷BD指南
暗黑破坏神3中的武僧是一位热门职业,那么下面请看暗黑破坏神3第24赛季武僧尹娜火人速刷BD指南,想了解24赛季武僧如何速刷小秘境的玩家可以参考,希望能帮到大家。这个赛季玩了武僧,从看攻略开始,一开始用琉璃的水人刷100差不多1分半到2分钟,然后看到肥猫分享BD【认真反复横跳】S24 武僧单人...
2024-01-10
极限竞速地平线4第37赛季春季赛攻略 马拉松与赛事挑战
极限竞速:地平线4第37赛季春季赛已经开启,那么本赛季的马拉松挑战和赛事怎么玩呢?想了解的玩家一起来看看极限竞速地平线4第37赛季春季赛攻略吧,希望能帮到大家。极限竞速地平线4 37赛季春季赛赛季总进度达50%,奖励:通行证(可用于兑换后台列表车辆)赛季总进度达80%,奖励:雪佛兰 - Camaro IRO...
2024-01-10
《真三国无双8:帝国》如何快速统一天下
在真三国无双8:帝国这个游戏里面玩家需要不断的征战,不断的扩大疆域最终才可以统一天下,小编给大家讲解一下最快的方法,赶快来试试看吧。真三国无双8:帝国如何快速统一天下 快速一统天下的方法就是只要占了对方君主所在的城就能吃掉整个势力,跟FC上的中原之霸者一样,快速找到对方主...
2024-01-10
惩戒魅魔维多利亚宫殿解锁方法介绍
惩戒魅魔维多利亚宫殿怎么解锁?游戏在近日更新中推出了新家园维多利亚风格的豪华宫殿,很多玩家不清楚宫殿在哪,怎么解锁,下面小编就为大家带来惩戒魅魔维多利亚宫殿解锁方法介绍,一起来看看吧。惩戒魅魔维多利亚宫殿解锁方法介绍获得地点世界地图直接获得。获得条件你需要先达到10级...
2024-01-10
原神流浪者套装怎么获得
打开背包 进入主页面,按下B键,打开背包。 选择深秘圣物匣 点击重要道具,选择深秘圣物匣。 点击使用 选择右下角的使用选项。 获得手游攻略套装 可以获得一个流放者圣遗物,多次使用深秘圣物匣,可以获得流浪者套装。...
2024-01-10
《暗黑破坏神不朽》B测荣誉商店购物指南
《暗黑破坏神不朽》中的荣誉商店中会贩卖一些传奇装备、不朽钥匙与各种宝石等物品。在暗黑不朽游戏里进行的各种活动乃至更换装备提升强度都可以让你获得一定数量的荣誉点数(外服版本称为银币)。在威斯特玛城东侧有荣誉商人可用点数换取各种物品。在初期荣誉点数较少时,怎样的换取策略...
2024-01-10

