
电压力锅预约功能详解(让你轻松掌握,做饭更方便)
电压力锅作为一种流行的厨房电器,已经成为了现代家庭的必备品之一。除了快速烹饪外,电压力锅还有一个非常实用的功能,那就是预约烹饪。本文将详细介绍电压力锅预约功能的使用方法,让你轻松掌握,做饭更方便。一、什么是电压力锅预约功能?电压力锅预约功能是指在特定的时间自动启动电压力锅烹饪程序的功能。用户只需在事先设定好的时间内放入食材和水,选择烹饪模式和时间,电压力锅就会在预约时间自动启动烹饪程序,让你...
2024-02-25
雷电四有啥功能?
品牌型号: ThinkPad笔记本电脑系统:Windows 11雷电4可以用来扩展视频显示、传输数据、支持睡眠唤醒,可以同时对数据和视频信号进行传输,可以连接其他的显示器,达到显示屏性能最佳效果。可以同时为兼容的设备供电,还能反向充电。雷电4接口,英文名为Thunderbolt4。Thunderbolt技术是由英特尔主要开发的连接接口,融合了PCIExpress数据传输、DisplayPo...
2024-01-20
苏泊尔电饭煲功能键图解(让你轻松掌握所有功能)
苏泊尔电饭煲是一款功能强大、方便实用的厨房电器,它可以煮饭、煮粥、煮汤等多种功能。但是,对于初次使用的用户来说,可能会对电饭煲的功能键感到困惑。下面,我们来详细介绍一下苏泊尔电饭煲的功能键。1. 电源键电源键是苏泊尔电饭煲的开关键,用来打开或关闭电饭煲的电源。在使用电饭煲之前,必须先按下电源键将其打开,否则电饭煲将无法使用。2. 功能键功能键是苏泊尔电饭煲的核心键,它包括煮饭、煮粥、煮汤...
2024-02-23
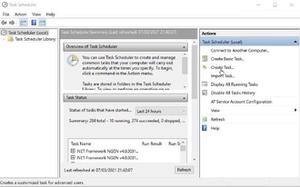
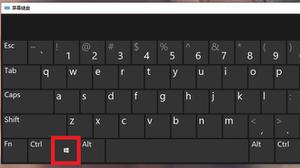
WIN10电脑自动唤醒功能设置教程,一分钟搞定
如果您将电脑用于工作或学习目的,那么您很可能每天几乎在同一时间坐在电脑前。当您手动打开它时,您可能需要等待几分钟才能启动才能开始工作。如果您厌倦了这个过程,您可以让您的电脑进入睡眠或休眠状态,并使用能够在正确的时间自动唤醒它的工具。这可以帮助您在开始使用电脑之前执行某些任务。请继续阅读,了解如何自动唤醒您的 Windows 10 电脑。为什么您应该考虑自动唤醒您的电脑将电脑设置为按计划自...
2024-02-28
电脑esc键有什么功能
品牌型号:联想拯救者Y9000P系统:Windows 11电脑esc键的功能是取消当前输入的命令、退出当前的操作等,也可称为取消/退出按键。在有多层菜单的软件中,往往用于返回上一层菜单或退出。电脑esc键妙用:1、上网时,如果点错了某个网址,直接按ESC键即可停止打开当前网页。(一些浏览器除外)2、上网时总免不了要填写一些用户名什么的,如果填错了,按ESC键即可清除所有的框内内容;而打字时...
2024-02-20
如何在Mac上使用缩放背景,苹果电脑使用缩放功能步骤
您想在下一次 Zoom 在线会议期间隐藏凌乱的卧室或工作空间吗?在这种情况下,您会很高兴尝试 Zoom 的虚拟背景功能,该功能允许您将背景替换为图像或场景。Zoom 从其他视频通话服务中脱颖而出的有趣方式之一是让用户在进行视频通话时更改背景。如果您的周围环境不适合工作、房间很乱,或者您有隐私问题并且不希望会议中的其他人知道您在哪里,这将非常有用。使用 Zoom 掩盖实际背景在计算机上是一个相...
2024-01-23
PHP中最简单的建议框(如使用搜索时的谷歌建议)(不含jQuery)
我找不到简单的解决方案,建议在php/java脚本(没有jQuery或其他),如果有人有一些建议?PHP中最简单的建议框(如使用搜索时的谷歌建议)(不含jQuery)很简单,当人们搜索我的网站我希望他们看到建议,我做了一切'喂养'该框,但无法编码或找到一个简单的PHP/Java脚本解决方案,所以请给我一些有...
2024-01-10
谷歌Places API的:文本搜索不返回结果的评价场了
前几天我跑下面的查询:https://maps.googleapis.com/maps/api/place/textsearch/json?query=amusement+parks+in+delhi&key=API_KEY。谷歌Places API的:文本搜索不返回结果的评价场了这回一定的成果,我可以,然后在列表视图中显示。 但是,今天当我再次运行程序时,我注意到响应中的rating字段丢失。由于这个原因,列表视图中...
2024-01-10
华为家庭存储智能搜索图片和视频
华为家庭存储怎么使用智能搜索图片和视频,搜索栏输入人物、事物、时间和地点等关键词,华为家庭存储可根据搜索词与图片、视频内容之间的语义相关性,快速搜索出图片和视频。 华为家庭存储智能搜索图片和视频方法 1、手机/平板打开智慧生活 App,登录与华为家庭存储绑定的华为帐号。 2...
2024-01-10
接受界面中的一片与结构B的切片呼叫转到功能(B实现A)
我有以下几种类型:接受界面中的一片与结构B的切片呼叫转到功能(B实现A)type Statement interface { Say() string } type Quote struct { quote string } func (p Quote) Say() string { return p.quote } func Replay(conversation []Statement) { for _, statement := range conversation {...
2024-01-10
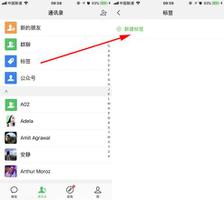
3 个实用却隐蔽的微信功能:联系人分组、无线传文件、表情包搜索
用了这么久微信,你知道如何像 QQ 那样创建联系人分组吗?对于一些比较隐蔽的功能,很多人可能并没有留意该如何使用,下面就为你分享三个实用的功能。联系人分组如果微信里的好友数量太多,你可以将他们放进不同的分组,这样更便于查找和管理。在“通讯录”页面打开“标签”,选择“新建...
2024-01-10
在报表中不能实现的功能是
品牌型号:联想拯救者Y9000P系统:Windows 11在报表中不能实现的功能是输入数据。报表可以根据指定的规则打印输出格式化的数据信息。它可以呈现格式化的数据;可以分组组织数据,进行汇总;可以包含子报表及图表数据;可以打印输出标签、发票、订单和信封等多种样式报表;可以进行计数、求平均、求和等统计计算;可以嵌入图像或图片来丰富数据显示的内容。但是,报表建立完成后不可以再输入数据。报表的主...
2024-01-30
如何实现“回收站”功能?
我正在开发一个Java桌面应用程序,其中需要实现回收站功能。目前:我使用桌面应用程序将文件复制到名为回收站的文件夹中,然后删除原始文件。我将目标路径存储在一个文本文件中,该文件已被删除,只是为了将文件还原到原始位置。还原文件时,我只是将文件移到原始位置。我的问题是,当...
2024-01-10
爱思 V7.98.30 版本发布:新增电脑录屏、批量抹除数据功能
近日,爱思助手 Windows 版发布更新,最新版本为 V7.98.30。V7.98.30版不仅新增了批量抹除所有数据、电脑录屏等功能;在虚拟定位、IPA签名等方面也做了优化;备份查看器无法查看新版微信的聊天记录的问题也得到了修复。更新方法:打开爱思助手 PC 端,点击右下角“检查更新”进行更新。更新完毕之后...
2024-01-10
华为鸿蒙OS加密DNS功能在哪? 鸿蒙开启自动加密DNS的技巧
华为鸿蒙OS加密DNS功能在哪?华为鸿蒙系统想要开启自动加密dns功能,开启这个功能的好处就是防劫持和提升网速,下面我们就来看看鸿蒙开启自动加密DNS的技巧,详细请看下文介绍自动加密DNS的好处:加密DNS是可以防劫持,某些情况下还可以提升网速,提高上网的可靠性。鸿蒙系统该怎么设置加密DNS功能那?下面我们就来看看详细的设置方法。在手机中打开【设置】,如图所示:在设置中,点击【更多连接】,如图所示...
2024-02-12
华为车载智慧屏(华为车载智慧屏功能介绍)
一.华为智慧屏可以实现哪些功能1.7月26日,华为在深圳总部召开主题为“联接未来”的媒体沟通会,正式发布华为首款5G机型华为Mate X 5G版。2.不过在发布会开始,华为消费者业务CEO余承东首先登台为大家展望了华为智慧屏战略的未来。首先,智慧屏隶属于“华为全场景智慧化战略”,该战略以智...
2024-01-10
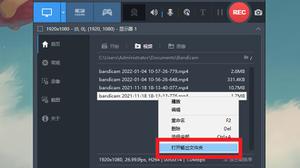
电脑录屏的视频保存在哪里
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:Bandicam 5.3.3.1895 查找电脑录屏的视频保存位置需要在电脑录屏中,选择打开输出文件进行查看即可。以电脑联想拯救者Y9000P为例,查找电脑录屏的视频保存位置的步骤分为2步,具体操作如下: ...
2024-01-27
华为智慧屏v55i(华为智慧屏v55i功能介绍)
一.华为智慧屏可以实现哪些功能1.7月26日,华为在深圳总部召开主题为“联接未来”的媒体沟通会,正式发布华为首款5G机型华为Mate X 5G版。2.不过在发布会开始,华为消费者业务CEO余承东首先登台为大家展望了华为智慧屏战略的未来。首先,智慧屏隶属于“华为全场景智慧化战略”,该战略以智...
2024-01-10
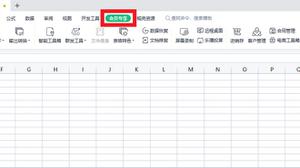
wps录屏功能在哪
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:WPS 11.1.0.11194 查看wps录屏功能需要在WPS会员专享界面中,点击屏幕录制即可查看。以联想拯救者Y9000P电脑为例,查看wps录屏功能的步骤为2步,具体操作如下: ...
2024-01-18
tcl电视投屏功能在哪设置
tcl电视屏幕投影功能在哪里设置?以TCL55L8电视、Android 11、华为P40、EMUI11、多屏互动v9.0.019为例。确保手机和电视连接在同一局域网中TCL进入系统设置界面的电视机。找到一般设置,选择多屏互动功能,点击确认进入,使电视处于待连接状态。下载并安装手机上的投影神器APP或者其他多屏互动软件,安...
2024-01-10
努比亚X截屏功能在哪里 努比亚X截屏方法
有些伙伴还不清楚努比亚X截屏功能在哪里,今日IT百科小编就给大家介绍努比亚X截屏方法介绍,有需要的朋友快来看看吧! 一、方法一:快捷键截屏单手操作时,在手机底部上划至控制中心,有超级截图功能,截图后在屏幕上会有悬浮窗显示,点击即可截屏。 二、方法二:功能键截屏进...
2024-01-10
华为手机截屏功能在哪里(华为手机截屏功能在哪里找)
一.截屏华为手机在哪1.你好,华为截屏方法:一 电源键+音量下键一起按两秒就可以截屏。 二 下载2345手机助手,通过手机助手搜索 截屏 软件,选择你需要的安装就可以了。 二.华为的截屏设置在哪里设置1.以华为畅享20pro(EMUI1)为例,要快速截屏,需要开启功能。首先要在手机页面中,点开...
2024-01-10
华为在哪里使用黑屏唤醒功能(华为手机熄屏功能的巧妙使用)
华为手机熄屏状态下,有哪些好用的功能?华为手机在熄屏状态下,也就是没有解锁没有点亮屏幕的状态下,有很多好用的小功能可以使用,可惜很多人都不知道,实在有点可惜。而且在这些功能当中,有一个功能,在我们遇到危险的时候,可能还会成为我们救命的一个重要手段哦。赶紧随我一起来看看吧。 一:熄屏手电筒。 华为手机在熄屏状态下,怎样打开手电筒呢?其实也很简单,只需要我们对着手机说一声:“小艺...
2024-01-21
华为电脑商店(华为电脑商店打不开)
一.手机上的华为商城怎么在电脑上登录1.华为荣耀3x畅玩版连接电脑的方法:下载并且安装豌豆荚到电脑。按照豌豆荚提示下载并安装手机驱动程序。按照提示打开手机的USB调试。 二.华为笔记本电脑?1.您管他呢,只要同等配置,便宜了还不好, 您就用呗。坏了,再去修理。华为的笔记本之前...
2024-01-10
电脑WLAN一直在关闭打不开
品牌型号:联想拯救者Y9000P系统:Windows 11 电脑WLAN一直在关闭打不开可能是因为电脑卡顿所导致,可以通过电脑重启进行操作。以联想拯救者Y9000P电脑为例,电脑重启的步骤为3步,具体操作如下: ...
2024-03-09
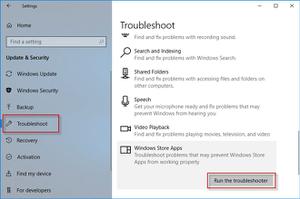
如何处理Win10电脑打开图片失败的问题
有时(但并非总是),Windows 10 更新可能会导致一些故障。有些人报告说,Windows 10 更新后,照片应用程序停止工作。类似的问题也会发生,例如,照片应用程序无法打开、照片应用程序在您尝试使用时崩溃、照片应用程序不显示照片等等。无论如何,现在您可以尝试解决“ Windows 10 照片应用程序无法工作”问题的四种方法。至少有一种方法会有所帮助。方法一:使用Windows进行故障排...
2024-02-26
电脑打不开怎么办
1、当电脑无法开机时尝试清理一下机箱内部的灰尘,灰尘是电脑最大的杀手,过多的灰尘可能导致电脑频繁死机,严重时可能会使电路短路,进而损坏电脑。 2、重新插拔一下电脑机箱内部的硬件,尤其是内存条,将其拆下用橡皮擦或软性清洁用纸将金手指表面的氧化物质除去,并在彻底清理...
2024-01-10
方太燃气灶电池盒打不开?教你一招轻松解决
方太燃气灶电池盒打不开的原因可能是电池盒锁住了或者电池盒损坏了。下面介绍一些解决方法。1. 确认电池盒是否锁住了。有些电池盒上有锁,需要按下或者拉开才能打开。如果是这种情况,按照电池盒上的指示操作即可。2. 使用工具。如果电池盒锁住了,可以使用硬物,比如钥匙或者小螺丝刀,插入到电池盒的缝隙中,轻轻扭动即可打开。但需要注意的是,不要过度用力,以免刮伤电池盒。3. 更换电池盒。如果电池盒损坏了...
2024-02-12
电脑计时器怎么打开
品牌型号:联想拯救者Y9000P系统:Windows11 打开电脑计时器可以在电脑搜索中,搜索计时器即可进行查看。以电脑联想拯救者Y9000P为例,打开电脑计时器的步骤分为3步,具体操作如下: ...
2024-02-03
电脑开不了机
1、可以检查电脑的电源插口接触良好,电源线是否断了,导致不通电;2、可以看看显示器和显卡的插口是否接触良好,可以拔下插头检查一下;3、可以检测显卡和主机的显卡槽是否接触良好,显卡是否正常,显示卡或插槽是否因使用时间太长而积尘太多,以至造成接触不良;4、可以检查内存卡,CPU,硬盘插口接触不良造成的开不了机,这些板卡接触不良,通常在电脑开机后,电脑报警无法进入系统,需要送去维修等等。...
2024-01-09
电脑电源开关(电脑电源开关按钮)
一.电脑电源开关怎么接1.接机箱上的电源键、重启键等是装电脑的最后一步,很多朋友对电源线的安装感到丰常头痛,接下来小编以两款主板为例,详细介绍一下电源键、重启键等的安装方法。2. 电源开关线有6个接口,是插到主板上的9个小针上 6个接口上分别写有 H。D。D LED (2个孔) 硬盘指示灯 ...
2024-01-10
电脑上怎样打包图片发给别人
品牌型号:联想拯救者Y9000P系统:Windows 11 电脑上打包图片发给别人需要将图片文件进行压缩并进行发送即可。以电脑联想拯救者Y9000P为例,电脑上打包图片发给别人的步骤分为5步,具体操作如下: ...
2024-03-04
电脑退不出屏保
本次操作以Dell电脑为例,具体操作步骤如下:方法一:首先检查电脑是不是进入了睡眠模式。如果是已经进入了睡眠模式,就可以直接点击待机,就可以了。待机的好处是省电,噪音小,开机也很快。如果需要退出待机,不同的电脑有不同设置操作,有的是移动一下鼠标,有的是按ESC键,有的是按下开机键。可以打开控制面板,然后点击个性化进入个性化设置,选择屏幕保护功能。再设置中选择屏幕保护程序为无,就可以关闭屏幕保护了...
2024-03-06

