
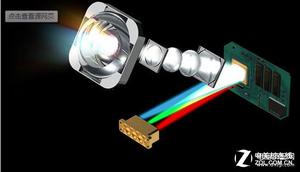
激光投影机的优缺点有哪些(激光投影技术的五大优势)
去年各大品牌投影显示厂家纷纷涉足,推出激光投影新品,激光光源技术仿佛一夜之间引爆了投影革命。激光投影显示技术也称激光显示技术,能实现传统显示所达到的所有先进技术指标,如大屏幕、高分辨率、数字化等,以激光作为光源,具有波长可选择性和高光谱亮度等特性,拥有更广的色域。激光光源技术仿佛一夜之间引爆了投影革命 在激光投影显示技术具体的应用方面,目前所涉及的产品涵盖激光电影机、激光投影...
2024-02-17
闪光贷,闪贷商业保理(深圳)有限公司是骗子吗?
1,闪贷商业保理(深圳)有限公司是骗子吗? 闪贷商业保理(深圳)有限公司是骗子,不要被骗。我上当受骗了,交了6百元。却贷不到款!骗子公司。大家小心。2,闪光贷怎么贷款有什么情况也别去找高利贷啊,尤其是网上的各种这个贷 那个借的,大部分是诈骗信息的,,别的基本都是高利贷...
2024-01-10
小爱科技公司是做什么的(小爱科技有限公司)
一.科技公司主要是做些什么?1.公司在注册时的时候,是要对所经营的项目进行考核的,如果没有相关的项目是注册不了科技公司的。但是有一定的优惠,而且也有一定的力度嘛。 二.小善科技到底是做什么的?1.小善科技专门为残障者提供培训和就业服务。残疾人可以在小善科技自建的就业孵化...
2024-01-10
郭富城起诉广州合美实业有限公司侵犯肖像权,获赔100万
郭富城起诉广州合美实业有限公司侵犯肖像权,损害了郭富城的信誉信用,郭富城获得赔偿共计100万元,同时需要广州合美公司在报纸和微信公众号上赔礼道歉。 中国法学会案例法学研究会和广东省高级人民法院发布第五批粤港澳大湾区跨境纠纷典型案例,其中一案例为“香港居民郭富城诉广州合...
2024-01-10
探索西门子电机中国有限公司官网,了解其核心业务和产品特点
西门子电机中国有限公司是西门子集团在中国的全资子公司,致力于提供全方位的电机解决方案。该公司的官网为我们提供了详细的信息,让我们深入了解其核心业务和产品特点。一、 公司简介西门子电机中国有限公司是西门子集团在中国的全资子公司,成立于1995年。公司总部位于上海,拥有14个分支机构和4个生产基地。公司主要业务涵盖电机制造、销售、服务以及电机驱动系统集成等领域。二、 核心业务1. 电机制造...
2024-03-03
Excel快速自动添加删除线方法
很多人在使用Excel制作表格的时候,都只使用了最基本的办公操作,有的时候对于有些数据需要添加删除线,而不是直接将数据删除。那么我们该如何操作呢?那么,今天就给大家讲一下Excel中如何快速自动添加删除线。 Excel快速自动添加删除线方法: 选择需要自动添加删除线的单元...
2024-01-10
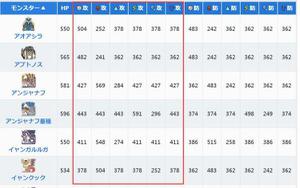
怪物猎人物语2破灭之翼怪物外观变色数据研究
《怪物猎人物语2破灭之翼》中怪物都有自己的独特外观,但是在特定的属性下怪物可以改变颜色,这里小编带来了一份详细攻略,希望可以帮助到大家!先上个数据表我们都知道每个怪物有个默认的攻击属性(无/火/水/雷/冰/龙) 并且还有一个防御弱点属性实际上防御弱点属性也是该怪物的攻击弱点属性...
2024-01-10
深海迷航零度之下海蛟号马力模块位置及获取方式
不少玩家可能还不太清楚游戏中的这个海蛟号马力模块在哪,下面带来具体的位置及获取方式,一起来看看吧。海蛟号马力模块位置及获取方式在海猴洞,就是玛格莉特的机甲,在她的的消失点那里,往西北下面是玛格莉特基地。消失点「往南」以及「往北」,以及玛格莉特基地「右边上面」,都有很...
2024-01-10
永劫无间联动武器皮肤一览
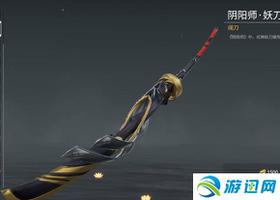
永劫无间这款游戏在今日开启了国服不删档测试,本次测试加入很多联动武器,那么想知道具体有哪些的玩家一起来看看永劫无间联动武器皮肤一览吧。永劫无间联动武器皮肤一览阴阳师妖刀姬武器皮肤:武器类型为阔刀阴阳师鬼切武器皮肤:武器类型为太刀阴阳师姑获鸟武器皮肤:武器类型为长剑逆...
2024-01-10
尼尔机械纪元7月15日更新内容一览
尼尔机械纪元7月15日更新什么内容?游戏中本作将迎来最新的更新和优化,想必不少玩家比较好奇具体会有什么内容,这里给大家带来了尼尔机械纪元7月15日更新内容一览,一起来了解下吧。尼尔机械纪元7月15日更新内容一览1.无边框模式。2.Fidelity FX。3.HDR:系统现在会检测HDR是否在Windows显示设置中被...
2024-01-10
云顶之弈11.12版四秘游侠阵容运营参考
《云顶之弈》11.12版本更新了部分的角色以及羁绊属性,现版本中有什么好玩的阵容可以使用呢,下面为大家带来的是云顶之弈11.12版四秘游侠阵容运营参考,一起来看看了解一下吧。阵容推荐阵容推荐:韦鲁斯、寒冰、光辉、莫甘娜、瑞兹、芮尔、厄斐琉斯、千珏阵容羁绊:4秘术4游侠1永猎双子3圣光2...
2024-01-10
炉石传说暴风城下的集结对决模式十二胜卡组推荐
对决模式是炉石传说中的一个热门玩法模式,那么在暴风城下的集结版本的对决模式什么卡组强?想了解的玩家请看下面炉石传说暴风城下的集结对决模式十二胜卡组推荐,希望能帮到大家。这一轮也就是走位好,开头三轮只在第一把碰上了牧师,狗过了前期拿到两个宝藏,血厚起来之后才没那么怕牧...
2024-01-10
永劫无间长枪大风车释放技巧详解
永劫无间枪怎么连招?永劫无间枪大风车怎么转起来?枪可以使出无限转动操作哦,相信不少玩家很好奇其操作方法吧,下面就来分享给各位咯,快来看看咯~永劫无间枪连招攻略枪怎么转?第一种方法:蓄力转长枪就是需要玩家进行蓄力,然后在蓄力第二段的时候,在蓄力高亮的瞬间,可以听到一个声...
2024-01-10
军团战棋天神事件打法心得
军团战棋天神事件怎么打?天神事件是军团战棋里非常有趣的设定,很多玩家都不知道该怎么玩,下面小编就带来军团战棋天神事件打法心得,一起来看看吧。军团战棋天神事件打法心得游戏里有混沌和秩序两个天神,当其中一者被大量供奉时,另一者就会派出军队发泄怒火。比如对手供奉了混沌天神...
2024-01-10
怪物猎人物语2荒钩爪与金雷公基因搭配参考
荒勾爪是怪物猎人物语2中轰龙的二名怪物,下面带来怪物猎人物语2荒钩爪与金雷公基因搭配参考,想了解的玩家一起来看看吧,希望能帮到大家。分享两个我个人认为比较好用的基因搭配,关键是很帅...
2024-01-10
阿尔宙斯 头目怎么抓
首先来到头目宝可梦旁边,投掷一颗蔓莓果; 然后把道具栏切换成黏丸; 朝着头目扔四个黏丸; 之后头目会出现蓝色特效; 5在出现蓝色特效的瞬间,把道具切换成超重球,靠近头目丢出,即可抓住它。...
2024-01-10
云顶之弈s6塔姆吃什么加法强
云顶之奕塔姆吃一名友军喂养塔姆可永久提升法强,可以永久提升法强、魔抗、物抗、生命值中的任何一项;想要喂养塔姆的话,只需要使用鼠标左键,将一名友军拖拽到塔姆的嘴巴上(其实拖到塔姆身上就可以了)。 顶之奕塔姆吃一名友军喂养塔姆可永久提升法强,用一名友军喂养塔姆,可永久提升法强...
2024-01-10
《Apex英雄》班加罗尔战术解析及装备推荐
《Apex英雄》中,班加罗尔是比较容易上手的英雄,被动技能搭配Q技能也能发挥出意想不到的效果。下面就为大家带来的《Apex英雄》班加罗尔战术解析及装备推荐,一起来了解一下吧。 班加罗尔,俗称烟妹,这个英雄应该算是上手比较容易的了。 先说一下被动,被打的时候会加速(对...
2024-01-10
崩坏3天穹一刻活动怎么玩
对于崩坏3今日即将正式上线的天穹一刻网页活动,还有很多玩家对此不是十分了解,更不知道它的活动奖励怎么样!那么还不清楚的小伙伴就赶紧跟小编一起往下看看吧! 崩坏3天穹一刻活动玩法攻略分享: 网页活动「天穹一刻」即将于3月12日10:00~3月29日04:00开启!舰长可以和服务生布朗尼一起努力工...
2024-01-10
糖豆人终极淘汰赛决赛怎么取胜
在游戏中不少玩家目前已经完成了游戏的通关,最终关都是有一定的机制的,那么糖豆人终极淘汰赛决赛怎么取胜呢?还不知道的玩家快来看小编带来的最终回合关卡技巧介绍吧。 最终回合关卡技巧介绍 登山比拼这张地图属于竞速图类型,但是作为一张决赛地图相对于其他竞速地图来说流程较短,难...
2024-01-10
《英雄联盟》11.23上单蛇女玩法分享
英雄联盟11.23蛇女怎么玩?蛇女作为法术机关枪的存在,在对线时可以压制大部分的英雄。下面小编就带来英雄联盟11.23上单蛇女玩法分享,一起来看看吧。 英雄联盟11.23上单蛇女玩法分享 符文搭配:精密+主宰 征服者现在非常适合蛇女,蛇女持续输出高,各种技能使用频繁,能够快速叠满征服者,...
2024-01-10
冒险岛什么职业强?最强职业推荐
冒险岛是很多小时候都会玩的休闲小游戏,现在这款游戏出了新的玩法,加入了新的角色,又揽了一波人气。下面小编来告诉回归玩家们现在什么职业强。 冒险岛最强职业推荐 一:米哈尔 米哈尔是冒险骑士团的魂骑士教官,冒险岛圣地中的光之骑士团长,就职位而言足以体现出他的强大。 就目前版...
2024-01-10
光遇绿色光芒在哪
相信最近有不少光遇玩家遇到了收集绿色光芒的任务,小编在完成之后立马写了这篇攻略,上面详细介绍了绿色光芒的位置和其收集的方法,感兴趣的小伙伴不要错过了哦。光遇绿色光芒在哪">光遇绿色光芒在哪 一、位置 云野右隐藏图(浮岛) 在云野隐藏浮岛上面,大家等待几分钟,等鸟把光芒放下来...
2024-01-10
《洛奇英雄传》新手角色使用讲解
首先说角色的身高,玩家应该慎重选择身高,根据自己的操做、发展方向和喜好选择身高!即便身高的影响非常小,但作为操作玩家来讲,差的就是那一丝一毫。 对于最高身高的锤娘来讲,最低身高的双剑的攻击就是行云流水。 以盾娘为例,就攻击速度来讲。在BOSS攻击的最大间隙,最高身高的锤娘攻击...
2024-01-10
钟无艳的赏金皮肤还怎么得
在游戏《王者荣耀》中,赏金赛钟无艳皮肤是打开黄金联赛十连胜宝箱获得的。玩家需要参加赏金联赛中的金币大奖赛,并且在比赛中取得10连胜,才可以领取连胜奖励,其中就包括金比赛10胜宝箱,打开后就可以获得钟无艳皮肤王者之锤。...
2024-01-10

