
如何在Mac上进行中间点击
所有操作系统都有其特质,而Mac也不例外。 在某些方面,该平台非常出色,而在其他方面,它则落后于竞争对手。 考虑鼠标触控板。 从硬件的角度来看,Mac的触控板很难被击败。 从定制的角度来看,它很差。立即解锁免费的“最有用的Mac键盘快捷键”备忘单!这将使您注册我们的新闻通讯设置Windo...
2024-01-10
反应一个定义路径进行编辑并添加表单
我想为表单添加和编辑创建一个路径路径。这是可能的吗?如果是的话。如果不是,请让我知道什么是最佳做法。 我必须定义类似这样的路线:反应一个定义路径进行编辑并添加表单<路由路径= “/ edituser /:ID” 成分= {EditUser} /><路由路径= “/ edituser” 成分= {EditUser} />回答:如果您阅读react-router文...
2024-01-10
使用C#进行URL编码
我有一个应用程序,该应用程序将POST请求发送到VB论坛软件并登录某人(不设置cookie或任何东西)。用户登录后,我将创建一个变量,该变量将在其本地计算机上创建路径。c:\ tempfolder \ date \用户名问题在于某些用户名抛出“非法字符”异常。例如,如果我的用户名是mas|fenix,它将引发异常。Path.Com...
2024-01-10
如何以AngularJS方式双击可编辑表格?
如果没有DOM操作,如何双击创建可编辑的表格单元格?我正在尝试在那里http://jsfiddle.net/bobintornado/F7K63/35/吗?我的控制器代码如下function myCtrl($scope) { $scope.items = [{ name: "item #1", editing: 'readonly' }, { name: "item #2", editing: 'readonly' }, { ...
2024-01-10
在GCC内联汇编中进行syscall
是否可以从内联汇编块中使用syscall编写单个字符?如果是这样,怎么办?它应该看起来像“东西”:__asm__ __volatile__ ( " movl $1, %%edx \n\t" " movl $80, %%ecx \n\t" " movl $0, %%ebx \n\t" " movl $4, %...
2024-01-10
iOS 16照片应用如何复制粘贴编辑的内容?
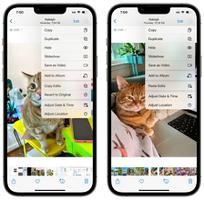
最新的iOS 16中,我们发现照片应用增加了一项新的编辑功能:允许从一张照片复制编辑的内容,并将其粘贴到另一张照片上。如果你有多张照片想要以相同的方式编辑,这个功能就变得非常有用了。如何使用照片应用中的这个功能呢?打开另一张照片,点击同样的三个点图标,然后选择粘贴编辑,第二...
2024-01-10
1:16分光器衰耗
品牌型号:iPhone 14系统:iOS 16.1.21:16分光器衰耗为13.5dB。分光器是一种无源器件,又称光分路器,它们不需要外部能量,只要有输入光即可。分光器由入射和出射狭缝、反射镜和色散元件组成,其作用是将所需要的共振吸收线分离出来。分光器(即光分路器)是多个输入端和输出端的连接器件,可实现光网络系统中光信号的耦合、分支及分配等,是光纤链路中最重要组成部分。常用M×N来表示一个...
2024-01-23
iphone上用的十六进制编辑介绍
iphone上用的十六进制编辑学习首先呢,你的iPhone给JailBreak(越狱),教程就不说了,weiphone上有。然后,下载"ssh term pro"(app store上卖¥30,本人一冲动买下了)和"64 bit calc"(app store上卖¥18,本人一冲动也买下了) 在"Cydia"里下载"vbindiff"、"openssh"和"iFile"先点cydia下面的第...
2024-01-14
ACE编辑器计数字符数?
这是我如何获得在ACE编辑器行总数...ACE编辑器计数字符数?editor.getSession().on('change', function(){ var lines = editor.session.getLength(); $('#lines').empty().append(lines); }); 这工作得很好,但我怎样才能得到总字也?我在API文档中找不到关于此的任何信息。谢谢。编辑...这是我怎么会这样......也划分与千位分...
2024-01-10
踩踏事件中较为易造成室息吗
踩踏事件是一个突发事故,没有人能想到会有这种事情,乃至产生踩踏事件后,身边的人不知道,由于人挤人的场景,会令人彻底无法预知下一秒风险的来临。那样,踩踏事件中较为易造成室息吗?一起来看看每天知识网所带来的详解吧!踩踏事件中较为易造成室息吗在空间不足、群体比较集中化的地...
2024-01-10
仅检测伪元素上的点击事件
我的代码是:p { position: relative; background-color: blue;}p:before { content: ''; position: absolute; left:100%; width: 10px; height: 100%; background-color: red;}我只想在伪元素(红色位)上触发点击事件。也就是说,我不希望在蓝色位触发点击事件。回答:这不可能; 伪元素根本不是DOM的一部分,因此...
2024-01-10
模糊和点击事件问题?
我有一个Web应用程序与asp.net和后面的代码与Jquery。模糊和点击事件问题?因为有文本框和网格。在jquery页面中为文本框写入模糊事件,并为表格中的行写入行单击事件。当单击该行时,然后根据行值,其详细信息将显示在文本框中。我的问题是,当我更新文本框的值(也出现在网格行),然后进入下...
2024-01-10
防止后台事件的点击叠加DIV
时触发我有一个Backbone观点,我已经附加了一些事件,以它:防止后台事件的点击叠加DIVvar View1 = Backbone.View.extend({ initialize: function() { // ... }, events: { "touchend .elem": "callback", // ... } render: function() { // ... } }); 现在,当我渲染View1另...
2024-01-10
在循环中添加“点击”事件监听器[重复]
将onClickhtml标记中的标准重构为侦听器,我的代码面临问题:var td; for (var t=1;t<8;t++){ td = document.getElementById('td'+t); if (typeof window.addEventListener==='function'){ td.addEventListener('click',function(){ console.log(...
2024-01-10
事件没有启动起来(点击数)
尝试改变几乎一切(即RUNAT =“服务器”,单双冒号) 这里是尝试:事件没有启动起来(点击数)<head runat="server"> <script type="text/javascript" > function Decide() { document.getElementById('l').innerText = "after"; } </script> </head> <body> <form id="form1" runat="server"> <...
2024-01-10
无法点击SPAN
元素我有这样的代码:无法点击SPAN<td colspan="2"> <a id="Apply" class="ovalbutton" title="Click to get Sensor Statistics" tabindex="4" value="Get Stats" name="Apply" onclick="ActionButtonClick('Apply','Get Stats');" style="position:relative; right:-38%;" onselectstart="...
2024-01-10
如何删除表格第一行上的点击事件
我尝试在表格每一行上设置点击事件。如何删除表格第一行上的点击事件这是表:<table border='1px'> <tr> <td class='td'>first row frist column</td> <td>first row second column</td> </tr> <tr> <td class='td'>second row frist column</td> <td>second row second column</t...
2024-01-10
当点击一个链接
我有一组单选按钮,并在点击一个链接我要执行的组中的一个单选按钮......在这种情况下,一个一个id =“IndividualPD”执行单选按钮点击。当点击一个链接这是单选按钮<div class="btn-group" id="performanceRadioBtns" data-toggle="buttons" style="margin- top: 20px; float: right"> <label class="btn btn-primary active"> <input ...
2024-01-10
点击JS链接飞溅
我在调查subj,因为有一个网站在点击一个链接后可以访问部分数据。点击JS链接飞溅我有一个这样的脚本:#!/usr/bin/env python script=""" splash:go(splash.args.url) splash:wait(10) splash:runjs("$('a[data-bet-type=FixedPlace]')[0].click()") splash:wait(10) return { -- html = splash:html(), png = splas...
2024-01-10

