
震网事件的九年再复盘与思考
作者: 安天CERT 公众号:震网事件的九年再复盘与思考 1、小序2010年7月,“震网”(Stuxnet)蠕虫攻击事件浮出水面,引发了国际主流安全厂商和安全研究者的全面关注,安天、卡巴斯基、赛门铁克等安全厂商,Ralph Langne等著名安全研究者,以及多国的应急组织和研究机构,都投入到了全面的...
2024-01-10
开源=安全?RVN 盗币事件复盘
作者:ACce1er4t0r@知道创宇404区块链安全研究团队时间:2020年7月22日 在7月15号,v2ex上突然出现了一个这样标题的帖子:三行代码就赚走 4000w RMB,还能这么玩?帖子内容里,攻击者仅仅只用了短短的几行代码,就成功的获利千万RMB,那么他是怎么做到的呢?让我们来回顾一下这次事件。事件回顾2020...
2024-01-10
C#事件和线程安全
从C#6开始,此问题的答案是:SomeEvent?.Invoke(this, e);我经常听到/阅读以下建议:在检查null并触发事件之前,请务必对其进行复制。这将消除潜在的线程问题,即事件null在检查空值和触发事件的位置之间的位置变为:// Copy the event delegate before checking/callingEventHandler copy = TheEvent;if (copy != null) copy(...
2024-01-10
守护未成年人网络安全,腾讯协力警方破获非法游戏租号案件
近日,在“腾讯守护者计划”安全团队的协助下,南京建邺警方在江苏、河南、安徽、湖南等地捣毁了多个通过非法买卖个人信息进行游戏帐号非法租赁的犯罪团伙,涉案人数达40多人,平台涉案金额过百万。南京建邺警方通报,该团伙专门成立公司在某电商平台从事租号买卖业务,他们首先通过非法...
2024-01-10
软件安全和网络安全有什么区别?
让我们首先了解什么是软件安全。软件安全软件安全旨在保护服务器、计算机、蜂窝设备和网络免受未经授权的访问、入侵、病毒和多种威胁的侵害。软件安全可以保护信息、用户、系统和组织免受广泛的风险。软件系统可以链接到窃取信息、监视内容、输入漏洞和破坏应用程序的行为。恶意软件可以...
2024-01-10
网络安全
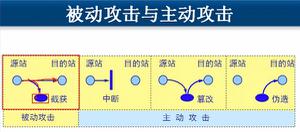
一、计算机网络上的通信面临以下四种威胁截获 — 从网络上窃听他人的通信内容中断 — 有意中断他人在网路上的通信(DOS/DDOS)篡改 — 故意篡改网络上传送的报文伪造 — 伪造信息在网络上传送截获信息的攻击称为 被动攻击,而更改信息和拒绝用户使用资源的攻击称为 主动攻击。二、恶意程序1...
2024-01-10
浅析Nginx网络事件
Nginx 是一个事件驱动的框架,所谓事件主要指的是网络事件,Nginx 每个网络连接会对应两个网络事件,一个读事件一个写事件。在深入了解 Nginx 各种原理及在极端场景下的一些错误场景处理时,需要首先理解什么是网络事件。网络传输接下来看上面这张图,比如主机 A 就是一台家里的笔记本电脑,那...
2024-01-10
当今网络安全主要特点包括
品牌型号:联想拯救者Y9000P系统:Windows11当今网络安全主要特点包括保密性、完整性、可用性、可控性、可审查性。网络的安全是指通过采用各种技术和管理措施,使网络系统正常运行,从而确保网络数据的可用性、完整性和保密性。主要特点:1、保密性:信息不泄露给非授权用户、实体或过程,或供其利用的特性。2、完整性:数据未经授权不能进行改变的特性。即信息在存储或传输过程中保持不被修改、不被破坏...
2024-01-23
使用匿名委托进行事件处理时的垃圾回收
我将这里的各种答案组合成一个新问题的“确定性”答案。在我的代码中,我有一个事件发布者,该事件发布者在应用程序的整个生命周期中都存在(这里简化为基本要素):public class Publisher{ //ValueEventArgs<T> inherits from EventArgs public event EventHandler<ValueEventArgs<bool>> EnabledChanged; }因为可以在所...
2024-01-10
C#中自定义事件和委托实例
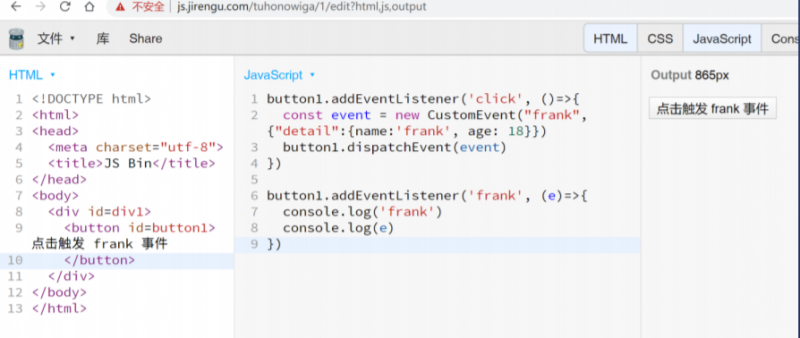
在windows 编程中用到最多的就是控件的事件了,微软给我们很好的方式,把注意力放到事件执行方法的设计和编码上,但是但我们真正弄懂了事件的真正出发执行原理的话,对我们的编程的提高真是非常榜的,例如在windows编程中 如果我单击了一个button按钮触发了button 的click事件 Button1_Click(){} ,但是...
2024-01-10
js中的事件委托或是事件代理使用详解
起因:1、这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的;2、其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考;概述:那什么叫事件委托呢?它还有一个名字叫事件代理,JavaScript高级程序设计上讲:事件委托就是利用事件冒泡...
2024-01-10
DOM事件和事件委托
【前言】在网页端、移动端H5、小程序等各个终端环境的前端开发中随处可见事件的运用,可见事件机制的是前端这一块的重中之重。【目录】 一、从实例看事件传递 二、事件传递 三、事件添加 四、取消冒泡 五、事件委托 六、封装事件委托 七、自定义事件...
2024-01-10
js事件委托和事件代理案例分享
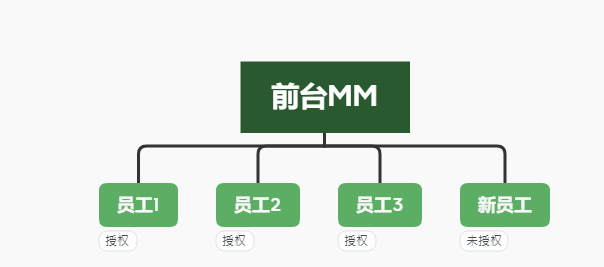
什么是事件委托/事件代理 利用事件的冒泡传播机制(触发当前元素的某一个行为,它父级所有元素的相关行为都会被触发),如果一个容器中有很多元素都要绑定点击事件,我们没有必要一个个的绑定了,只需要给最外层容器绑定一个点击事件即可,在这个方法执行的时候,通过事件源的区分来...
2024-01-10
C#中委托和事件的区别
在这篇文章中,我们将了解 C# 中委托和事件之间的区别。代表可以使用“delegate”关键字声明。它是一个函数指针。它在运行时保存对一个或多个方法的引用。它是一个独立的关键字。它不依赖于事件。它包含帮助将方法添加到调用列表的Combine()和Remove()方法。它可以作为参数传递给方法。'=' 运算符可...
2024-01-10
DOM事件与事件委托
问题<div class=爷爷><div class=爸爸><div class=儿子>文字</div></div></div> 结构为爷爷->爸爸->儿子分别给三个div添加事件监听为: fnGranderFather,fnFather,fnSon问题1: 如果点击文字,请问点击了谁?点击文字,点击了儿子?点击文字,点击了爸爸?点击文字,点击了爷爷?答案: 三个都被点击了...
2024-01-10
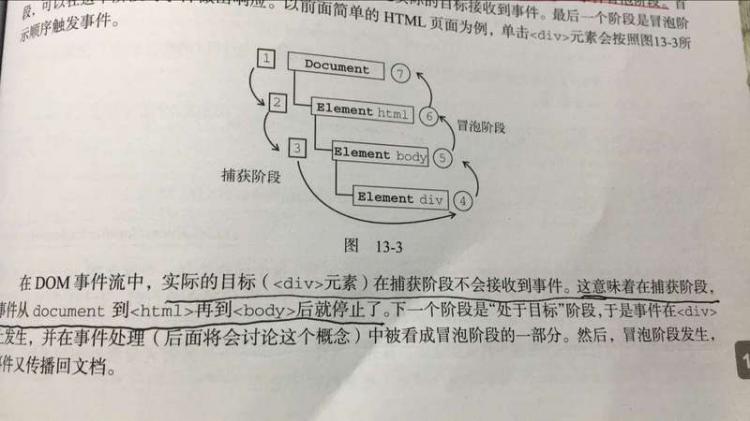
事件冒泡,事件对象,事件委托的综合理解
先来上一段个人总结的理解1/事件分为三个部分 (1)捕获阶段 (2)目标阶段 (3)冒泡阶段事件冒泡1/阻止事件冒泡是对同类名事件而言 (为什么得出这个结论呢:mousedown ,mouseup , mouseove ,fouce,blur 都尝试写了阻断,当时都没发阻止最上面的onclick的事件发生,后续又试验了mousedown )2/事件冒泡的形象图:请注...
2024-01-10
js事件委托如何理解
1、每个函数都是对象,占用内存。内存中的对象越多,性能越差。解决事件处理过多问题的办法是事件委托。2、事件委托冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。实例<ul id="myLinks"> <li id="myLi1">text1</li> <li id="myLi2">text2</li> <li id="myLi3">text3</li></ul>以上就是j...
2024-01-10
未定事件簿高级委托玩法攻略
未定事件簿高级委托是游戏中的新增玩法,大家可以通过完成委托来获取丰富奖励,包括青葱系列服装。本站为大家带来了未定事件簿高级委托玩法解析,不清楚的小伙伴来看看吧。未定事件簿高级委托玩法解析1、对应区域的影响力达到25级即可解锁高级委托玩法,【高级影响力】与【初级影响力】不...
2024-01-10
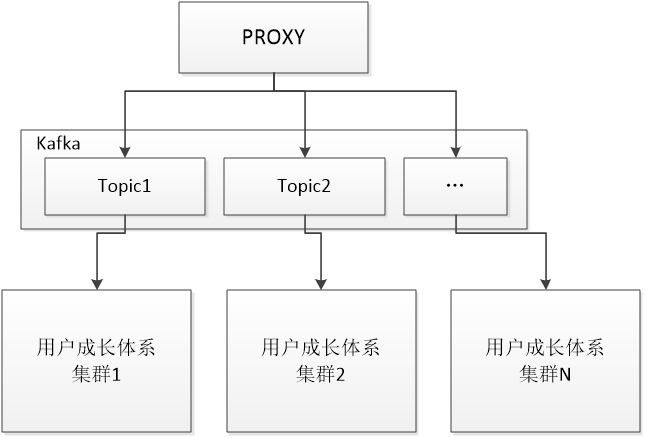
基于事件驱动架构的用户成长体系
背景概述用户成长体系通俗的来讲就是会员经验金币系统,通过量化的方式来衡量用户对平台的忠诚度、共享度等,同时提供一系列的激励机制,刺激用户留在平台上。简单来讲,成长体系的作用就是“获客”、“活客”。对于用户来说,一个好的用户成长体系能够提升用户的主动活跃,用户也可以...
2024-01-10
LED驱动最容易坏的元件
品牌型号:LED驱动器 24WLED驱动最容易坏的元件:1、电解电容:电解电容在高温情况下工作时,电容内部的电解液可能会干涸或泄漏,导致电容的寿命减少或导致短路,从而影响LED驱动的性能或损坏电路。2、整流二极管:整流二极管容易因热量过高或反向电压过高而烧毁,导致整个LED驱动器的损坏。3、MOS管:MOS管在高电压电流的工作情况下,容易受到电磁干扰而损坏。4、电阻:如果LED驱动的电路中使...
2024-01-18
【前端】事件冒泡与事件捕获的先后问题?
我看资料上说现代浏览器对于事件冒泡与事件捕获都是支持的。我写了如下代码: <div id="div1"><div id="div2"><input id="btn1" type="button" value="按钮"/></div></div> <script type="text/javascript">var div1 = document.getElementById("div1");var div2 = document.getElementById("div2");v...
2024-01-10
js中事件冒泡的使用
1、事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。2、当一个元素接收到事件后,会沿着DOM结构将事件逐层传递到其父元素上。实例<body id="body"><div id="box1"><div id="box2"><span id="span">This is a span.</span></div></div></body>以上就是js中事件冒泡的使用,希望对大家有所帮助...
2024-01-10
vue阻止冒泡事件(特殊情况)
问题父级的div绑定了click事件,如果子级需要一个特殊的组件,例如:<el-popover>,本身是不需要点击事件的但是可以点击触发。这时候组件本身的点击事件就与父级div的点击事件有冲突,如图:这个方框是一个<el-card>,给他绑定了点击事件,右上角的图片是用<el-popover>包起来的,是通过点击触发的,但...
2024-01-10
深入分析js的冒泡事件
在javascript的dom操作做肯定会遇到js的冒泡事件,最常见的是div弹窗事件如图解当点击灰色部分是弹窗消失,点击黑色部分时没有效果。通过下面一段代码来分析js的冒泡事件html代码:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>js冒泡事件</title> <link rel="stylesheet" href="styl...
2024-01-10
JS冒泡事件与事件捕获实例详解
本文实例分析了JS冒泡事件与事件捕获。分享给大家供大家参考,具体如下:案例<!DOCTYPE html><html><head> <title>冒泡事件</title> <script type="text/javascript"> window.onload = function(){ window.onclick = function(){ alert("Window"); // 顶级 }; document.onclick = function()...
2024-01-10
如何停止复选框上的事件冒泡
我有一个复选框,希望对click事件执行一些Ajax操作,但是该复选框也位于容器内,它具有自己的单击行为,当单击该复选框时,我不想运行该行为。此示例说明了我要执行的操作:$(document).ready(function() { $('#container').addClass('hidden'); $('#header').click(function() { if ($('#container').hasClass('hidden')) { $('...
2024-01-10
解决VUE框架 导致绑定事件的阻止冒泡失效问题
前面遇到了一个问题就是VUE框架内部做了一些处理,使得在我们通过v-for渲染DOM的时候添加新元素的时候,绑定事件也能对新增的元素有效。而这次遇到的问题则是,原本绑定事件中(该函数没有写在vue实例的methods中),导致阻止冒泡事件失效了。无论是return false 还是event.stopPropagation();都无效。此时...
2024-01-10
js事件机制----捕获与冒泡机制实例分析
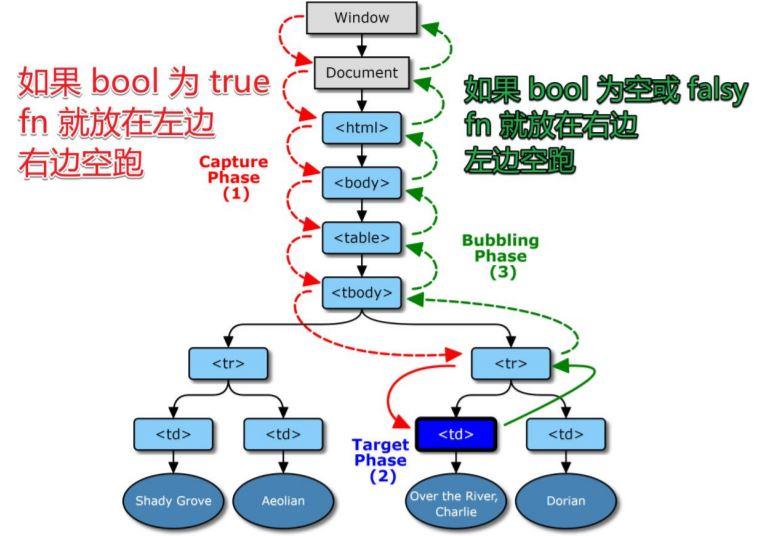
本文实例讲述了js事件机制----捕获与冒泡机制。分享给大家供大家参考,具体如下:先从事件绑定机制说起, 事件绑定机制通过绑定方法addEventListener()实现,语法格式如下:element.addEventListener(event, function, useCapture)参数值参数描述event必须。字符串,指定事件名。注意: 不要使用 "on" 前缀。 例...
2024-01-10
基于事件冒泡、事件捕获和事件委托详解
事件冒泡、事件捕获和事件委托在javascript里,事件委托是很重要的一个东西,事件委托依靠的就是事件冒泡和捕获的机制,我先来解释一下事件冒泡和事件捕获:事件冒泡会从当前触发的事件目标一级一级往上传递,依次触发,直到document为止。事件捕获会从document开始触发,一级一级往下传递,依...
2024-01-10

