
动态右窗格样式问题
我有类似右子菜单的窗格。当点击第一个div中的2个链接时,必须显示2个div。当点击来自第二格3格2日(或任何元素)元素必须证明 我想是这样(截至目前的所有div都display:block)动态右窗格样式问题<html> <head> <style> </style> <!-- Latest compiled and minified CSS --> <link rel="styleshee...
2024-01-10
动态样式化外部库
我的组件加载了一个外部库,该库在模板内部生成一些花哨的HTML。插图:动态样式化外部库@Component({ template: `<div #container></div>`, encapsulation: ViewEncapsulation.None, export class App { @ViewChild("container") container_ref; dynamic_height = "50 px"; ngOnInit() { The_library...
2024-01-10
《奥比岛》×央视动漫联动即将上线
奥比岛手游1.7版本「大炎风华」1月12日即将上线!届时,奥比岛手游x央视动漫联动活动来袭,经典玩法「开心餐厅」回归、全新玩法「团圆串串」趣味上线,国风主题时装、家具上新。此外,作为史上最强福利版本,1.7版本还有众多福利等你领取! 奥比岛×央视动漫联动短片精彩上线 奥比过新年,...
2024-01-10
CFHD各地图常用阴人架枪点位汇总
CFHD架枪阴人是游戏中击杀的主要技巧之一,各地图有哪些常见的架枪点位?下面给大家分享一些CFHD各地图常用阴人架枪点位,有需要的玩家可以参考,希望能帮到大家。各地图常用阴人架枪点位点位一:卫星基地B侧门比赛中在“观察”卡点的XJ特地留意了一下B侧门的箱子。混迹战场多年的老CFer可能对...
2024-01-10
手机百度怎么发布动态
类似于空间或者朋友圈,手机百度也可以针对当前热门话题或者感兴趣话题发表个人想法或者意见。很多小伙伴还不知道怎么操作,接下来就一起来看看手机百度动态发送流程吧,有需要的小伙伴不要错过! 手机百度动态怎么发布 1、打开百度APP,进入“我的”页签,然后点击界面顶部的账号名称...
2024-01-10
怎么查询国际航班动态(怎么查询国际航班动态航班信息)
国际航班怎样查行程1、首先进入手机的微信,输入国际航班。2、然后点击航班信息查询选项。3、最后输入国际航班号信息,点击航班查询。如何查询飞机航班飞机班次查询方法如下:1、下载手机出行软件,输入出发地和目的地,即可查询飞机班次。2、登录官网查询,登入各大航空官网,进入“”...
2024-01-10
压缩袋抽气泵怎么用?
压缩袋抽气泵使用方法:1、用户要确认压缩袋是密封的。2、然后打开袋子背面的小圆盖,将抽气泵接口对接成功。3、开始抽气,类似于给自行车打气那样子。4、抽气完成后会见到压缩袋扁下来,然后盖上小圆盖,防止跑气。...
2024-03-10
如何摆脱由Haml&Ruby提供的HTML中的额外空间?
我试图格式化一个简单的句子,上面写着这样的:如何摆脱由Haml&Ruby提供的HTML中的额外空间?当我的HAML看起来是这样的:%a{:href => "link", :target=> '_blank'} x, %a{:href => "link", :target=> '_blank'} y, and %a{:href => "link", :target=> '_blank'} z. 我得到当我的哈姆看起来有点不同::%a{:href => "link", :target=>...
2024-01-10
如何在网络不可用时在屏幕上保留AlertDialog
我正在使用以下代码来显示AlertDialog并提示用户按“重试”。对话框应保持在屏幕上,直到连接可用。该应用程序工作正常,当网络不可用时,该对话框出现。如何在网络不可用时在屏幕上保留AlertDialog问题是,只要我触摸屏幕上某处或按下重试,对话框就会被解除!我怎样才能防止呢?回答:您可...
2024-01-10


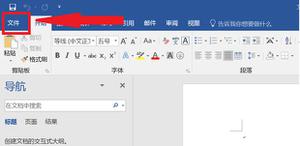
怎么设置word稿纸颜色?word设置稿纸颜色方法技巧
每个人都喜欢五颜六色的东西。尤其是那些对新鲜事物充满好奇的朋友,使用Word时如何设置word稿纸的颜色?为此,今天这篇摘自网络小编分享的文章都有一个词来设置稿纸颜色的方法和技巧,一起来看看吧。 操作方法: 打开word文档,点击菜单栏“视图”,再选择子菜单栏中的“稿...
2024-01-10
Word文档双面打印第二页是反的怎么设置?
Word文档双面打印第二页是反的怎么设置?在打印word文档的时候,很多用户都会选择双面打印,这样能够节约成本,但是很多新手不知道打印第二页反面要怎么设置,现在我们来看看打印设置方法吧。 Word文档双面打印第二页是反的怎么设置? 1、打开word文档,然后点击最左边的“文件...
2024-01-10
云顶之弈11.13版圣光秘术拉克丝玩法教学
《云顶之弈》11.13版本对大量的羁绊和角色进行了改动,其中圣光秘术在现版本非常的强势,这里小编带来了一份详细攻略,希望可以帮助到大家!阵容推荐阵容推荐:曰女、剑魔、韦鲁斯、辛德拉、光辉、瑞兹、芮尔、千珏阵容羁绊:1永猎双子6圣光3秘术2游侠装备推荐光辉:黑/白羊刀+黑/白青龙刀+白...
2024-01-10
蛊婆游戏攻略 全流程图攻略大全
《蛊婆》是一款不错的恐怖冒险类游戏,游戏难度还是比较高的,各种机关和怪物等玩家们前来探索,今天小编就为大家盘点蛊婆全流程图攻略大全,助玩家快速上手,需要的小伙伴快来看看吧。游戏介绍蛊婆Lady in Tomb是一款卡通风格的第三人称恐怖冒险动作解密游戏。在本作中玩家将扮演苗族少女-古...
2024-01-10
原神枫原万叶90级毕业属性分享
原神枫原万叶是1.6版本推出的一个辅助角色,枫原万叶90级有多少攻击力?下面分享一篇原神枫原万叶90级毕业属性,一起来看看了解一下吧。原神1.6枫原万叶90级毕业属性一览关于本文内容的注意事项:1. 下文提到的所有数据中不包含作者的主观评价,一切数据均基于客观事实进行叙述。建议更多关注...
2024-01-10
《往日不再》全部成就达成要点介绍说明
往日不再这部作品是一部十分优秀的末日生存作品,并且游戏中还有超多的成就等待大家去完成,不过在玩家们第一次玩这部作品的时候,肯定有很多的成就都十分的难完成,那么今天小编就来为大家分享介绍一下全部成就的的一些完成要点心得吧。 《往日不再》全部成就达成要点介绍说明 ...
2024-01-10
原神宵宫武器选择对比排行说明
原神的弓系武器很适合新五星角色宵宫使用,那么在2.0版本弓藏、阿莫斯等武器哪个更适用?请看下面原神宵宫武器选择对比排行说明,供各位玩家参考。结合目前所有已出的武器,适合宵宫的武器有:飞雷之弦振、天空之翼、阿莫斯之弓、试作澹月、弓藏、黑岩战弓、苍翠猎弓、破魔之弓。先上结论...
2024-01-10
永劫无间钩锁反制技巧方法介绍
《永劫无间》中钩锁衍生的招式是比较难应对的,那么玩家们该怎么反制钩锁呢?下面就和小编一起来看看永劫无间钩锁反制技巧方法介绍吧,希望能帮到大家。永劫无间钩锁反制技巧由于钩索涉及到抢先手,游戏中抢先手非常重要,很多时候一旦先手就能持续压制到死,玩家顶多只有一次反手的机会...
2024-01-10
2077觉错过了怎么拿
2077觉错过了需要我那家去义体医生那里,买“二段跳”义体,并安装。靠近蓝点按f,传送到下图加利福尼亚位置,往海边走;到海边之后游过去召唤跑车后把车以夹角的形式停在铁网门前,站在车和门的中间,先上车,然后下车就能卡进大厦!在飞车停放位置有一个武士刀觉和一个银行卡。 武士刀-觉补...
2024-01-10
《神武3》门派御魂分析和选择攻略
作为神武3的法系之一,与魔王对比,在我看来,区别就是魔王的法术攻击以火、土为主,而龙宫的法术攻击以水、火、雷为主,火是共同点,所以很多人打吸收石时会选择打火系吸收,其次龙宫最大的优势就是“炸蓝”,顾名思义,使用技能消耗对方蓝量,使其无防备的停止本回合操作,无形的致命...
2024-01-10
三国群英传霸王之业官渡之战攻略
三国群英传霸王之业大神攻略之官渡之战秘籍,今天就带大家来看一下大神玩家白鹿丶字伯约,关于三国群英传霸王之业中官渡之战取胜秘籍的分享 一、关于据点的进攻及防守基本规则: 官渡之战是《三国演义》中重要的转折点,奠定了枭雄曹操成为北方霸主的重要一战,而在游戏中官渡之战也是各位...
2024-01-10
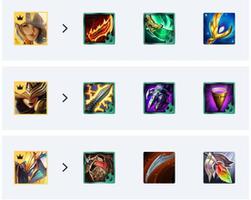
《云顶之弈》11.24圣盾保镖狙玩法分享
云顶之弈11.24圣盾保镖狙怎么玩?很多小伙伴可能还不清楚游戏中的圣盾保镖狙怎么玩吧,今天小编给大家带来云顶之弈11.24圣盾保镖狙玩法分享,快来看一下吧。 云顶之弈11.24圣盾保镖狙玩法分享 阵容一览 烬,女枪,发条,风女,布隆,机器人,塞恩,猫咪。 海克斯选择 优先:狙神...
2024-01-10
《口袋妖怪》头目BOSS攻略
作为执着的小R玩家,玩游戏全靠自己的毅力...打到了怒金真的黑帮头目着实难倒了小编,不过在各种尝试下总算顺利过关,下面来分享一下自己的过关技巧! 1蓝色肉蛋战虫*22星 技能1:暗袭:黑暗中的攻击!并造成流血效果持续四回合 技能2撒网:使对方减速持续2回合! 技能3:65%几率使对方进入混乱...
2024-01-10
《炉石传说外域的灰烬》快攻牧玩法攻略
炉石传说牧师的胜率一直在下降,但是这次这套快攻牧胜率居然出奇都不错,那么炉石传说快攻牧怎么玩?下面就给大家带来炉石传说快攻牧的玩法攻略,一起来看一下吧。 卡组介绍 这套快攻牧与以前的区别就是,有了暗牧体系的支持,能使牧师拥有稳定变身暗影形态的能力,所以这套快攻牧也就能...
2024-01-10
《火焰纹章:风花雪月》烹饪支援度一览
《火焰纹章:风花雪月》中有着一个烹饪系统,烹饪出来的料理是可以给NPC食用并且短期内增加属性的,今天带来了《火焰纹章:风花雪月》烹饪表及支援度相关介绍,有兴趣的小伙伴快来看看吧。 《火焰纹章:风花雪月》烹饪表及支援度相关介绍 如果是对方擅长烹饪的话,则固定+200。 擅长烹饪的...
2024-01-10
《一起优诺》好友实时观战学学大神打法
逛论坛的时候,发现很多很多欧皇啊,那是真的真的相当欧皇! 17张牌就直接把队友秒杀了! 那有的小伙伴就在问,那游戏中,能不能观摩一下大神的操作呢?这里就来告诉大家: 绝!对!能! 来,上图! 首先就是我们的主界面,右下角有一个【社交】~(+2姐就不给自己ID打码了嗷,懒懒的QAQ) 点...
2024-01-10

