
惠州大亚湾门票
惠州大亚湾门票是广东地区最受欢迎的旅游景点之一,每年吸引了数以万计的游客来此观光度假。门票价格实惠,景点种类多样,无论是亲子游、闺蜜游还是情侣约会都能找到适合自己的活动。1. 悠闲漫步在湖畔大亚湾景区拥有广阔的湖面和周围的景观环绕,许多游客会来到湖边散步随意欣赏美景。碧...
2024-01-10
武汉峻风专营店怎么样(武汉峻风汽车销售有限公司怎么样)
一.武汉有什么好的专卖店中南商业大楼也有卖的 在就是武汉广场 中山公园那里有 群光 世贸广场只要是大卖场都会看见芭比卖的小KELLY (芭比的妹妹): 45-130芭比 180 一般 珍藏的要贵啊 几千 便宜的就去汉正街玩具批发市场卖 二.武汉有口碑好的东风日产4s店吗?1.武汉卖日产店...
2024-01-10
11月16日,荣耀公司从京东方获得战略投资
企业信息变更显示,11月16日,荣耀终端公司获得BOE战略投资,交易金额未披露。据媒体报道,荣耀通过私募获得了BOE、CICC、国鑫资本和鲲鹏资本数十亿的战略投资。荣耀方面表示,荣耀目前的营收、利润和经营性现金流都在稳步增长,多元化的股权结构一直是荣耀坚持的发展原则。 荣耀一直坚持开...
2024-01-10
联想投资有限公司,联想集团是一家极富创新????????????????
1,联想集团是一家极富创新????????????????【创新产品】联想集团的强大实力包括享誉全球的“Think”电脑品牌及最新的“idea”电脑品牌,为商用客户和个人用户提供优质专业服务的能力。联想ThinkPad笔记本电脑和ThinkCentre台式机在全球屡获殊荣,电脑配备了ThinkVantage 技术、ThinkVis...
2024-01-10
多伦多公寓适合投资吗
多伦多是加拿大的经济中心,也是加拿大最大的城市之一。在这样一个繁华的城市里,公寓投资成为了许多人的首选。但是,多伦多的公寓投资真的值得吗?本文将围绕这个问题进行探讨。多伦多公寓市场概况多伦多的公寓市场一直处于持续增长的态势,在这里投资公寓已经成为了很多人的首选。2019...
2024-01-10
投资有限公司高层,理光中国投资有限公司
不过通过网上销售的数量及用户反馈,打印机的排名仍然让购买者可以参考一下:“HP惠普”中国惠普有限公司、”Canon佳能”佳能中国有限公司、“EPSON爱普生”爱普生中国有限公司、“Brother”兄弟中国商业有限公司、“富士胶片商业创新”中国有限公司、联想Lenovo控股股份有限公司、“RICOH理光”中...
2024-01-10
被投资公司骗怎么维权(投资后被欺骗怎么起诉)
被投资平台骗了怎么办投资者被骗后要维权,可以通过特定途径要求平台退款,进行维权,如果协商之后还未有结果,果断选择报警,让警方去处理,收集资料,保存证据报警追究刑事责任。1、投资被骗了的,可以及时向公安机关、人民检察院、人民法院报案追回。如果投资被骗的数额为三千元至一...
2024-01-10
有限公司怎么注销?
有限公司注销怎么办理有限公司注销步骤如下:1、成立清算组;2、开展清算工作;3、通知债权人申报债权;4、办理税务、工商注销。外部原因例如被吊销、撤销等,具体如下:1、股东或股东会作出公司解散决议;2、公司依法宣告破产;3、公司章程规定营业期限届满且不续;4、公司章程或法律规定...
2024-01-10
蜜雪冰城有限公司招聘冰淇淋音乐节
蜜雪冰城总部企业名称为蜜雪冰城有限公司。蜜雪冰城有限公司成立于2008年4月30日,注册于郑州市金水区北三环南、文化路东汉海北金商业中心16004室。蜜雪冰城经过20多年的发展,全国门店数量超过1万家,覆盖31个省(市、自治区),积极开拓海外市场。蜜雪冰城致力于让世界各地的每个人都享受到高...
2024-01-10
【WPS教程】如何删除表格开头空格?
使用WPS Office打开表格,选择需要处理的文本型数字单元格或单元格区域。 依次点击「会员专享」选项卡 --->「智能工具箱」。 再点击「删除」--->「删除空格」--->「删除开头空格」即可。...
2024-01-10
【WPS教程】如何将PDF文件转换为CAD文件(dwg/dwt/dxf等)?
使用WPS Office打开PDF文件。依次点击“转换”--->“PDF转CAD”。在弹出框根据需要进行设置(如设置输出格式为dwg/dwt/dxf)。设置后,点击“开始转换”即可。...
2024-01-10
Word文档左右两端对齐怎么调整设置?
Word文档左右两端对齐怎么调整设置?左右两端对齐可以让word文档看起来更规范整齐,便于编辑与修改,那要让文档对齐的话怎么快速进行调整设置呢?来看看功能与使用方法吧。 Word文档左右两端对齐怎么调整设置? 1、打开需要对齐调整的word文档,选定准备分散对齐的字段。如下...
2024-01-10
塞尔达无双灾厄启示录DLC攻击力80武器速刷方法
不少玩家可能还不太清楚在《塞尔达无双:灾厄启示录》DLC中我们如何快速刷到80攻击力的武器,下面为大家带来具体的速刷方法,供各位玩家们查阅参考。DLC武器速刷方法经过两天的努力 除了林克&萨尔达之外 其余17隻角色的80攻武器已经全出了目前看来林克有数隻80以上的武器&萨尔达似乎还停在74最...
2024-01-10
漫野奇谭 宠物小兽获得方法介绍
《漫野奇谭》中的宠物又萌又可爱,想知道如何获得这些萌宠吗,那么不妨来看看,小编推荐的漫野奇谭宠物小兽获得方法介绍,助你快速获取萌宠,下面就一起来看看吧。漫野奇谭宠物小兽获得方法介绍获得事件:宠物小兽这个大概是最容易遇到的宠物,触发事件是某位英雄丢失了自己的幸运金币,...
2024-01-10
怪物猎人物语2破灭之翼上位野怪图鉴收集攻略
《怪物猎人物语2破灭之翼》中有非常多的怪物种类,不少玩家想要了解上位怪物的图鉴收集,这里小编带来了一份详细攻略,希望可以帮助到大家!去找图鉴前先尽量把所有和上位怪物相关的副任务,考验任务,共斗任务清干净可以解锁很多图鉴,同时还要把古地龙巢打到9层在boss图鉴解锁???,因...
2024-01-10
神佑释放惩戒牧师输出手法介绍
在神佑释放中,牧师该如何输出?想了解的玩家可以参考这篇神佑释放惩戒牧师输出手法介绍,一起来看看吧,希望能对各位玩家有所帮助。神佑释放惩戒牧玩法牧师惩戒系技能输出非常之高,神佑推荐选勇者系,主加4天赋,附加2天赋技能主加雷霆之怒,附加神圣洗礼和罪罚之刃,平常打小怪吸血球...
2024-01-10
上行战场异域代码任务流程指南
上行战场之中任务错综复杂,异域代码是其中较为比较复杂的任务,很多小伙伴不知道怎么完成,这里小编带来了一份详细攻略,希望可以帮助到大家!任务流程从母巢底层返回中层后,你将再次与数据组织取得联系。剧情升级后,获得这条主线。再次来到母巢高层(高街),找到爪甲空间分会的房屋。...
2024-01-10
冰汽时代无尽模式蒸汽核心位置及获取技巧分享
《冰汽时代》无尽模式中会有各种暴风雪事件来提高游戏难度,而且很费时间。现在给大家分享《冰汽时代》无尽模式蒸汽核心考察地点及获取技巧,希望能对大家有所帮助。 考察地点 蒸汽货车。 被雪封的无畏战舰。 竖起的雪橇车。 工人前哨站。 四散的雪橇车。 物资拖车。...
2024-01-10
《怪物猎人崛起》爆鳞龙打法技巧分享
怪物猎人崛起游戏中的爆鳞龙该怎么打?这是比较难打的一只怪物,基本都是多人组队去刷的,想要自己刷的话,难度比较大,不过也不是毫无办法,今天小编就来为大家分享一些轻弩打爆鳞龙的技巧,感兴趣的玩家们快来看看吧。 《怪物猎人崛起》爆鳞龙打法技巧分享 为了防止被吼住...
2024-01-10
原神神樱大祓前置任务绀田事话攻略
原神最近更新了稻妻地图,很多小伙伴已经在稻妻城做完很多任务,神樱大祓任务很多人还没有解锁,这里小编带来了一份详细攻略,希望可以帮助到大家!正文:首先来到地图所示位置与巫女交谈使用雷属性点亮大狐狸,并拾取镇物前往绀田村与小女孩交谈得到关键线索顺着河流找到货物袋与村长交...
2024-01-10
逃离塔科夫12.11版本新增背包数据介绍
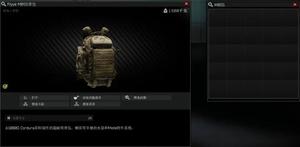
逃离塔科夫目前已经更新12.11版本,新版本追加了部分装备物品,不清楚的玩家可以参考这篇逃离塔科夫12.11版本新增背包数据介绍了解一下,希望能帮到大家。新增背包数据Flyye MBSS背包由1000D Cordura面料制作的超耐用背包,侧面有单独的水袋和Molle附件系统。Hazard4 Pllbox背包结实的背包,用来安全存放易...
2024-01-10
和平精英服饰币在哪里兑换东西
和平精英服饰币">和平精英服饰币兑换方法如下,打开游戏的商城,在商城界面点击外观,寻找可以使用服饰币买的套装,选择之后点击左下角的购买。 1.打开游戏的商城。 2.在商城界面点击外观。 3.然后寻找可以使用服饰币买的套装。 4.选择之后点击左下角的购买。...
2024-01-10
Spring框架入门
本文内容纲要:- 一、什么是Spring - 四、spring之依赖注入- 五、详解Spring框架的IOC之注解方式- 2.关于bean管理常用属性- 2.Spring框架整合JUnit单元测试- 六.spring框架之AOP- 1.什么是AOP- Spring框架一、什么是Spring** **Spring框架是由于软件开发的复杂性而创建的。Spring使用的是基本...
2024-01-10
斗罗大陆魂师对决骑士币怎么用
最近有不少斗罗大陆魂师对决的玩家私信小编,问题很多都是问本次活动当中骑士币的作用。小编知道了大家的问题后立马写了这篇攻略,看完你们就知道应该怎么使用这个骑士币啦。 斗罗大陆魂师对决骑士币怎么用 一、作用介绍 1、玩家可以在天斗争霸活动中获得骑士币勋章。 2、玩家可以等商城开...
2024-01-10
《真·三国无双5》修罗难度解析攻略
从三国无双4开始,修罗难度就变成了玩家津津乐道的话题。真 三国无双5(简称355),在修罗难度前新增了达人难度,但达人难度比修罗难度要差多了,光荣大概也想照顾新玩家,才这样设计的吧。 首先是敌人的攻击力。在修罗难度下敌人的攻击力会非常高,斗气武将有着几刀就能秒掉玩家的能力,...
2024-01-10
《坎公骑冠剑》噩梦6-2全收集攻略
坎公骑冠剑噩梦6-2怎么过?坎公骑冠剑除了主线普通关卡还有噩梦关卡,噩梦关卡还是比较困难的,相信很多小伙伴还不是很清楚噩梦6-2应该怎么全收集完美通关吧,下面一起来了解一下吧。 坎公骑冠剑6-2怎么过 1:6-2关卡小地图 2:黄碎片位置(共计1个) (1)图示位置看完剧情直接获取(剧情就是暗盾的...
2024-01-10
剑网3藏剑秘籍选择攻略
九溪弥烟,两距离一会心一伤害,平湖断月 一距离两剑气一伤害,黄龙吐翠 两剑气一会心一伤害,梦泉虎跑 两距离一减伤一会心,云栖松 两调息一外防一持续,啸日 两持续一点穴一剑气,风吹荷 两调息一距离一持续。 详细答案: 【九溪弥烟】:3%会心、2%会心、4%伤害、5%伤害 【平湖断月】:2%会...
2024-01-10
《崩坏3》超限武器获取方法详解
本次给大家带来的是《崩坏3》超限武器获取方法详解,感兴趣的小伙伴一起来看看吧。 其实这次的超限武器并不难获得,只要玩家等级达到81级,同时解锁了磁暴斩的武器图鉴就可以轻松获得。 【重磁暴·斩】 尽管【重磁暴·斩】也还可以,但是鬼铠此次没获得增强,因此核心都在冰樱和【御灵刀·寒...
2024-01-10
最终幻想14黑骑MT自用8层本体减伤表
《最终幻想14》黑骑MT自用8层本体减伤分享,FF14黑骑MT打法心得,下面一起来看看吧。 过本两个CD了,也拿了375武器,现在除了坐骑无欲无求。 加上昨天又顺利的抢到了白银乡的房子,索性把自己做的8层减伤表分享出来,希望能帮到还在8s挣扎的光呆们。 打法大体上使用子言宏,唯一区别就是本体P6 P8...
2024-01-10

