
Vue开发微信H5页面总结
写在前面刚入门前端的时候写过很多的微信H5页面,时隔多年感觉应该是手到擒来,不曾想竟很是费了一些功夫。现在把本次开发过程中遇到的问题以及我是如何解决的,做个记录。防止自己以后再去解决解决过的问题。一、微信网页授权 网页授权流程分为四步,这里只说前端需要做的,其中的第...
2024-01-10
微信开发 微信授权详解
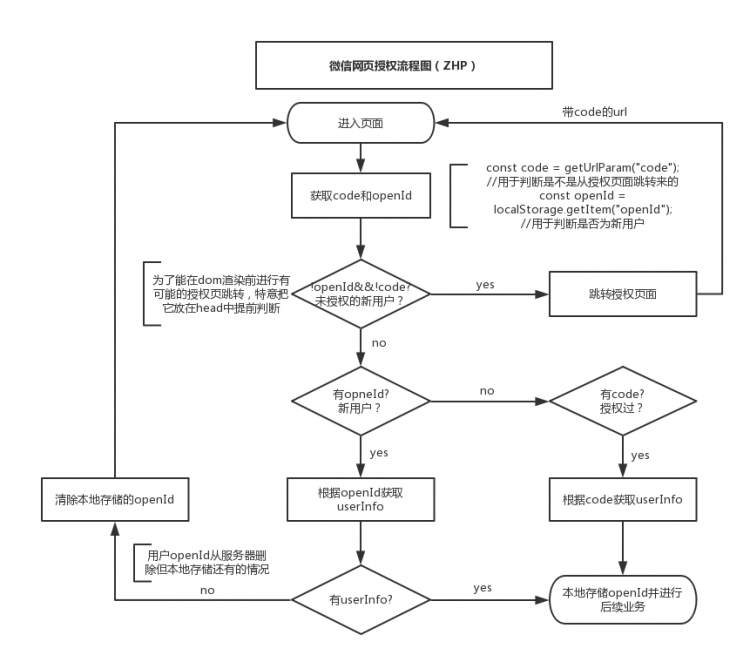
最近有机会做到一个微信项目;把其中自己整理的笔记分享给大家,有不足或错误的地方望大家指正!1关于微信授权这块的流程图,如下一些代码碎片仅供参考:var myNickname;var myHeadimgurl;var activityId;function saveData() { //$("#divShow").show(); var obj = {}; obj.openId = myOpenId; obj.nickname = myNickname;// 微信...
2024-01-10
微信键盘开启方法
微信键盘是手机微信最新推出的功能,目前还在内测中很多小伙伴都获得了内测资格,但是不知道怎么使用,在哪打开,如何设置等问题,今天小编就给大家带来了微信键盘详细的设置使用方法介绍,需要的小伙伴快点来看看吧。 微信键盘设置开启方法 第一步:打开手机微信【我】【设置】点...
2024-01-10
企业微信开发相关问题
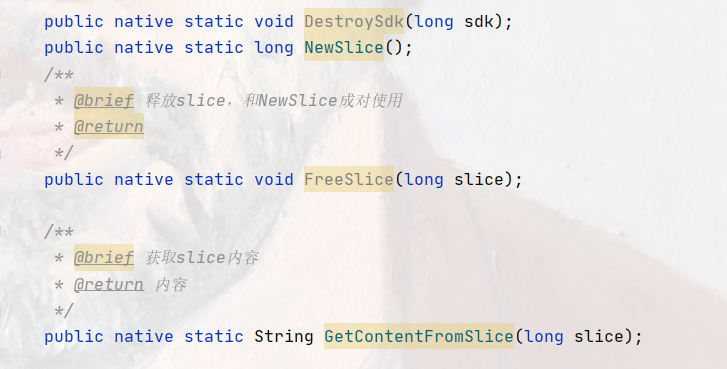
https://work.weixin.qq.com/api/doc/90000/90135/91774关于这个sdk中,有个slice是做什么用的呢???回答根据文档说的是分页的消息...
2024-01-10
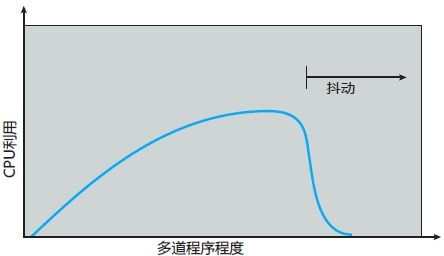
我擦!发红包遇到了微信抖动!
0下午和老婆手牵手心连心去“好时光”照相馆拍照片,记录我们的美好时刻。拍完一组照片,在等待摄影师修图的时候,老婆站在我身后给我捶背,说我开车辛苦了,给我揉揉肩捶捶背。这待遇真是羡煞了路人甲,作为男人,这种满足感也是无与伦比的。这时候,作为一个男人,咱也不甘示弱:掏...
2024-01-10
微信简史
本文由 MixLab && getget.ai 出品MixLab无界社区是一所面向未来的实验室长达47年的时间线,微信的开机页,让微信的故事与1973年阿波罗拍下地球的那一张照片产生了联系,2017年,微信更换启动页,庆祝中国气象卫星升级换代,从此与中国气象史产生了交集。本文的数据来源精选自高质量的28篇自媒体文...
2024-01-10
微信多开苹果版(苹果微信多开)
一.苹果手机可以微信多开吗首先使用PP助手上搜索【微信 多开版】,点击安装:安装完成后在设备上的应用就可以看到多开版的微信:在手机上就可以直接登陆两个微信了:三个或者三个以上多开(此方法适合越狱设备)如果两个微信还不足以满足您的需求,那好吧,现在我就把“祖传多开功能”...
2024-01-10
小米开3个微信的方法
现在微商的流行,很多用户希望手机能够同时多开几个微信号,这样每次都不用来回切换账号了,那么我们如何使用小米手机登录3个微信账号呢?下面给大家分享详细方法。1、除了手机上正常安装的微信外,我们还可以在手机的设置里面找到应用双开这个选项。2、打开应用双开这个选项之后,我们...
2024-01-10
微信开发 获取用户列表
根据微信开发文档, 我已经获取了用户列表{"total":2,"count":2,"data":{"openid":["OPENID1","OPENID2","OPENID3","OPENID4",......]},"next_openid":"NEXT_OPENID"}就是获取了 一大堆 openid如何能得到每个用户的 头像昵称 呢就是做出下面的效果回答:微信开发文档...
2024-01-10
微信双开版(微信双开版本)
一.微信怎么双开?1.首先下载一个双开助手。然后打开选择需要双开的微信。最后根据提示登录第二个微信账号即可,下一次开启,再点击双开助手,在里面找到微信就可以了。 二.什么软件可以微信双开下载安装360手机卫士,打开之后点击进入工具箱,在里面可以找到“分身大师”工具,运行它...
2024-01-10
以梅为主题的微信名字
以梅为主题的微信名称青梅煮酒时间短,梅花酿清酒,折白梅不凋谢,一树梅花孤独,梅花凄凉,红梅白雪知,如雪中梅花,青梅枯萎,竹马老化,一株绿萼梅花,梅花香味更远,踏雪寻梅开始休息,青梅煮酒等英雄,梅花兔甜筒,安全小阿梅。梅花是中国十大名花中的第一朵。它被列为兰花、竹子和...
2024-01-10
微信名字女有内涵丰富
墨有余温、临风唱晚秋、茕茕孑立、半冬冷泡沫、把酒作清欢、清酒难有、巴黎夜雨、相思寄明月、江晚正愁余、我与君偕老、天赐淡雅香、缥缈孤鸿影、漫山茶蘼香、青丝萦指、花开淡墨、深雨燕紛飛、泪颜葬相思、半城柳色半声笛、聆厛ˋ彼岸花开、只羡江中鸳、茉莉蜜茶、夏季恋薰、青灯照壁人等等。...
2024-01-17
微信如何下载账单 微信下载账单的方法
在使用微信的时候,想删除掉的账单该怎么导出呢?下面是小编介绍的微信下载删除账单教程分享,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信下载删除账单教程分享1、打...
2024-01-10
故宫门票微信
故宫门票微信购买,让你瞬间畅游宫廷世界。无需排队等候购票,轻松便捷,只需动动手指就可以完成购票,快速进入故宫。那么,故宫门票微信购买的具体步骤和注意事项是什么呢?请看下文。1、如何购买故宫门票微信故宫门票微信购买很简单,只需关注故宫博物院官方微信公众号,点击“购票”...
2024-01-10
删除微信账单明细记录方法
微信交易多了就会有很多的账单明细,这样查看起来时间长了会很不方便,那么该怎样删除微信账单明细记录呢?下面就带来了详细的删除方法。 怎样删除微信账单明细记录: 1、首先进入微信,然后点击右下角“我”。 2、然后点击上面的支付,并点击右上角的“钱包”。 3、然后点击...
2024-01-10
简单微信名字
简单微信名字幻影粉蝶、不想更名、叶落染尘、隔岸唱晚、似刀胆肝、心若飘絮、海棠花开、南葵思暖、鱼雁音书、初凉轻语、愁丝眉黛、木槿花荼靡、雪月风花、侧耳倾听、蔷薇花仙女、轻栀倾情、庸人自扰之、无疾而终、傲娇公主、尝遍温婉、素衫挽玉、不尽如人意、揪一口甜、天性吵闹、像风一...
2024-01-10
微信小程序实现日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个。需求:如图:代码如下:index.wxml:<!--pages/pictruesign/pictrue.wxml--><view class='gs_banner'> <image src='../../image/banner.jpg'></image> <view class='gs_continue'> <view>每日坚持签到</view> <view>总共签...
2024-01-10
微信小程序动态增加按钮组件
这里的微信小程序动态加载是以按钮为例,主页面点击不同的按钮进入不同的子页面中,根据主页面的title来动态加载子页面按钮的数量以及值。效果图:wxml文件(注意wx:key="item"要写,不然它会有警告):<!--pages/plan/plans/plans.wxml--><view class="className" style="background-color: rgb(225, 218, 211); height:{{className_...
2024-01-10
微信小程序 modal组件详细介绍
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。常用属性:wxml<!--监听button点击事件--><button bindtap="listenerButton" type="primary">弹出modal</button><!--弹出框--><modal title="退出应用" hidden="{{hiddenModal}}" confirm-text="再看看" cancel-text="退出" bindconfirm="listenerCon...
2024-01-10
微信小程序实现MUI数字输入框效果
本文实例为大家分享了微信小程序实现MUI数字输入框的具体代码,供大家参考,具体内容如下效果图WXML<view class="tui-content"> <view class="tui-gallery-list">默认</view> <view class="tui-gallery-list"> <view class="tui-number-group"> <button class="tui-number-cell" bindtap="nextNum">-</button> <input clas...
2024-01-10
微信小程序实现点击效果
微信小程序动画之点击效果的具体代码,供大家参考,具体内容如下代码:js:// pages/test/test.jsPage({ containerTap: function (res) { var that = this var x = res.touches[0].pageX; var y = res.touches[0].pageY + 85; this.setData({ rippleStyle: '' }); setTimeout(function () { that.setDa...
2024-01-10
微信小程序实现底部弹出框
微信小程序的底部弹出框,供大家参考,具体内容如下wxml<!-- 弹出框 start --><view class="dialog_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view><view animation="{{animationData}}" class="dialog_attr_box" wx:if="{{showModalStatus}}"> <view style='background:white;position...
2024-01-10
微信小程序数据存储与取值详解
在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。比如:在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。因为这是两个页面,就需要先存储,再取值。微信小程序提供了数据存储的API,wx.setStorage(OBJECT) 可以...
2024-01-10
微信小程序异步处理详解
本文实例为大家分享了微信小程序异步处理的具体方法,供大家参考,具体内容如下直接看问题:然后看打印的结果:根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),再打印出网络请求success的回...
2024-01-10
【小程序】微信小程序 分类切换的实现
微信小程序做商品分类的切换: 点击分类切换到相应的分类下的商品. 效果如下图分类页面category.wxml <!--左侧分类菜单 --><view class="left-box"><block wx:for="{{category}}" wx:key="id"><view class="menu-item" bindtap='cateTab' data-index="{{index}}" data-id="{{item.id}}">{{item.name}}</view></block></vi...
2024-01-10
微信小程序实现蒙版弹窗效果
本文实例为大家分享了微信小程序实现蒙版弹窗效果的具体代码,供大家参考,具体内容如下<view class="modalDlg" wx:if="{{showModal}}"> <view class='close_mask' bindtap="close_mask">X</view> <input class='recharge_amount' type='text' placeholder='充值金额' maxlength="8" value='{{recharge_amount}}'></input> <...
2024-01-10

