
微信键盘开启方法
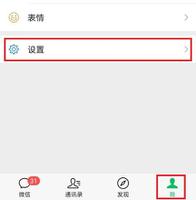
微信键盘是手机微信最新推出的功能,目前还在内测中很多小伙伴都获得了内测资格,但是不知道怎么使用,在哪打开,如何设置等问题,今天小编就给大家带来了微信键盘详细的设置使用方法介绍,需要的小伙伴快点来看看吧。 微信键盘设置开启方法 第一步:打开手机微信【我】【设置】点...
2024-01-10
微信双开版(微信双开版本)
一.微信怎么双开?1.首先下载一个双开助手。然后打开选择需要双开的微信。最后根据提示登录第二个微信账号即可,下一次开启,再点击双开助手,在里面找到微信就可以了。 二.什么软件可以微信双开下载安装360手机卫士,打开之后点击进入工具箱,在里面可以找到“分身大师”工具,运行它...
2024-01-10
微信多开苹果版(苹果微信多开)
一.苹果手机可以微信多开吗首先使用PP助手上搜索【微信 多开版】,点击安装:安装完成后在设备上的应用就可以看到多开版的微信:在手机上就可以直接登陆两个微信了:三个或者三个以上多开(此方法适合越狱设备)如果两个微信还不足以满足您的需求,那好吧,现在我就把“祖传多开功能”...
2024-01-10
小米开3个微信的方法
现在微商的流行,很多用户希望手机能够同时多开几个微信号,这样每次都不用来回切换账号了,那么我们如何使用小米手机登录3个微信账号呢?下面给大家分享详细方法。1、除了手机上正常安装的微信外,我们还可以在手机的设置里面找到应用双开这个选项。2、打开应用双开这个选项之后,我们...
2024-01-10
以梅为主题的微信名字
以梅为主题的微信名称青梅煮酒时间短,梅花酿清酒,折白梅不凋谢,一树梅花孤独,梅花凄凉,红梅白雪知,如雪中梅花,青梅枯萎,竹马老化,一株绿萼梅花,梅花香味更远,踏雪寻梅开始休息,青梅煮酒等英雄,梅花兔甜筒,安全小阿梅。梅花是中国十大名花中的第一朵。它被列为兰花、竹子和...
2024-01-10
微信名字女有内涵丰富
墨有余温、临风唱晚秋、茕茕孑立、半冬冷泡沫、把酒作清欢、清酒难有、巴黎夜雨、相思寄明月、江晚正愁余、我与君偕老、天赐淡雅香、缥缈孤鸿影、漫山茶蘼香、青丝萦指、花开淡墨、深雨燕紛飛、泪颜葬相思、半城柳色半声笛、聆厛ˋ彼岸花开、只羡江中鸳、茉莉蜜茶、夏季恋薰、青灯照壁人等等。...
2024-01-17
微信如何下载账单 微信下载账单的方法
在使用微信的时候,想删除掉的账单该怎么导出呢?下面是小编介绍的微信下载删除账单教程分享,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信下载删除账单教程分享1、打...
2024-01-10
故宫门票微信
故宫门票微信购买,让你瞬间畅游宫廷世界。无需排队等候购票,轻松便捷,只需动动手指就可以完成购票,快速进入故宫。那么,故宫门票微信购买的具体步骤和注意事项是什么呢?请看下文。1、如何购买故宫门票微信故宫门票微信购买很简单,只需关注故宫博物院官方微信公众号,点击“购票”...
2024-01-10
删除微信账单明细记录方法
微信交易多了就会有很多的账单明细,这样查看起来时间长了会很不方便,那么该怎样删除微信账单明细记录呢?下面就带来了详细的删除方法。 怎样删除微信账单明细记录: 1、首先进入微信,然后点击右下角“我”。 2、然后点击上面的支付,并点击右上角的“钱包”。 3、然后点击...
2024-01-10
简单微信名字
简单微信名字幻影粉蝶、不想更名、叶落染尘、隔岸唱晚、似刀胆肝、心若飘絮、海棠花开、南葵思暖、鱼雁音书、初凉轻语、愁丝眉黛、木槿花荼靡、雪月风花、侧耳倾听、蔷薇花仙女、轻栀倾情、庸人自扰之、无疾而终、傲娇公主、尝遍温婉、素衫挽玉、不尽如人意、揪一口甜、天性吵闹、像风一...
2024-01-10
微信小程序微店怎么搜索店铺
操作环境:品牌型号:RedmiNote8Pro,系统版本:miui1220.12.9,软件版本:微信Version7.0.21。微信小程序微店搜索店铺需要打开微信APP,手指放置“微信”界面,向下滑动,页面上方会弹出窗口,点击“搜索小程序”搜索框处,输入需要搜索的店铺名称,最后点击右下方的“搜索”选项即可。微信小程序微店搜索店铺的步骤1、微信小程序微店搜索店铺首先需要打开微信APP,手指放置“微...
2024-01-06
微信怎么注册微店(微信微店在哪里注册)
微信上开微店的步骤是什么?微信开微店步骤:1、先去微信公众平台申请一个微信公众号(订阅号)就可以,提交等待审核,一般是2个工作日就可以审核通过2、注册一个微订点单系统账号,可以到微订官网注册一个微订账号,这是微和微信公众号对接的平台,可在里面添加店铺和商品3、将审核通过...
2024-01-10
怎么做微店怎么注册(怎么样注册微店)
请问:微店怎么开?以苹果iOS 15 微店app6.6.1为例1、进入App Store下载微店APP注册就可以了。注册的时候要求输入手机号码,输入手机号码注册,注册过程很快,马上就登陆进去了。2、进入主界面后打开我的微店,进入我的微店,微店的名字自己要像个比较好的,容易让人记住。刚开的微店是没有货物的...
2024-01-10
微店怎么关闭通知提醒?微店关闭通知提醒教程
很多小伙伴在退出微店这个网购app的时候不想被打扰,我们可以设置关闭消息通知,那么该如何设置呢?跟着小编一起往下看看吧。微店聊天桌面版 V1.0.0 官方中文安装版(附安装注册教程)类型:联络聊天大小:70.5MB语言:简体中文时间:2017-10-17查看详情微店怎么关闭通知提醒1、打开app,点击我的...
2024-01-10
代购的微店怎么维权(微店代购合法吗)
315如何投诉微店乱扣保证金"12315"是全国工商行政管理机关依托"12315"热线电话,受理消费者申诉举报,调解消费者权益纠纷,查处侵害消费者权益案件和制售假冒伪劣商品等经济违法行为,监督管理市场和行政执法的一项重要工作。当买家与微店发生消费纠纷时可以拨打"12315"热线电话或者通过"12315"互...
2024-01-10
微店里怎么设置运费(微店怎么改运费)
微店如何添加运费?在手机上登陆微店,然后点击“我的微店”进入“我的微店”后,点击自己的微店图标然后在出现的菜单选项中选择“编辑”全场运费设置选项,点击运费设置栏输入要设置的运费金额,然后点击页面右上角的“完成”即可设置成功预览商品的时候,就可以看到设置的运费了微店...
2024-01-10
微信怎么找微店店铺?微信店铺在哪里找
如果你想在微信上找到一家微信商店,你可以直接在微信搜索栏中搜索你想查询的微信商店名称,点击小程序进入。请注意,该方法仅适用于具有小程序的微信商店。以下是具体的操作方法,让我们来看看。微信怎么找微店?1.在手机里找到微信App,点击登录个人账号;进入主页后,点击右上角的搜索...
2024-01-10
?微店怎么搜索店铺
说起微店相信大家一定很陌生,但是其实就是在微信软件上开的店铺,在微信上点击连接等就可以直接进入,在微信上的店家可以直接自己上新产品,也可以自己对店铺进行装饰,比其他大平台更加轻便,而且微店是一种私域开店模式,更加方便微商的入驻。但是很多人都不知道怎么使用这个APP,不知道在页面中怎么搜索店铺,其实方法很简单,和大平台一样,在搜索栏中输入店铺名,点击搜索就可以找到想要的店铺了。下面小编来给大家分...
2024-02-12
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
微信视频号浏览量计算方法
有不少人想要入驻微信视频号,在其中运营自媒体来赚钱,但是不知道微信视频号浏览量怎么计算的,算的是次数还是人数,因此今天小编就为大家带来了微信视频号浏览量计算方法,快来了解一下吧。 微信视频号浏览量怎么计算的: 答:微信视频号浏览量是按次数计算的。 一个账号反复查...
2024-01-10
微信视频号浏览量包括自己浏览吗介绍
众所周知,微信视频号的浏览量非常重要,因此有用户想要钻空子,通过自己浏览的方式刷播放量,但是不知道微信视频号浏览量包括自己浏览吗,其实是算的,下面一起来看看详细介绍吧。 微信视频号浏览量包括自己浏览吗: 答:微信视频号浏览量包括自己浏览。 1、而且视频号是算浏览...
2024-01-10
浏览器超时
浏览器是否内置了超时功能,如果可以,它们是什么?我有一个页面,该页面在最多运行5分钟的进程上执行AJAX调用。有人说浏览器在2分钟后超时,但不知道这有什么道理。回答:它取决于浏览器。“默认情况下,InternetExplorer的KeepAliveTimeout值为一分钟,其他限制因素(ServerInfoTimeout)为两分钟。这两...
2024-01-10

