
门店小程序怎么开通(门店小程序怎么开通2021)
怎么开小程序店铺?(以下涉及操作环境均为HUAWEI Nova10.40.1版本)关于如何制作微信小程序商城,主要分为三个步骤。第一步:授权小程序建议授权的小程序与公众号的主体一致,且为企业类型。授权后,系统会自动帮你生成商城小程序,并提交到微信,意味着无需复杂操作即可拥有自己的微信小程...
2024-01-10
快手开店铺挂商品教程
我们在快手中,如果想要和自己的好友分享视频、谈天说地,可以使用加好友聊天的功能,那么快手怎么加好友聊天呢,其实关注后发私信就可以了。 快手怎么开店铺挂商品: 1、首先打开快手,点开左上角的“三横线” 2、接着打开弹出菜单里的“设置” 3、然后进入服务下面的“快手...
2024-01-10
查看淘宝店铺开了多久教程
在淘宝上,很多站点会宣称自己是十年或多少年老店,但是并不一定靠谱,那么我们怎么看淘宝店铺开了多久呢,其实在店铺印象里就可以查看了。 怎么看淘宝店铺开了多久: 1、首先我们打开“淘宝app” 2、打开后,点击上方的“搜索框” 3、然后在其中搜索想要进入的店铺并打开它。...
2024-01-10
微信小程序微店怎么搜索店铺
操作环境:品牌型号:RedmiNote8Pro,系统版本:miui1220.12.9,软件版本:微信Version7.0.21。微信小程序微店搜索店铺需要打开微信APP,手指放置“微信”界面,向下滑动,页面上方会弹出窗口,点击“搜索小程序”搜索框处,输入需要搜索的店铺名称,最后点击右下方的“搜索”选项即可。微信小程序微店搜索店铺的步骤1、微信小程序微店搜索店铺首先需要打开微信APP,手指放置“微...
2024-01-06
淘特怎么开店铺
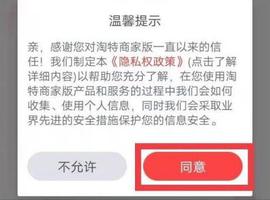
怎样自己在淘特商家版开店,应该按照什么流程入驻商家呢?下面小编就来一步步教大家该怎样操作,有需要的朋友快学习起来吧~ 淘特怎么开店铺: 1、打开手机淘特商家版,阅读后点击“同意”条款 2、选择开店类型是个人或企业入驻,输入店铺名称等信息,点击开店 3、点击店铺认证...
2024-01-10
怎么开淘宝店铺
怎么开淘宝店铺?下面就一起来了解一下。 1、打开手机淘宝,进入手机淘宝主界面 2、进入页面后,点击右下角我的淘宝 3、然后点击查看更多工具 4、接着点击免费开店 5、之后选择点击这里开始认证,按照提示进行操作 6、最后查看并勾选我已阅读协议,点击确认开店即可...
2024-01-10
淘宝店铺怎么开
淘宝明确要求,如果没有满16周岁,那么就不要考虑开网店了(如果实在想开也可以借用家人的身份证),而且最好能办理一些大点银行的卡,比如:建设、中国、农业、工商、邮政银行卡等等。淘宝账号的话可以直接注册一个,流程只需要按照系统提示操作就可以。最后认证为卖家,交1000元消保金,就可以开店了。1、打开浏览器,搜索淘宝,进入淘宝官网。2、注册或登录账号,点击进入“卖家中心”。3、点击店铺管理下方的“我要...
2024-01-13
在贝店怎么注册开店(贝店开店流程及费用)
贝店怎么开贝店开店非常简单,下载app输入邀请码599684,登陆上去,购买一个开店礼包,你就成为店主了!需要有一个简单的考试,可以百度一下找答案,非常简单,十个选择题!几分钟就可以上手!在贝贝网怎么开店?1、贝贝网开店要先申请入驻,提交公式品质资质、资质审核通过、签署协议质检...
2024-01-10
小红书怎么开通店铺
在小红书上自己也可以成为商家,那么怎样自己开通店铺呢?按照下面的操作步骤即可找到店铺开通入口,有需要的一起看看吧 小红书怎么开通店铺: 1、打开小红书,点击左上角的“三”,点击“创作中心” 2、进入后点击“更多服务” 3、点击内容变现版块的“店铺” 4、点击“...
2024-01-10
微信小程序怎么制作自己的程序?如何开发?
如今,微信的功能是越来越多,越来越有意思,例如之前的微信小程序,如今已经渗透到点餐、购物、企业服务、商务社交等方方面面,不过仍有很多新手对它还不够了解,因此今天就给大家解答一下关于小程序的几个常见问题,希望能帮你更深入了解小程序: 我不大懂软件编程,不过最近自...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
七猫小说怎么开通会员?七猫小说开通会员教程
七猫小说怎么开通会员?对于讨厌广告的小伙伴来说想要在七猫小说上看小说还是得开通会员,下面小编就来教大家如何开通。七猫小说 v3.11 安卓手机版类型:资讯阅读大小:15.2MB语言:简体中文时间:2020-01-26查看详情七猫小说开通会员教程1、打开软件,点击右下角的【我的】,然后进入到我的界...
2024-01-10
一淘怎么开通立减 一淘开通下单立减教程
一淘推出的下单立减活动,很多用户还不知道这个活动是怎么参与,下面小编就来教大家这个活动参与的方法,感兴趣的小伙伴不要错过哦。一淘手机客户端版 全网比价拿返利 for android v8.26.1 安卓版类型:生活服务大小:50.81MB语言:简体中文时间:2020-12-09查看详情一淘下单立减教程1、打开一淘app...
2024-01-10
起点读书怎么开通VIP 起点读书开通VIP教程
很多小伙伴想知道起点读书app如何成为VIP,今天小编就带大家了解一下成为起点读书VIP的教程,感兴趣的朋友就赶快来看看小编带来的这篇文章哦。起点读书手机客户端 for android v7.3.0 安卓版类型:资讯阅读大小:23.1MB语言:简体中文时间:2018-08-04查看详情起点读书开通VIP教程1、首先,在手机上打...
2024-01-10
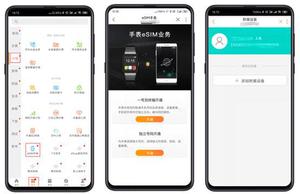
小米手表:eSIM一号双终端开通流程
转载于小米官网回答: 开通eSIM一号双终端业务后,当您手机的主卡号码被呼叫时,手表和手机均会收到来电提醒。当您手表上附卡主动呼叫时,对方设备会显示主卡号码。 以联通为例,线上营业厅APP开通方式: 提示: 1、确认当前地区支持开通一号双终端,且手机没有欠费; 2、身份证需要是...
2024-01-10
小米8怎么开通Mi Pay 小米8开通Mi Pay教程【详细步骤】
在小米8中怎么开通Mi Pay呢?下面小编为大家介绍在小米8中开通Mi Pay的教程,我们一起去了解了解吧。 在小米8中开通Mi Pay的教程 在小米钱包找到银行卡,用户要把添加闪付的银行卡,卡号,取款密码,手机号都填完整,填写完之后,点击【下一步】。 系统会自动进入开卡的过程,整个...
2024-01-10
微信王卡助手怎么开通欠费不停机?微信王卡助手开通欠费不停机教程
微信怎么设置电费不停机呢?微信新上线了欠费不停机功能,大家知道在哪里进行申请吗?小编整理了设置方法,跟着小编来学习一下吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信王卡助手开通欠费不停机教程1、在微信中搜索...
2024-01-10
点淘怎么开通直播?点淘开通直播教程
直播也算是给店铺增加流量的一种方式,那么在点淘直播上皱襞首先要进行实名认证才可以,那么下面小编就来教给大家点淘开通直播的教程,一起来看看吧。点淘开通直播方法1、打开app2、进入我的页面,点击右上角的菜单3、进入创作者中心4、点击去开播,按照要求下载淘宝主播app就能成为...
2024-01-10
全部女孩VIP服务站是干嘛的 全部女孩VIP服务站微信小程序订单信息变换注意事项
全部女孩VIP服务站其实就是李佳琦直播预告片小程序,现如今改名了,大家只要根据李佳琦直播间付钱的粉丝们,能够在某宝变换积分兑换,这种积分兑换都能在全部女孩VIP服务站换取礼品,是一种很人性化服务项目哦!全部女孩VIP服务站是干嘛的关心的佳琦小程序名称成了:全部女孩VIP服务站由于好...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
gmg小绿人注册教程
如果我们想要在gmg小绿人上购买游戏,但是提示需要先注册账号,不知道怎么注册的话,就可以看看下面的gmg小绿人注册教程,手把手教你如何拥有一个gmg账号。 gmg小绿人怎么注册: 1、首先打开gmg小绿人官网【点击进入】,点击右下角的“登录” 2、然后在“注册”下选择电子邮件或者手...
2024-01-10

