
微信小程序上线发布流程图文详解
最近花了一天左右的时间学习了下微信小程序的开发,试着练习一把的心态,搞了一个很简单的页面。就当是学习总结吧:学习要点还是挺多的,通过查看官方接口文档,熟悉微信小程序开发工具,工程架构,相比传统页面开发类似,微信小程序也是由js文件,页面布局文件wxml和样式文件wxss一、先登...
2024-01-10
微信小程序代码上传,审核发布小程序
1.打开微信开发者工具管理员扫码 -> 填写好小程序的项目目录、AppID(必须是客户已注册好的AppID)、项目名称 2.在app.js中修改id(客户登录后台管理系统的id),app.json中修改页面导航栏标题navigationBarTitleText 3.配置合法域名(工具 -> 项目详情 -> 域名信息) 4.如果域名还没有配置,请前往...
2024-01-10
微信小程序代码上传、审核发布小程序
本文实例为大家分享了微信发布小程序的具体步骤,供大家参考,具体内容如下1.打开微信开发者工具管理员扫码 -> 填写好小程序的项目目录、AppID(必须是客户已注册好的AppID)、项目名称 2.在app.js中修改id(客户登录后台管理系统的id),app.json中修改页面导航栏标题navigationBarTitleText3.配置合法...
2024-01-10
微信小程序发布新版本时自动提示用户更新的方法
如图,当小程序发布新的版本后,用户如果之前访问过该小程序,通过已打开的小程序进入(未手动删除),则会弹出这个提示,提醒用户更新新的版本。用户点击确定就可以自动重启更新,点击取消则关闭弹窗,不再更新。官方给的示例代码:const updateManager = wx.getUpdateManager()updateManager.onCheckForUp...
2024-01-10
任嘉伦微博官宣《烈焰之武庚纪》并发布概念海报
由爱奇艺和北京战友文化联合出品的古装玄幻剧《烈焰之武庚纪》今日(11月29日)正式发布男主官宣海报。 由玄机科技出品制作的超级动漫IP《武庚纪》自推出以来拥趸无数,首次影视化改编也备受业内关注。剧集版《烈焰之武庚纪》以人族王子武庚砥砺成长的奋斗轨迹为线索,延续了原IP高燃、热...
2024-01-10
微信小程序实现蒙版弹窗效果
本文实例为大家分享了微信小程序实现蒙版弹窗效果的具体代码,供大家参考,具体内容如下<view class="modalDlg" wx:if="{{showModal}}"> <view class='close_mask' bindtap="close_mask">X</view> <input class='recharge_amount' type='text' placeholder='充值金额' maxlength="8" value='{{recharge_amount}}'></input> <...
2024-01-10
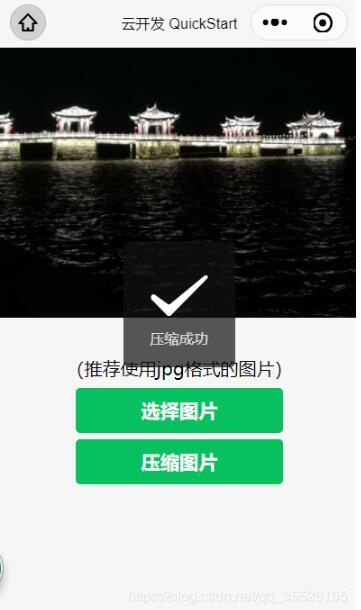
微信小程序图片压缩
本文实例为大家分享了微信小程序图片压缩的具体代码,供大家参考,具体内容如下设计思路:选择图片后调用微信压缩图片接口,压缩后接收压缩图片的临时地址,调用微信储存接口保存图片至本地。参数:imagesrc:图片地址imgcount:是否选择图片show_hidden:是否展示按钮接口:wx....
2024-01-10
微信小程序下拉刷新界面的实现
微信小程序下拉刷新界面的实现利用onPullDownRefresh函数设置下拉刷新功能一、在app.json中,将window选项中的enablePullDownRefresh设为true"window":{ "enablePullDownRefresh":true } 或者在要刷新的界面的XXX.json中设置enablePullDownRefresh设为true { "enablePullDownRefresh": true } 二、利用onPullDownRefresh函数...
2024-01-10
微信小程序实现简单表格
本文实例为大家分享了微信小程序实现简单表格的具体代码,供大家参考,具体内容如下效果图:wxml<view class="table"> <view class="tr bg-w"> <view class="th">SPB</view> <view class="th">DPB</view> <view class="th ">日期</view> </view> <block wx:for="{{listData}}" wx:key="{[code]}"> <view class="tr" wx:i...
2024-01-10
微信小程序实现手指触摸画板
本文实例为大家分享了微信小程序实现手指触摸画板的具体代码,供大家参考,具体内容如下先看效果图:wxml<!--pages/shouxieban/shouxieban.wxml--><view class="container"> <view>手写板(请在下方区域手写内容)</view> <canvas style="width: {{canvasw}}px; height: {{canvash}}px" class="canvas" id="canvas" canvas-id="canvas" disabl...
2024-01-10
微信小程序 数据交互与渲染实例详解
微信小程序 数据交互与渲染实现效果图:微信小程序的api中提供了网络交互的api,我们只要调用即可和后端进行数据交互,该api为wx.request.,具体代码如下。//list.js //获取应用实例 var app = getApp() Page({ data: { list:[], hiddenLoading: true, url: '' }, loadList: function () { var that = this; that.setData({ ...
2024-01-10
微信小程序实现表单验证
微信小程序的表单验证,供大家参考,具体内容如下需要用到一个插件WxValidat.js传送门在需要使用的page js文件下导入import WxValidate from '../../utils/WxValidate.js'主要内容WXML内容<form bindsubmit="formSubmit"> <view class="weui-cells__title">用户名</view><view class="weui-cells weui-cells_after-title"> <view cl...
2024-01-10
微信小程序实现聊天室
本文实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下正文:<!-- <button bindtap='close'>关闭</button><button bindtap='open'>打开</button> --><view wx:if='{{login}}' class='login_zz'></view><button wx:if='{{login}}' class='login' bindgetuserinfo='userinfo' open-type="getUserInfo...
2024-01-10
微信小程序自定义组件实现环形进度条
本文实例为大家分享了微信小程序实现环形进度条的具体代码,供大家参考,具体内容如下微信小程序自定义组件官方教程环形进度条的组件已经放在github上环形进度条效果图创建步骤1、在根目录创建名为components的文件夹,用来放需要引用的自定义组件。2、创建名为canvas-ring的文件夹,用来放环...
2024-01-10
iOS 真机调试微信小程序
平时开发小程序可以在开发者工具中进行调试,开发者工具提供了类似 Chrome DevTools 的调试面板,对于前端开发者来说入门门槛比较低。小程序开发完成之后,我们需要在真机上进行测试,真机调试方面小程序开发者工具有预览、远程调试和设置体验版本三大部分功能。除了这三种方式之外,我们还可...
2024-01-10
一篇文章教你3分钟如何发布Qt程序
导读:Qt程序编写好以后该如何发布。本文教你使用Qt自带工具windeployqt来进行操作。本文字数:500,阅读时长大约:3分钟(1)编写一个简单的程序我们先做一个简单的窗口,添加一个图片资源文件,放置到窗口当中。选择添加Qt Resource File文件类型选择资源文件的路径,并为它命名点击完成设...
2024-01-10
全部女孩VIP服务站是干嘛的 全部女孩VIP服务站微信小程序订单信息变换注意事项
全部女孩VIP服务站其实就是李佳琦直播预告片小程序,现如今改名了,大家只要根据李佳琦直播间付钱的粉丝们,能够在某宝变换积分兑换,这种积分兑换都能在全部女孩VIP服务站换取礼品,是一种很人性化服务项目哦!全部女孩VIP服务站是干嘛的关心的佳琦小程序名称成了:全部女孩VIP服务站由于好...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
WeUI for 小程序 为微信小程序量身设计
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。以下内容是纯UI库,如果想使用逻辑封装版本,请看小程序组件库 – WeUI使用样式文件...
2024-01-10
微信小程序之圆形进度条实现思路
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas 一个是背景圆环,一个是彩色圆环。使用setInterval 让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="...
2024-01-10
微信小程序制作音乐相册
利用小程序可以轻松制作音乐相册,并且发送亲朋好友,下面给大家简单的介绍一下。1.打开微信,点击【发现】2.点击【小程序】3.搜索【动态相册DIY】4.点击打开小程序5.点击【开始制作】6.点击【添加照片】,从手机中选择图片,稍等片刻7.点击【模板】8.选择合适的【模板】...
2024-01-10
微信小程序请求前置的方法详解
问题因为我们有的页面是在onload中去请求数据回来再渲染视图,如果我们可以将请求数据这一步提前到小程序页面跳转前做,就可以早一点把数据请求回来,优化的效果取决于页面跳转所需的时间。需求需要一种请求前置方法充分利用跳转的时间,预先请求接口数据,但是要尽量减少对旧项目的改...
2024-01-10
微信小程序 教程之注册页面
系列文章:微信小程序 教程之模块化微信小程序 教程之注册页面微信小程序 教程之注册程序微信小程序——PagePage()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。object参数说明:属性类型描述dataObject页面的初始数据onLoadFunct...
2024-01-10
微信小程序拖拽实现
<view class='collectBox'bindtap='addCollect'wx:if="{{write[0]+write[1] > 0}}"bindtouchmove="touchmove"catch:touchmovestyle="left:{{write[0]}}px;top:{{write[1]}}px;"><image src='https://www.zhangshengrong.com/images/icon/addcollect.png'></image></view>// pa...
2024-01-10
微信小程序实现登录注册功能
本文实例为大家分享了微信小程序实现登录注册的具体代码,供大家参考,具体内容如下html:<form bindsubmit="handleSubmit" wx:if="{{ onoff }}"> 用户名: <input type="text" name='username'/> 密码: <input type="password" name='password'/> 手机号: <input type="text" name='phone'/> <button form-type="submit"> 注册 </...
2024-01-10
微信小程序(三):网络请求
前文讲配置的时候我们说过,开发小程序时可以选择有 APPID 和 无 APPID ,两种方式。1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误:配置方法:设置域名 需要在微信公众平台的小程序中设置域名。在微信小程序的设置界面可以看到设...
2024-01-10

