
黑猩猩有小尾巴吗
黑猩猩没有尾巴。黑猩猩身型豪壮,站立时宽约1.6-1.8米,男性比雌体体大,男性约重130-180Kg,雌体约重60-100Kg,脸部和耳上没毛,眼边的脑门非常高,颌骨比颧骨突出,手臂比腿部长。黑猩猩是灵长目、人科、人亚科黑猩猩属人猿的总称,主要分东非黑猩猩、非洲黑猩猩二种,是目前全部灵长类动物中...
2024-01-10
新浪微博修改小尾巴后缀的具体操作步骤
新浪微博怎么修改小尾巴后缀?当我们在手机发布微博动态时,大家就会看到自己的手机型号,即后缀,那么我们若想修改小尾巴后缀,该如何进行操作呢?下面小编就给大家来新浪微博修改小尾巴后缀的具体操作步骤。 新浪微博修改小尾巴后缀方法: 1、改微博后缀很简单,只要把新浪微博客户端更新到6.9版本以上,然后根据下面图片提示进行操作就可以。 以上就是小编和大家分享的新浪微博修改小尾巴后缀的具体操作步骤,...
2024-01-10
微博来源小尾巴怎么改成鸿蒙设备? 微博小尾巴显示鸿蒙设备的技巧
鸿蒙os在6月2号就要正式发布了,近期有网友发现最新版的微博已经能够识别鸿蒙设备了。 在微博的日常使用过程中,想要将自己的设备来源信息改为鸿蒙设备,但是却不知道要怎么操作才可以更改,在哪里设置更改呢?下面我们就来看看详细的教程。新浪微博手机客户端 for Android V10.9.3 官方免费版类...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
微信期末考小游戏玩法介绍
微信期末考是最近微信公开课项目组和疯狂游戏团队打造的权限小程序,在这里会考到超多的冷知识,玩法简单,游戏题目都是微信和各种冷知识,很多玩家不知道怎么玩,下面就来看看详细的玩法吧。 微信期末考怎么玩第一步:在微信搜索“微信期末考”看到第一个小游戏点进去就可以了。...
2024-01-10
微信套路游戏表情包一套
现在微信上出现了越来越多套路表情包,通过将一段话分开说来套路好友,非常有趣,今天就为大家带来了几套有意思的表情包。 微信套路游戏表情包一套:一、看字 1、那谁 你看下这个 2、看出来吗 3、嘿,我喜欢你 4、你瞎了 5、你瞅啥 6、你是一条傻狗 二、秘密...
2024-01-10
一只拇指走天下 微信游戏《脑力逃生》攻略
随着微信小游戏的慢慢升温,越来越多的朋友开始接触到一些非常轻量化而又不失趣味的小游戏,今天我们就来介绍一款主打益智答题的猜对错的小游戏——《脑力逃生》。 《脑力逃生》的界面UI和操作逻辑都非常简单清新,点开游戏读取完成后,会先提供一个游戏形象选择,第一个角色免费选...
2024-01-10
长鹅奔月游戏怎么吹 微信长鹅奔月吹高分技巧
长鹅奔月游戏是一款类似挑一挑的游戏哦,不过这次我们不是蓄力,而是通过吹一吹麦克风来进行飞升的哦,脖子飞的越高,得分分数就越高哦,现在就给各位带来详细的吹高分技巧吧,希望大家能够喜欢!长鹅奔月游戏是一款中秋国庆微信小游戏哦,玩法也是非常的简单,通过吹一吹的形式,让...
2024-01-10
拿好这些小技巧,微信斗图绝不认输
绞尽脑汁也找不出话题?回复太尴尬对方并不想理你?一个有趣的表情图似乎可以在微信聊天中解决所有问题,“斗图”也成了大家的乐趣之一。不用再偷偷存下好友的表情,也不用临时到处找图,想要在斗图中获胜,以下三个简单的小技巧分享给大家:微信自带“表情”搜索功能打开微信后,我们就...
2024-01-10
在计算机的信息处理过程中什么是关键
品牌型号:华为MateBook D15系统:Windows 11在计算机的信息处理过程中存储是关键。信息处理是对信息的接收、存储、转化、传送和发布等。随着计算机科学的不断发展,计算机已经从初期的以“计算”为主的一种计算工具,发展成为以信息处理为主的、集计算和信息处理于一体的、与人们的工作、学习和生活密不可分的一个工具。信息的接收包括信息的感知、信息的测量、信息的识别、信息的获取以及信息的输...
2024-02-07
正常走路脚掌落地顺序是什么
走路大家天天都在走,然而不对的走路方式却会对身体带来危害,引起自律神经失调、膝盖和关节老化、骨盆歪斜等问题。后脚跟先着地,而不是整个脚底平放在地面上。将重心放在前脚步,每跨出一步,前脚须按照后脚跟、脚心、脚尖的顺序着地,这样走路,后脚跟会自然上提,脚的曲线就会变得紧...
2024-01-10
闪耀暖暖电码程序答案是什么 电码程序答案详解
闪耀暖暖电码程序答案是什么,不少玩家都不清楚,那么最新活动大家该如何解密呢,下面为大家介绍闪耀暖暖电码程序答案详解。闪耀暖暖电码程序答案详解雷蒙作为仿真机器人阿塞尔的恋人,早已习惯了阿塞尔会在正常交流中夹带的种种编码。可最近,阿塞尔说出的数字,好像又和之前...
2024-01-10
荷兰鼠搭窝的一个过程是依据什么顺序的
荷兰鼠搭窝的一个过程是依据顺序的。荷兰鼠搭窝一般会靠在树技分杈的区域,都会先搬一些小木片,错杂着放在一起,再用一些干苔藓编扎下去,然后把青苔挤紧、踏破,促使推起窝既开阔又牢靠。荷兰鼠的划分范畴比较广泛,在我国主要分布于东北三省、内蒙东北部地区、河北省及山西北部地区、...
2024-01-10
小米新玩具,小米新玩具是什么
1,小米新玩具是什么LG手机打印机 遥控飞行球 遥控航拍直升机 WIFI视频对战坦克(沙漠迷彩) 猫的秘密 (猫耳朵) WIFI无线遥控幽灵车2,哈一代玩具1、哈一代玩具拥有20年玩具行业经验,拥有成熟的供应链体系和战略合作伙伴,从而拥有更大低材料成本优势,在价格方面更加优惠,从而实现...
2024-01-10
为什么信号处理程序进入无限循环?-SIGSEGV
知道为什么信号处理程序进入无限循环吗?这是代码。请帮我。enter code here 9 void SIGSEGV_handler(int signal)10 {11 printf("Segmentation fault caught....\n");12 printf("Value of instance variable: i = %d\n\n", i);13 } 16 17 int main()18 {19 char *mallocPtr, *callocPtr, *reallocPtr, *...
2024-01-10
微信全国住房公积金小程序是什么 微信怎么查公积金
公积金是一个非常重要的东西,对于不少攒钱买房的人而言,公积金的存在可以节省不少的开支。而在最近,微信的小程序上线中,推出了一个全国住房公积金小程序的运行程序,下面就让我们来了解一下吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:...
2024-01-10
微信必备小程序,节省手机内存,还装什么APP?
上次微信更新,给我们带来了小程序游戏,引发朋友圈刷屏,更重要的是,小程序使微信看起来更像一个手机系统了。如果将微信比作一个操作系统,那微信顶部就是桌面,集成了常用“APP”。还能实现多任务切换,长按右上角的圆圈,呼出多任务界面:有了小程序之后,以前那些不常用但偶尔会用到...
2024-01-10
小兴安岭是什么走向
小兴安岭,亚洲东北部兴安岭山系西北-东南走向山脉之一。是东北地区东北部的低山丘陵山地,是松花江以北的山地总称。位于中国黑龙江省伊春市乌伊岭区中北部和嘉荫县的西南部交界处。小兴安岭,或称小兴安岭山脉,纵贯黑龙江省中北部。西北以嫩江为界与大兴安岭相连,东北至黑龙江岸,接...
2024-01-10
牛小排烹饪技巧是什么
牛排是牛胸部的左右两侧,含有肋骨。肉很好吃,有大理石图案。适合烤、炸、炸、红烧。那么牛排的烹饪技巧是什么呢?牛排的烹饪技巧是什么?1.牛排可以切片煎烤,厚度可以根据自己的需要切成1cm,2cm,3cm。在欧美国家的饮食习惯中,熟度是3-5成熟,在中国建议7-8成熟,口感柔软多汁,肉汁少,...
2024-01-10
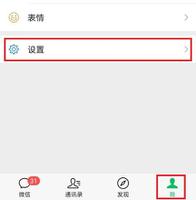
微信键盘开启方法
微信键盘是手机微信最新推出的功能,目前还在内测中很多小伙伴都获得了内测资格,但是不知道怎么使用,在哪打开,如何设置等问题,今天小编就给大家带来了微信键盘详细的设置使用方法介绍,需要的小伙伴快点来看看吧。 微信键盘设置开启方法 第一步:打开手机微信【我】【设置】点...
2024-01-10
微信双开版(微信双开版本)
一.微信怎么双开?1.首先下载一个双开助手。然后打开选择需要双开的微信。最后根据提示登录第二个微信账号即可,下一次开启,再点击双开助手,在里面找到微信就可以了。 二.什么软件可以微信双开下载安装360手机卫士,打开之后点击进入工具箱,在里面可以找到“分身大师”工具,运行它...
2024-01-10
微信多开苹果版(苹果微信多开)
一.苹果手机可以微信多开吗首先使用PP助手上搜索【微信 多开版】,点击安装:安装完成后在设备上的应用就可以看到多开版的微信:在手机上就可以直接登陆两个微信了:三个或者三个以上多开(此方法适合越狱设备)如果两个微信还不足以满足您的需求,那好吧,现在我就把“祖传多开功能”...
2024-01-10
小米开3个微信的方法
现在微商的流行,很多用户希望手机能够同时多开几个微信号,这样每次都不用来回切换账号了,那么我们如何使用小米手机登录3个微信账号呢?下面给大家分享详细方法。1、除了手机上正常安装的微信外,我们还可以在手机的设置里面找到应用双开这个选项。2、打开应用双开这个选项之后,我们...
2024-01-10

