
我如何总结两个ZoneOffset?
我从字符串解析ZoneOffset的两个对象。我如何总结它们并应用于ZonedDateTime?我如何总结两个ZoneOffset?例如: 原来ZonedDateTime是2017-12-27T18:30:00,第一偏移是+03,第二偏移+05我怎样才能得到的2017-12-28T18:30:00+08:00或2017-12-28T10:30:00输出?回答:我这样理解你的问题(请检查是否正确):你有一个ZonedDateTime...
2024-01-10
【WPS教程】如何设置WPS网页文件下载位置?
打开WPS Office,点击左上角的“首页”,接着点击“设置”。在“工作环境”处的“网页浏览设置”,在此处即可对文件下载位置进行设置。...
2024-01-10
【WPS教程】如何在文档中插入化学绘图工具集?
使用WPS Office打开文档,选择需要插入的位置。依次点击“插入”--->“功能图”--->“化学绘图工具集”。选择样式后在弹出框进行编辑,点击“插入图片”即可。...
2024-01-10
【WPS教程】如何开启/关闭PDF测量工具中的“吸附端点”?
使用WPS Office打开PDF文件。依次点击“批注”--->“测量工具”,进入到“测量工具”菜单。“吸附顶端”按钮有底纹则表示开启状态,若需关闭点击一下即可。...
2024-01-10
【WPS教程】在稻壳简历助手中,如何调整简历字体?
打开 WPS ,在稻壳中打开“简历助手”功能。 在“简历助手”页面中,点击“排版美化”。 在右侧栏“字体”处根据需要进行选择即可。...
2024-01-10
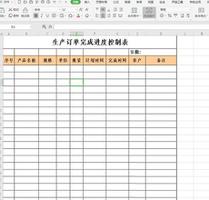
WPS中Excel保存和调用模板的技巧
随着办公需求的越来越大,Excel是我们日常生活经常需要使用到的软件,有时候由于工作上的需求,我们需要建立一些专门用于自己公司或者部门的表格,以后这些表格就作为公司或部门内使用Excel的模板。那么这种模板我们要如何来进行保持和调用呢?本文就给大家分享一下Excel如何保存和调用...
2024-01-10
GTA5丁卡旅行家羽黑车辆改装分享
GTA5已推出了洛圣都改装车夏季更新,DLC中丁卡旅行家羽黑怎么改装好?下面带来GTA5丁卡旅行家羽黑车辆改装分享,想了解的玩家可以参考,希望能帮到大家。Project.D在第四季正式组建开始远征,而他们面临的第一个极为的强大对手就是“东堂塾”,东堂墅的样板车便是本田思域EK9,说到这,很多小伙...
2024-01-10
《严阵以待》对局和装备选择小技巧分享
严阵以待是一款四人团队合作的游戏,在游戏中需要不断的去对抗各种AI人机,要是初次玩这款游戏的话,那可能会被AI折磨的痛不欲生,今天小编会为大家分享一下游戏中对局的技巧和武器的选择知识,相信大家看完之后应该会对该游戏有一定的了解。 《严阵以待》对局和装备选择小技巧分...
2024-01-10
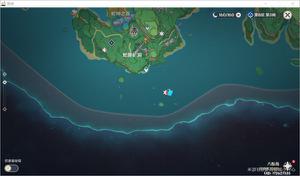
原神稻妻点燃火把解锁宝箱位置大全
在原神稻妻区域中,有些玩家需要点燃固定数量的火把后才会出现的宝箱,那么具体位置在哪?下面为大家分享原神稻妻点燃火把解锁宝箱位置大全,希望能帮到大家。原神稻妻点燃火把解锁宝箱汇总以下是两个点燃火把获得的宝箱,要先做完吕氏任务再来1、跟随仙灵点燃火把,会出一个普通宝箱(小...
2024-01-10
《雷霆一号》单人与指挥训练关卡教学
这个游戏的玩法算是比较独特的,玩家采用的是上帝视角可以更加清晰的看到周围的一切,而且游戏可玩性比较高,对于玩家的操作意识和布局都有很大的考验,在这里小编给大家带来这个游戏的单人与指挥训练关卡视频教学。雷霆一号单人与指挥训练关卡教学 以上就是关于这款游戏的单人与指挥训...
2024-01-10
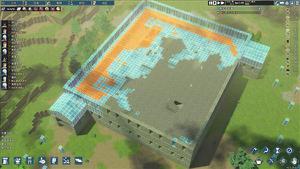
前往中世纪碉堡堡垒建造指南
《前往中世纪》碉堡堡垒虽然在游戏前中期并没有起到什么作用,但是看起来美观。现在就给大家带来《前往中世纪》碉堡堡垒建造指南,希望能对大家有所帮助。 我盖的碉堡分为三个部分:主体建筑地上部分、主体建筑地下部分和外围建筑 主体建筑的尺寸是50*43,图里半成的是主体建筑的...
2024-01-10
怪物猎人物语2肉盾灭尽龙因子搭配心得分享
怪物猎人物语2中灭尽龙怎么选择因子?部分玩家可能不清楚,下面为大家带来怪物猎人物语2肉盾灭尽龙因子搭配心得分享,一起来看看吧。肉盾灭尽龙因子搭配心得咩咩子:无属性自带三技能:速度“灭尽掌”,力量“灭尽碎”,力量大“破棘灭尽璇.天”(太帅了)我话不多说直接在“无属性因子库”...
2024-01-10
《帝国神话》骑兵操作技巧汇总分享
帝国神话的骑兵有两套操控,很少人选择了这个玩法,今天给大家带来了《帝国神话》骑兵操作技巧汇总分享,想要玩骑兵的小伙伴不妨先看下,先了解有助于更好的玩这个游戏,一起看下吧。帝国神话骑兵怎么玩骑兵和步兵是完全不同的,骑兵是两套操控,鼠标控制人,键盘控制马,人和马是分开控...
2024-01-10
原神尘歌壶室外套装图鉴与属性一览
原神尘歌壶中室外套装是很多玩家关注的重点,本次就为大家带来了原神尘歌壶室外套装图鉴与属性一览,想了解尘歌壶室外套装的朋友可以参考,一起来看看吧。冒险家的临时营地(390)洞天仙力:390「归风的苍色」*1卸力的松木围栏*6枯木方向标*1简易单人帐篷*1硬顶避雷帐篷*1「青色喷泉」*2远驻前哨...
2024-01-10
GTA5菲斯特陆上彗星S2获得方法与改装参数指南
GTA5菲斯特陆上彗星S2是洛圣都改装车DLC中推出的一个新载具,菲斯特陆上彗星S2如何获取?接下来带来GTA5菲斯特陆上彗星S2获得方法与改装参数指南,一起来看看了解一下吧。菲斯特陆上彗星S2获取方式与改装参数本周四日常更新,《洛圣都改装车》DLC迎来了第一辆牙膏车上市——菲斯特 陆上彗星S2,从...
2024-01-10
战地2042突破行动模式玩法改变介绍
《战地2042》这款游戏的突破行动模式的玩法和前几作差不多,不过还是有一些改变的的,但是很多玩家都不太清楚突破行动模式的改变具体都是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!其实突破行动模式玩法的改变就是分为两队,进攻方和防守方,随着进攻方向最终目标推进,更多...
2024-01-10
梦幻之星OL2新起源职业简介 职业定位与特性说明
梦幻之星OL2:新起源(PSO2NGS)职业选择是游戏中创建角色的第一步,本作都有哪些职业可供游玩?下面一起来看看梦幻之星OL2新起源职业简介了解一下吧。梦幻之星OL2新起源职业简介NGS中,共有6种职业「ハンター」「ファイター」「レンジャー」「ガンナー」「フォース」「テクター」hu、fi、ra、gu、...
2024-01-10
《战神4》渡鸦断崖符文宝箱开启操作方法介绍
战神4游戏中的渡鸦断崖符文宝箱该怎么去打开?这个宝箱想要开启的话有一些困难,首先大家要通过渡鸦断崖之后,才有开启宝箱的可能性,不少玩家当前1估计还不了解这个宝箱的开启方法吧,那么下面小编就来为大家详细的介绍说明一下吧。 《战神4》渡鸦断崖符文宝箱开启操作方法介绍 ...
2024-01-10
原神风来人剑斗绮谭活动第一日分析
《原神》风来人剑斗绮谭活动于6月25日开启了第一日,那么这个活动我们具体该怎么去做呢?这里小编带来了一份详细攻略,希望可以帮助到大家!这个活动跟之前的差不多,让我们自己选择难度,手残一点的(比如我)拿个原石和名片就行,喜欢挑战难度的,也可以选择比较难的难度 而且进入后直接...
2024-01-10
怪物猎人物语2祈祷壶效果与升级方法说明
怪物猎人物语2中玩家在出发前可以向祈祷壶祈祷来获得buff,部分玩家可能对祈祷壶不太了解,那么下面一起来看看怪物猎人物语2祈祷壶效果与升级方法说明了解一下吧。祈祷壶效果及升级方法祈祷壶(最大等级Lv.20):如何提升祈祷壶等级?只要喂它吃护符就能提升等级,(170张最大)越高的等级,有越好供...
2024-01-10

