
缓存在VLC媒体播放器
我正在使用VLC媒体播放器(MobileVLCKit.framwork)播放.mpd格式文件。在AVCaching播放器的情况下,我们可以选择缓存,但在这种情况下,我无法添加缓存功能。我试过但没有得到任何有关解决这个问题的信息。如果任何机构都不能提出解决这个问题的想法,那将是非常好的。我正在开发iOS。缓存在VLC媒体播...
2024-01-10
浏览器不同缩放级别的媒体查询
我是使用CSS3媒体查询的自适应设计的新手。我清楚地了解我们如何使用这些媒体查询来定位不同的设备,但令我感到困惑的地方是浏览器缩放!! :这是我正常的身体CSS规则#body { margin: 0 auto; width: 70%; clear: both;}当我想更改此css规则以定位宽度在150px至600px范围内的设备时,我添加了此特定...
2024-01-10
如何在电脑上为VLC媒体播放器启用深色模式
VLC媒体播放器应用程序是当今免费提供的最强大的视频和音乐播放器之一,经过长时间的等待,现在终于可以在此应用程序中启用暗模式。这不是 VLC Media Player 中预装的东西,但这并不难实现。如今,切换到深色模式很重要,因为它可以减轻长时间看电脑屏幕的人的眼睛疲劳。从我们的角度来看,每个应用程序和操作系统都应该以某种形式支持深色模式。如何将 VLC 切换到深色模式如果您有兴趣在 Wi...
2024-02-28
如何标签为便携式多媒体播放器轻松使用MetaX的电影
你是通勤者吗?你每天在家庭和工作场所之间的路上花多少时间?我知道很多乘坐3-4小时的日常旅行时间的乘客,我想问题是,你如何利用时间?其中一种可能性是通过观看电影或追上便携式多媒体播放器上最喜欢的电视剧来填补无聊的上班时间。由于今天存储巨大的存储空间,我们实际上可以把大...
2024-01-10
【WPS教程】如何拖动文档中的选中内容?
使用WPS Office打开文档,选中要拖动的文字,鼠标左键拖动到需要的位置即可完成移动。或选中内容,鼠标右键拖动到位置后,选择“移动到此处”即可。...
2024-01-10
如何在Word中取消自动编号
当我们平时在编辑Word文档的时候,有的时候会出现自动编号的情况。自动编号这个功能,当我们需要排序的时候很方便,但是当我们不需要的时候有时候又很折腾人,那么我们怎么样操作才能取消掉自动编号呢?接下来让我们一起来看看吧。 Word取消自动编号方法: 首先打开一个Word...
2024-01-10
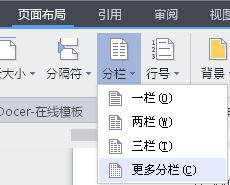
wps怎样分成上下左右四分?
wps怎样分成上下左右四分?wps文档里的分栏功能,加上横竖分割线,可以将文件分成上下左右四分,这样可以让用户更好的规划文字段落排版。那么要怎么进行这个横竖分割线的设置呢,具体方法告诉大家。 wps怎样分成上下左右四分? 1、打开wps文档,在顶部的菜单栏里选择----分栏---...
2024-01-10
《魔兽世界》9.2新坐骑外观汇总分享
魔兽世界9.2新坐骑有点多,很多小伙伴都没有见到,今天给大家带来了第三赛季角斗士坐骑、蜜蜂坐骑、“猪脸”坐骑和新增坐骑的外观图片,还有一款红色的不知道9.2版本会不会上线,一起看下《魔兽世界》9.2新坐骑外观汇总分享吧。魔兽世界9.2新坐骑外观什么样第三赛季角斗士坐骑在数据挖掘中还...
2024-01-10
原神2.0版本「不动鸣神,泡影断灭」全新武器说明第一期
原神1.6版本已经快要接近尾声了,原神官方也发布了2.0版本的崭新武器,很多小伙伴不知道有哪些武器,这里小编带来了一份详细信息,希望可以帮助到大家!...
2024-01-10
原神 神无冢神奇海螺位置标注
《原神》在神无冢有一个海螺屋,屋中会有一个NPC让玩家寻找神奇海螺来开宝箱,那么神奇海螺在什么位置呢?这里小编带来了一份详细攻略,希望可以帮助到大家!为什么说他捞?来啦,来康你就知道啦。神奇海螺位置海螺1海螺2海螺3海螺4海螺5然后我收集到三个兴冲冲地去找他,结果他告诉我三个...
2024-01-10
《暖雪》站桩硬刚阵容玩法推荐
暖雪游戏中站桩硬刚流派的阵容该去玩?这套阵容虽然伤害比较低,但是自身很难肉,基本上就是和怪物正面对抗,也是比较符合一些玩家的思路,那么下面小编就来为大家分享一下这套站桩硬刚流派的玩法心得吧。 《暖雪》站桩硬刚阵容玩法推荐 刮痧流,最大的好处是安逸,成型之后...
2024-01-10
原神风来人剑斗绮谭第五日攻略
《原神》1.6版本活动风来人剑斗绮谭第五日关卡已经开启,今天的关卡有什么好用的打法呢,这里小编带来了一份详细攻略,希望可以帮助到大家!今天第五期其实也没有太难的,因为没有了阴间的强力削血debuff,现在的削血debuff效果很弱基本感觉不到,带盾或者不带盾都行,只要不被动物园秒了都行...
2024-01-10
Apex英雄第十赛季通行证蓝色品质皮肤图示分享
Apex英雄第十赛季即将到来,下面给大家分享一下Apex英雄第十赛季通行证蓝色品质皮肤图示,有需要的玩家可以参考,希望可以帮助到各位玩家。第十赛季通行证蓝色品质皮肤图示嗞蹦三重p2020莫桑比克301哈沃克G7eva8专注平行...
2024-01-10
神佑释放狂战士新手要点详解
神佑释放之中职业千种万种,很多小伙伴初期都会选择攻击力高的狂战士,很多小伙伴不知道前期玩,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放狂战士新手要点30级是转折,生存条件比守护更恶劣,但输出流程掌握以后输出很爆。推荐有朋友的队伍,后期输出最高,但前期不行。...
2024-01-10
米德加德部落黑屏、开始界面卡住解决方法分享
米德加德部落这款游戏很多玩家遇到了黑屏、开始界面卡住的问题,那么遇到这个问题的玩家该如何解决?本文为大家分享米德加德部落黑屏、开始界面卡住解决方法,希望能帮到大家。米德加德部落黑屏、开始界面卡住解决方法米德加德部落黑屏、开始界面卡住是因为输入法问题,遇到上述问题的玩...
2024-01-10
惩戒魅魔0.784版本更新内容一览
惩戒魅魔7月22日更新了什么?游戏在7月22日发布了一些小的更新内容,但是添加了不少玩家之前反馈想要的物品,很多玩家不清楚这次更新更新了什么,下面小编就为大家带来惩戒魅魔0.784版本更新内容一览,一起来看看吧。惩戒魅魔0.784版本更新内容一览更新内容将表情更改器添加到自由姿势模式添加...
2024-01-10
原神雷神培养教程 技能及装备选择参考
原神雷神将在下个版本推出,下面给大家解析一下雷神的技能和装备该怎么选,想了解的玩家一起来看看吧,希望能对各位玩家有所帮助。原神雷神培养攻略雷神的立绘上写作雷电将军,不过这大概率为尊称,后续将直接以雷神称呼(叫雷军不太好吧)。雷神的基础三维属性非常接近迪卢克的设定,属于...
2024-01-10
原神1.6版本各流派代表队伍总结
《原神》中想要实现不同的流派打法就需要符合流派的配队,那么各个流派的代表队伍都是什么呢?这里小编带来了一份详细攻略,希望可以帮助到大家!蒸发流万达国际队其实我在万叶出之前就脑测万叶适合公子双火,没想到还真是。万叶出后,公子双火一跃为版本T0,以前的公子双火第四个位置是...
2024-01-10
妄想山海鲛人千月食物
妄想山海中鲛人千月是游戏中可以放在鱼缸里面养殖的东西,很多人对这种人鱼不了解,妄想山海鲛人千月吃什么?下面小编给大家带来妄想山海鲛人千月食物介绍,一起看看吧。 妄想山海鲛人千月食物 食物介绍: 人鱼一阶:资质50 食物:白鱼 人鱼二阶:资质60 食物:油包肉 人鱼三阶:资质70 食物...
2024-01-10
《闪耀暖暖》王子与金玫瑰套装获得方法
闪耀暖暖王子与金玫瑰套装怎么获得?闪耀暖暖玩的玩家还是很多,在不同的平台上都看到玩家们活跃的身影,下面就一起来看看闪耀暖暖王子与金玫瑰套装获得方法,希望能帮到大家! 闪耀暖暖王子与金玫瑰套装怎么获得 一、玩法介绍 12月24日,【评选赛商店】兑换全新非凡帅气套装【王子与金玫...
2024-01-10
鸿图之下新武将怎么样
在鸿图之下近期开放的S4新赛季中,全新推出的很多新的武将以及其对应的兑换武技,并且每一个武将所对应的兑换武技也各不一样,玩家想要了解更多武技介绍的话,小编下面的文章就讲解了各个兑换武技的效果。 鸿图之下S4兑换武技效果介绍: 张宁武技征雷请雨 该武技拥有着对雷暴的联动效果以...
2024-01-10
《坦克世界》两辆VII级坦克最新超测情报
指挥官们,两辆VII级坦克已被加入超测:M-II-Y,VII级美国重型坦克;T-34M-54,VII级苏联中型坦克。 M-II-Y 我们从M-II-Y开始,它是Yoh分支的第一辆坦克,具有新的备用履带机制。坦克安装了一门90毫米火炮,每次射击可造成240点伤害。这门火炮的瞄准时间为 2.2 秒,百米精度为0.4。它的标准炮弹(AP)能够穿透...
2024-01-10
《守望先锋》20小时死神玩法心得
《守望先锋》中的死神也是不少玩家喜欢的,今天小编要为大家带来的是《守望先锋》20小时死神玩法心得,一起来看看吧! 玩了近20小时的死神,现在在练其他英雄,说一下我总结的死神的强大之处和软肋吧…… 首先,先介绍一下死神这个英雄,地狱火霰弹枪,一把霰弹枪,伤害貌似是24*8在射程内伤...
2024-01-10
光之子 全谜题揭发+全剧情流程上
光之子图文攻略,该攻略包含了全谜题解法+全剧情流程攻略,本作是由育碧公司开发制作出品的JRPG游戏,游戏采用经典的回合制战斗,加入了施法、咏唱、属性相克、控制魔法、打断、减速等元素,下面一起来看下光之子图文攻略,全剧情流程. 故事从这里开始…… 这是一个关于失落王国雷姆利亚的故事,故...
2024-01-10

