
视频处理器作用
视频处理器顾名思义就是处理视频的机器,视频处理器在处理视频的时候有很多特色功能。视频处理器的诞生也是LED视频的升华。视频现在成为记录我们生活的一个重要发明,老照片变成一段段的视频,有声有色的过去能够存留下来让我们慢慢的回头看,视频处理器的出现就是让我们的视频能够在...
2024-01-10
输液器结构各部分作用
品牌型号:Redmibook Pro 15系统:Windows10输液器是一种常见的医疗器材,用于静脉输液,通过大气压的作用,瓶内液体顺着较细的输液软管流入滴斗,当滴斗水柱压力大于静脉压时,瓶内的液体顺着软管流入静脉。静脉针或注射针:用于静脉穿刺,用于连接注射器,输液器,输血器进行静脉输注药液和输血。针头护帽:保护静脉针或注射针;输液软管:输液导流,如果特殊药物需要避光输液,会使用一次性的...
2024-03-02
庆余年五行作用分享
庆余年五行的作用用很多种,很多玩家们都不太清楚庆余年五行作用有哪些,下面小编就为玩家们介绍一下五行作用,想要了解的话就一起来这里看看吧!庆余年五行作用分享这个跟开局选武器很有关系,武器是主属性,我的单剑就是金系,在搭配其实属性伤害的伙伴就可以打出我之前说的“元素效果...
2024-01-10
低频rfid卡的作用距离是多少
品牌型号:Redmibook Pro 15系统:Windows 10低频rfid卡的作用距离是小于10cm。低频卡是指频率在100-125KHz的卡,典型值125KHz,市场常见的HID,EM技术等。低频卡主要应用于考勤门禁、酒店门锁、动物标签、产品生产管理等等。低频卡的优势主要体现在:卡芯片一般采用普通的CMOS工艺,具有省电、廉价的特点;工作频率不受无线电频率管制约束;可以穿透水、有机...
2024-02-04
怎样食大枣充分发挥更高作用
怎样食大枣充分发挥更高作用简略回应大家都知道,大枣含有丰富的营养成分。而小伙伴们在日常的生活当中,想要将大枣充分发挥最大的功效,提议朋友们立即运用小平房水焯或者泡水喝。终究这样做可以有效地提升大枣的营养成分,并且不容易丧失实际效果。01在其中水煮红枣的营...
2024-01-10
深空之眼神格作用及玩法分享
深空之眼神格是游戏中的重要玩法系统,对角色定位有很大影响,需要正确搭配。下面为大家分享深空之眼神格作用及玩法介绍,希望给大家提供一定参考帮助。深空之眼神格作用及玩法介绍神格将影响一个角色的玩法和定位,总共红、黄、蓝三条支路合计9个点,到达解锁条件消耗10000金币解锁一点,...
2024-01-10
云端掠影鸟巢作用及开启时间分享
云端掠影鸟巢有什么用?游戏中玩家在探索世界的时候可能会遇到一些很大的鸟巢,有些玩家第一次遇到可能不清楚这些鸟巢有什么用,下面小编就为大家带来云端掠影鸟巢作用及开启时间分享,一起来看看吧。云端掠影鸟巢作用及开启时间分享鸟巢作用分散在区域中的鸟巢构成了一个独立的快速旅行...
2024-01-10
服务器上未启用SSL
尝试使用go与postgres数据库通信,准备如下语句:var stmt *sql.Stmtvar err errorstmt, err = db.Prepare(selectStatement)if err != nil { fmt.Printf("db.Prepare error: %v\n",err) return err}引发以下错误:db.Prepare error: pq: SSL is not enabled on the server有什么办法吗?如果需要,我可以添加更多信息。回...
2024-01-10
服务礼仪的作用
服务礼仪的作用:服务是看不见的商品,体现这种商品价值的就是服务礼仪,不仅可以为企业和服务人员树立良好的形象,更可以形成受客户欢迎的服务技巧和服务规范,让服务人员在和客户交流的过程中赢得客户的信任和好感。服务礼仪是各服务行业人员必不可少的基本条件和素质。出于对客人的友...
2024-01-10
服务器发现和监视引擎已弃用
我在我的Node.js应用程序中使用Mongoose,这是我的配置:mongoose.connect(process.env.MONGO_URI, { useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false}).then(()=>{ console.log(`connection to database established`)}).catch(err...
2024-01-10
阻容吸收器的作用
品牌型号:电子灭弧器阻容吸收器系统:MCR-P阻容吸收器的作用是可有效抑制高压操作瞬间产生的电压震荡和冲击电流,使高频震荡冲击电流迅速衰减,降低对负荷设备的冲击影响,对高压保护因冲击产生误动作都非常有效。阻容吸收器接于断路器出线的电流互感器下端及被保护的电器设备一侧与地之间,越靠近被保护的设备,效果越佳。建议如果前一级未装阻容过电压吸收器时,断路器的进线侧亦应加装阻容吸收器。阻容吸收器保护...
2024-01-31
角度日期过滤器的格式部分不起作用
我想用格式'MM/dd/yyyy'显示日期。 日期过滤器正在工作,但日期部分的格式不起作用。角度日期过滤器的格式部分不起作用下一个是我的代码:this.$filter('date')(this.BeginDate, 'MM/dd/yyyy') 回答:这里是你需要什么,请你拨打过滤器在控制器的方式一个简单的例子angular.module('myApp',[]) .run(function($rootScop...
2024-01-10
净水器过滤的水有矿物质吗
品牌型号:美的优矿净水器系统:MNC2088-800G没有。净化机产生的水中是否含有矿物质,主要取决于净水机的材质。不同材质制作而成的净水机的过滤能力也就不同。反渗透净水机,一般都被称呼为纯水机或RO净水机,由它所过滤产生的水是纯净水,基本上不存在有矿物质。反渗透净水机中最精密的滤膜是精度为0.0001微米的反渗透膜,即0.1纳米,而人的一根头发丝是60毫米左右,也就是60000微米。因此...
2024-01-19
NEST有多个条件的条件过滤器查询
我想像这样做一个ElasticSearch查询:{ "query" : { "bool" : { "filter" : [ { "terms" : { "name" : ["name1", "name2"] } }, ...
2024-01-10
调制器的作用
品牌型号:华为MateBook D15系统:Windows 11调制器的功能是把信号源,可以是数字电视机顶盒、卫星数字电视接收机、电信机顶盒。电脑、摄像机、电视解调器等,所提供的视频信号和音频信号调制成稳定的高频射频振荡信号,视频为调幅调制方式,音频为调频调制方式。定义调制器是指通过数字信号处理技术,将低频数字信号(如音频、视频、数据等)调制到高频数字信号中,进行信号传输的一种设备。调制器...
2024-01-06
如何在过滤的集合发生变化时执行操作
我有3个需要像级联下拉列表一样工作的连接列表,即选择第一个列表中的项目过滤第二个过滤第三个项目的项目。如何在过滤的集合发生变化时执行操作为了实现这一点,我使用的角过滤器像这样:<div ng-app="" ng-controller="DemoCtrl"> <h3>Categories</h3> <ul> <li ng-repeat="cat in model.categories" ng-cli...
2024-01-10
示出了用于过滤器的方法的警告在阵营JS
我得到预计在箭头函数数组回调返回结束返回一个值示出了用于过滤器的方法的警告在阵营JS我正在删除使用Axios公司和JSON服务器的选择后的警告作为,删除的每篇文章之后,我马上就返回新数组 .then(() => { const remainingPosts = this.props.posts.filter((post) => { if (post.id !== this.state.loadedPost.id) { re...
2024-01-10
水流指示器的作用是
品牌型号:华消水流指示器系统:MX-SLZSQ-MA-DN150水流指示器的作用是用于自动喷水灭火系统,可以安装在主供水管或横杆水管上,能在灭水系统工作的时候给出某一个分区的球的水流动的电信号,这个电信号可以经过一定的作用到达电控箱,到达电控箱之后,相应的系统就会给出反应,就可以实现启动消防水泵的控制开关,另外也可以实现检测和指示警报的作用。水流指示器分两大类分别为叶轮式;浮球式别称(直通...
2024-01-14
自制鱼缸过滤器除油原理(制作鱼缸过滤器教学)
如何制作鱼缸过滤器鱼缸过滤器是保持鱼缸水质清洁的重要设备,它能够去除废物、杂质和有害物质,并提供氧气给鱼类生存。制作一个简单有效的鱼缸过滤器并不复杂,以下是一个简易过滤器的制作方法。材料:1.一个透明的塑料瓶2.一些过滤材料,如海绵、活性炭、陶瓷环等3.一根空心塑料管4.几个针或细针管5.塞子或胶带步骤:1.拿一个干净的塑料瓶,剪掉瓶口处,使其与鱼缸口径大小相适应。2.在瓶底...
2024-03-07
过欠压保护器的作用
品牌型号:公牛自复式过欠压保护器系统:LZGQ-63/1PN/63过欠压保护器的作用是:当线路中过电压和欠电压超过规定值时能自动断开,并能自动检测线路电压,当线路中电压恢复正常时能自动闭合的装置。主要用于家庭及商场配电线路中作为过电压、欠电压、断相、断零线保护用。家中的电压过高或过低,容易出现电器被烧毁的情况,例如电压超出了电器的工作电压范围,那么电器会发热容易被烧毁,引发电器火灾。自复式...
2024-01-07
绯石之心支援技触发方式及作用介绍
绯石之心支援技是游戏中的重要机制,阵容中有角色阵亡时可以触发,为援助位英雄增益。下面为大家带来绯石之心支援技作用及触发方式分享,不清楚的小伙伴可以关注一下,一起来看看吧。绯石之心支援技作用及触发方式分享1、支援技能在触发条件上和援助位是相一致的,在己方出现首位英雄阵亡...
2024-01-10
交流接触器的作用和工作原理
品牌型号:华为MateBook D15系统:Windows 11交流接触器可以用来消除动、静触头在分、合过程中产生的电弧。容量在10A以上的接触器都有灭弧装置。交流接触器还有反作用弹簧、缓冲弹簧、触头压力弹簧、传动机构、底座及接线柱等辅助部件。交流接触器的工作原理是利用电磁力与弹簧弹力相配合,实现触头的接通和分断的。交流接触器有两种工作状态:失电状态(释放状态)和得电状态(动作状态)。当吸...
2024-01-19
如何使用触发器来定位效果?
在我的WPF应用程序中,我正在为ComboBox编写一个自定义模板。我想组合框获得提升的阴影效果,当用户将鼠标放在它,所以我尝试写这样的代码:如何使用触发器来定位效果?<ControlTemplate TargetType="{x:Type ComboBox}"> <Border x:Name="templateRoot" Background="{TemplateBinding Background}" BorderBrush="{TemplateBindin...
2024-01-10
是否有触发器的替代方案?
我正在考虑在实体框架中使用Code First方法。是否有触发器的替代方案?我喜欢在DateAdded和DateModified等字段中添加触发器到我的SQL数据库,以便它们根据需要自动更新getdate()。从我听到的这个对EF来说很困难:Code First,那么还有其他的选择吗?回答:它并不一定是困难的(如getdate() default),你只需...
2024-01-10
使用MySQL触发器将所有表更改记录到辅助表
我有一张桌子:CREATE TABLE `data_table` (`data_id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,`field1` INT NOT NULL ,`field2` INT NOT NULL ,`field3` INT NOT NULL) ENGINE = MYISAM ;我会记录将任何机会记录到field1、2或3上:CREATE TABLE `data_tracking` (`tracking_id` INT NOT NULL AUTO...
2024-01-10
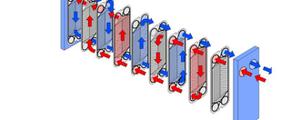
板式换热器的作用原理
品牌型号:华为MateBook D15 系统:Windows 11板式换热器的各种板片之间形成薄矩形通道,通过半片进行热量交换。工作流体在两块板片间形成的窄小而曲折的通道中流过。冷热流体依次通过流道,中间有一隔层板片将流体分开,并通过此板片进行换热。板式换热器是由一系列具有一定波纹形状的金属片叠装而成的一种高效换热器。各种板片之间形成薄矩形通道,通过板片进行热量交换。板式换热器是液—液、液...
2024-01-25
从MySQL中的触发器调用URL
我知道这是非常不推荐的我知道这是性能,速度等方面的问题,但这是为了集成,他们只通过mysql进行更新(我知道这样做也是很疯狂的,但我无法更改其工作方式,进行大量销售,因此他们不想更改任何东西)。我只需要发布到一个URL(它可以像http://www.google.com?id=skuid一样简单)我阅读了这些博客...
2024-01-10
MySQL禁用所有触发器
为了测试查询的正确性,我需要禁用db中的所有触发器。我看到在information_schema中存在表TRIGGERS。是否可以使用此表暂时禁用所有触发器?例如:update TRIGGERS set TRIGGERS_SCHEMA='myschema_new' where TRIGGERS_SCHEMA='myschema'完成所有测试后,返回所有触发器,例如:update TRIGGERS set TRIGGERS_SCHEMA='myschema'where TRIGGERS_SCH...
2024-01-10
获取触发器中最新插入的ID?
我使用触发器来插入行,并希望使用上一个创建的ID供后续查询使用。我该怎么办?代码如下:BEGINIF (NEW.counter >= 100) THENINSERT INTO tagCategories (name, counter) VALUES ('unnamed', NEW.counter);// here i want to have access to the above inserted idUPDATE tagCategories2tagPairs SET tagCategoryId = <<...
2024-01-10
面向未来的 INSTEAD OF INSERT 触发器
我在子表上创建了一个 INSTEAD OF INSERT 触发器,如果需要,它会自动在父表中创建一条记录。我有触发器工作,但我担心这将是一个维护头痛,因为我必须明确列出子表中的每个非自动编号字段。以下是工作 SQL,它应该展示我想要完成的事情:CREATE TABLE Accts (AcctNum char(3) NOT NULL CONSTRAINT PK_Accts PRIMARY KEY...
2024-01-10

