

Vertu破产了,vertu官网中国
在VERTU全新的战略布局下,中国市场始终是VERTU最重要的市场之一,我们致力于为中国消费者提供高质量的奢华手机与高品质的贴心服务。VERTU品牌自1998年诞生至今,备受追求极致匠心工艺与高端品质的中国消费者厚爱。因此,为了在中国能够保持VERTU品牌识别的一致性,我们现正式公布VERTU官方中文名...
2024-01-10
铜麒麟要放在窗户上吗
铜麒麟要放在窗户上吗是不少人在问的问题,终究我们是期盼顺心顺意的生活行情的。不过这些物品我们是很在意的事。终究一个家庭的健康平安便是我们所有人最大的福气。其实对镇宅辟邪守护平安的装饰品是非常多的,我们要想好一点的运程运势,就必须得多了解一些运气摆饰的相关事宜。铜麒麟...
2024-01-10
【WPS教程】如何将PDF文档转换为Excel?
使用WPS Office打开PDF文件。依次点击“开始”--->“PDF转Office”。在弹出框选择“PDF转Excel”,进行设置后,点击“开始转换”即可。...
2024-01-10
【WPS教程】如何根据字体类型查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体类型”上,根据需要选择黑体、圆体、行书、行楷等类型 选择后即可根据类型查看相关的字体。...
2024-01-10
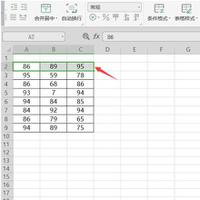
Excel中将多个数字合并到一个单元格方法
我们在使用Excel文档的时候,可能会遇到好几列全部是数字的情况,有的时候我们需要将这几个纵列的数字全部合并为一列,也就是将多个数字合并到一个单元格里,该如何操作呢?下面就给大家演示一下,如何将多个数字合并到一个单元格。 将多个数字合并到一个单元格方法: 将单...
2024-01-10
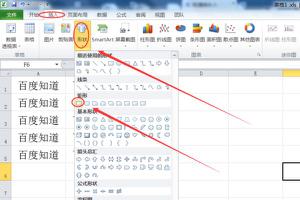
PPT里的三维旋转功能怎么用?PPT里的三维旋转功能用法介绍
PPT作为我们经常使用的几个办公软件之一,具有很多隐藏的小技巧,掌握这些技巧可以让我们的PPT文档变得更加美观。接下来给大家分享一个关于PPT李如何使用三维旋转功能的技巧,让我们一起来学习一下如何使用三维旋转功能吧。 PPT使用三维旋转功能用法: 打开ppt演示文稿,插入...
2024-01-10
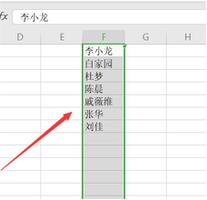
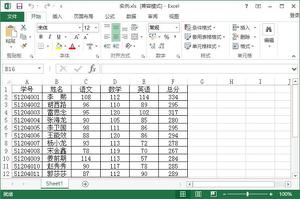
Excel表格如何按照文字排序
我们使用Excel表格的时候,经常会用来统计人名等信息。如果是数值排序,只需要升序或降序即可。那要是文字该如何排序呢?下面就给大家介绍一下Excel中如何按照文字排序,一起来看看吧。 Excel中按照文字排序的方法: 首先我们看到下面,我会对这一列文字进行排序: 首先...
2024-01-10
Excel中开发工具怎么调出来?
经常使用Excel的你们知道吗?其实Excel里面有个开发工具,开发工具里有些小控件,功能都非常强大神奇。比如说有组合框、数值调节按钮、复选框、单选框等等小工具。有的小伙伴想使用里面的工具,在Excel里怎么也找不到。小编这就给大家带来调用Excel开发工具调用的方法。 具体步骤: ...
2024-01-10
Wps背景图片怎么设置?
Wps背景图片怎么设置?设置背景图片可以让我们的wps表格看起来更加的突出个性,或者配合表格表达的主题,那么Wps背景图片要怎么进行设置呢? Wps背景图片怎么设置 1、打开相关EXCEL表格,在上面工具栏插入标签页找到“形状”,点击选择“矩形”。 2、根据表格内容,在EXCEL...
2024-01-10
梦幻之星OL2新起源猎人HU长枪天赋加点心得分享
梦幻之星OL2:新起源中的猎人HU是游戏中的一个热门职业,那么HU长枪如何选择天赋加点">天赋加点?接下来请看梦幻之星OL2新起源猎人HU长枪天赋加点心得分享,希望能帮到大家。猎人HU长枪天赋加点心得(起因是因为长枪有高额的单体光子爆发,后来想着只能打单体对多岂不是很伤于是弄起了武器融合)...
2024-01-10
暗黑破坏神3 24赛季野蛮人一拖三中层速刷配装推荐
野蛮人是暗黑破坏神3的一名强力职业,那么24赛季速刷大小秘境野蛮人如何配装?下面请看暗黑破坏神3 24赛季野蛮人一拖三中层速刷配装推荐,希望能帮到大家。前言:和DH队刷低层一样,一拖三也是赛季前就已经确定的中层速刷套路。相对于似乎更加主流的双法,主要调整是把一个DH的功能放到两个DH...
2024-01-10
《炉石传说》佣兵战纪拉佐格尔BOSS打法思路介绍
炉石传说游戏中的佣兵战纪模式里面的拉佐格尔BOSS该怎么打?这是最新的四大BOSS之一,难度还是比较高的,各位玩家要是不清楚该怎么打的话可以来看看小编下文中为大家带来的详细打法思路。 《炉石传说》佣兵战纪拉佐格尔BOSS打法思路介绍 4-10 拉佐格尔 英雄难度下Boss是15-530护卫...
2024-01-10
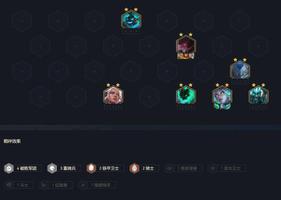
云顶之弈11.15版本破败重骑阵容解析
《云顶之弈》S5.5赛季刚刚开启,新的赛季中有哪些阵容比较强势呢,这里小编带来了一份破败重骑阵容,让我们一起来看看吧!阵容构成猪妹(2)、人马(2)、泰坦(2)、锤石(2)、女枪(3)、德莱文(4)、芮尔(4)基本阵容构成阵容基本由低费卡组成,在前期对经济压力较小。关键卡为猪妹、...
2024-01-10
CFHD机枪MG3武器实战技巧一览
CFHD里的机枪MG3是一把常用武器,那么机枪MG3好用吗?这把武器如何压枪?接下来请看CFHD机枪MG3武器实战技巧一览,相信定能对各位玩家有所帮助。射击方式推荐站姿情况下,MG3的点射手感较好,但枪口回复过慢,在速点时子弹的命中率会直线下降,所以中距离下更推荐大家使用四连发的打法;近距离下...
2024-01-10
数码方块地球防卫军存档在哪 存档位置说明
数码方块地球防卫军这款游戏中的存档在哪里呢?可能很多玩家还不太了解本作的存档位置,那么下面给大家带来数码方块地球防卫军存档位置,一起来看看吧。数码方块地球防卫军存档位置数码方块地球防卫军的存档位置就在:/user/$userid/appdata/local/edfwb (codex version)游戏介绍:拯救数码方块世界的地球...
2024-01-10
warframe星际战甲午夜电波VOL4第二周任务与兑换奖励介绍
warframe星际战甲的午夜电波VOL4第二周任务已发布,不了解的玩家不妨参考这篇warframe星际战甲午夜电波VOL4第二周任务与兑换奖励介绍,一起来看看吧。午夜电波VOL4第二周任务与兑换奖励本周任务十分简单击杀30名、100名卓越者可以在完成8波精英圣殿的时候同时完成。5个中枢扫描在中继站SIMARIS处接取每...
2024-01-10
欺诈之地鲁克通关攻略 天赋选择与卡组分享
欺诈之地鲁克是游戏中的主要角色之一,鲁克如何选择天赋移植物加点?鲁克协商和战斗怎么组卡?下面为大家带来欺诈之地鲁克通关攻略,一起来看看吧。欺诈之地鲁克通关攻略第一部分:天赋选择和鲁克的先天优劣看过萨儿篇的都知道,萨儿剧情我最推荐的是双宝宝+已训练+任意一个喜欢的天赋组...
2024-01-10
《生化危机7》伊森打法攻略
生化危机7伊森必须死怎么打?伊森必须死是难度极高的模式,很多玩家都不知道该怎么使用,下面就带来生化危机7伊森必须死模式心得,一起来看看吧。 生化危机7伊打法心得 1,这个模式下的有着最佳路线,所以如果想玩的同学,要不参考别人的路线,否则摸索起来估计被炸弹炸死的次数比怪物杀死...
2024-01-10
遇见逆水寒神秘事件活动攻略
遇见逆水寒神秘事件活动怎么完成?9月26日到10月16日这段期间,逆旅公司宣布打通了时空,在某些神秘的地点祈愿将会发生神秘事件!神秘事件有神秘任务,神秘商店,神秘答题三种类型。完成神秘事件有几率获得活动头像框,还有奇景、桃花笺、红尘等其他奖励。可以说是奖励丰富,那么神秘事件...
2024-01-10
《最终幻想14》炼金术士如何升级
最终幻想14炼金术士如何升级?在最终幻想14游戏中相信不少小伙伴都对练级过程抱有困惑,下面小编就带来最终幻想14炼金术士升级路线,一起来看看吧。 最终幻想炼金术士升级路线 1-70级 49级前挂简易制作,每日交军队筹备,提交HQ有双倍经验。 每日做生产蛮族,50以下鸟人族,50到60莫古力,60到70...
2024-01-10
《英雄联盟手游》英雄胜率排行
英雄联盟作为当下最火爆的MOBA手游,很多玩家纷纷入坑。那么英雄联盟手游2.6胜率排行表全位置是怎么样的呢?很多玩家还不太清楚,今天就一起来了解一下吧。 中单:加里奥、皎月 加里奥:操作相对来说比较简单,很容易上手,适合新还对游戏不怎么熟练的新玩家练习。加里奥作为中单能抗能打能...
2024-01-10
使命召唤手游边境人物位置分析
使命召唤手游">使命召唤手游边境反击是最近开放的新模式,玩家需要在这个模式中找到NPC,使命召唤手游边境反击人物在哪?下面小编给大家带来使命召唤手游边境反击人物位置攻略,一起看看吧。 使命召唤手游边境反击人物在哪 位置介绍: 1、河湾镇的希拉和鬼城的佣兵战士5号; 2、幽灵在雅莉丝...
2024-01-10

