
如何在HTML中将主题添加到mailto锚点
在 mailto HTML(超文本标记语言)标签中添加“主题”是一种在您的网站或博客上列出多个电子邮件地址时帮助定向电子邮件的方法。通过在a href HTML 标记中使用 mailto,您可以使用已安装的电子邮件客户端发送电子邮件。要向该电子邮件添加主题,请将?subject=<subject>添加到 mailto 标记。例如,完整的标签将类似于以下示例。<a href="mailto:...
2024-02-21
小米主题app下载(小米主题软件下载)
一.在哪里下载小米主题应用中心 二.小米手机主题在哪里下载在手机里面有一栏在线主题 还有就是miui论坛里面 三.小米手机主题怎么下载楼主你好 你只需要到魔秀手机主题网下载就可以了 在里面找到你的手机型号···然后就会出现你可以使用的主题··下载安装就可以了 只要你的手机支持安装主...
2024-01-10
《战车世界:闪击战》X经典电影《魔鬼终结者2》携手推出「Hasta la Vista任务」!
战游网(Wargaming.net)今(4)日正式宣布,旗下手游《战车世界:闪击战》即日起至1月31日将联手经典电影《魔鬼终结者2》推出「Hasta la Vista任务」。《魔鬼终结者2》版权由频道制片公司STUDIOCANAL持有。 「Hasta la Vista任务」的设计灵感则来自于科幻动作片《魔鬼终结者2》,将于即日起盛大展开,一...
2024-01-10
asio驱动是什么
品牌型号:联想拯救者Y9000P系统:Windows 11asio驱动是专业声卡驱动模式。是由Steinberg 公司开发,应用很广泛的个人电脑声卡专业驱动。它的全称是Audio Stream Input Output,直接翻译过来就是音频流输入输出接口的意思。通常这是专业声卡或高档音频工作站才会具备的性能。采用ASIO技术可以减少系统对音频流信号的延迟,增强声卡硬件的处理能力。目前的多媒...
2024-01-23
JedisCluster:“扫描密钥”不起作用
我试图扫描JedisCluster中存储的特定密钥。String product = "MMATest";String redisServer = "mycachecluster.eaogs8.0001.usw2.cache.amazonaws.com:6379,mycachecluster.eaogs8.0002.usw2.cache.amazonaws.com:6379"; Set<HostAndPort> jedisClusterNode = new HashSet<>(); String...
2024-01-10
ActionBar中的Backbutton Android Appcelerator
Im noob在框架appcelerator和我有一个简单的问题在Android中。我不知道如何把这个按钮在这样的ActionBar link imageActionBar中的Backbutton Android Appcelerator这个按钮不会出现在我身上。我用重窗帘。 Android SDK中版本27 SDK钛7.0.0.GA回答:您可以添加操作栏是这样的:<Alloy> <Window title="Action Bar Title"> <ActionBar pl...
2024-01-10
将YUV转换为YUV420 Android onPreview
a)我想知道YUV和YUV420有什么区别? b)我想使用Camera的原始帧,并将它们实时转换为YUV420。什么是最快的方法来做到这一点?我使用位图工厂从yuv转换为jpg,并使用onDraw()方法绘制位图。但是,这需要一些时间来处理。如果我想从YUV转换到YUV420,什么是转换的最佳选择?将YUV转换为YUV420 Android onPreview...
2024-01-10
伊苏9图文攻略 全支线任务+宝箱收集图文攻略
伊苏系列是经典游戏系列,那么新作伊苏9有什么特色呢,各种任务又怎么做呢?这里小编带来了一份详细攻略,希望可以帮助到大家!本篇《伊苏9》图文攻略包括:所有支线任务(40个)宝箱、景点、商店地图(难点的宝箱会专门讲解)料理食谱(13个)所有伙伴的礼物与亲密事件(包括隐藏角色)地...
2024-01-10
原神2.0全五星角色培养教程
在2.0版本中增加了新的五星角色,那么2.0版全五星角色如何培养?可能有些玩家还不太清楚,下面带来原神2.0全五星角色培养教程,一起来看看吧。原神2.0全五星角色培养指南火元素角色指南:在2.0版本中更新的武器以及圣遗物没有太适合五星火元素主C的,所以就没有什么改动迪卢克有了万叶后依旧还...
2024-01-10
前往中世纪前期建筑制造技巧分享
本文为大家带来的是游戏前期的建造技巧心得,还不知道如何进行建造的玩家们一起来看看吧,希望能对各位玩家有所帮助。建造技巧分享盖房子一区一区盖,一下规划一大片只出造成一堆半成品要帮房子更换建材可以将墙壁间隔地拆掉再盖以确保支撑,高的建筑建议先塞满梁柱建造中途取消或用门窗...
2024-01-10
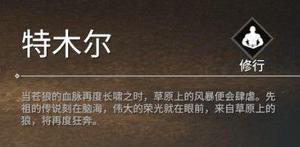
永劫无间特木尔背景故事解读
《永劫无间》特木尔被玩家称之为快乐风男,团战有搅乱地方节奏的作用,那么这位角色拥有怎样的背景故事呢?这里小编带来了一份详细资料,希望可以帮助到大家!苍狼血脉的特木尔,拥有风暴之力,他的祖先曾经实力强进,开疆扩土,如今到了特木尔这里,草原五部族几乎分崩离析,这让特木尔...
2024-01-10
梦幻之星OL2新起源FI双小剑攻略 战士天赋与输出手法介绍
《梦幻之星OL2:新起源》战士FI是游戏中的一个常用职业,FI双小剑如何选择天赋和PA技能?下面为大家带来的是梦幻之星OL2新起源FI双小剑攻略,感兴趣的玩家可以参考。战士FI双小剑攻略优点:追击性非常强,锁定重点部位后~可以无脑(?)输出。缺点:相同技术和装备下,个人认为伤害是输给拳套和双...
2024-01-10
兽人必须死3前期武器优劣势分析与选择指南
兽人必须死3中前期一共有三把武器可以供玩家选择,那么哪把武器比较好用?本文带给大家的是兽人必须死3前期武器优劣势分析与选择指南,供各位玩家参考。兽人必须死3前期武器优劣势分析与选择霸主大剑优势:近战在前期砍小怪可以说强无敌,高伤害+顺劈攻击能瞬间清理大量低血量的兽人,并且...
2024-01-10
喋血复仇卡组搭配心得
喋血复仇之中卡牌是重要的资源,很多小伙伴不知道卡组应应该如何搭配;这里小编带来了一份详细攻略,希望可以帮助到大家!喋血复仇卡组搭配心得每轮必须选择一张卡牌。还有一些“腐败卡”,进入游戏后,每个场景的准备阶段系统会优先向玩家小队发放包括支线任务、事件以及怪物增益等效果...
2024-01-10
原神丹迪宝箱与位置攻略
原神中丹迪宝箱大家都拿全了嘛?本次就为大家带来了原神丹迪宝箱与位置攻略,感兴趣的玩家一起来看看吧,希望能帮到大家。丹迪宝箱攻略四个丹迪,十二个宝箱,各位拿完了吗?四个丹迪的位置:(1)望舒客栈楼下(2)明蕴镇七天神像旁(3)轻策庄梯田最上方(4)宗室本北方小岛上望舒客栈的挑战是冲刺...
2024-01-10
原神1.6版凝光配队与出装、输出指南
《原神》的凝光是一名有着很强输出能力的四星岩系角色,并且在现版本中岩属性配队也非常实用。这里小编带来了一份详细攻略,希望可以帮助到大家!天权凝光,富甲一方;明眸善睐,桃羞杏让;目达耳通,百了千当!——往生堂当代堂主胡桃。对于凝光这个角色,我对他的感情挺深的,作为开服...
2024-01-10
极限竞速地平线4第38赛季秋季攻略 马拉松与赛事挑战
在极限竞速:地平线4中,第38赛季的秋季赛已开启,不了解马拉松与赛事挑战使用什么车辆好的玩家一起来看看极限竞速地平线4第38赛季秋季攻略吧,希望能帮到大家。极限竞速地平线4 38赛季秋季攻略赛季总进度达50%,奖励:通行证(可用于兑换后台列表车辆)赛季总进度达80%,奖励:风火轮 - Bone Shaker -...
2024-01-10
《最终幻想7重制版》山姆硬币答案选择攻略
在最终幻想7重制版里面的乔尼事件怎么完成,山姆硬币答案该怎么选择,如果选错可能就完不成任务了,所以小编在这里给大家讲解一下具体的流程,希望可以帮助大家少走弯路。最终幻想7重制版山姆硬币答案选择攻略 总共5个事件: 1第3章主线主线救出强尼。 2.第9章靠近古留根尾触发EXTRA事件"流浪...
2024-01-10
桥梁建筑师行尸走肉全关卡低成本完成指南
桥梁建筑师:行尸走肉低成本建造是游戏中的主要挑战内容,那么各关卡如何低成本通关?下面带来桥梁建筑师行尸走肉全关卡低成本完成指南,一起来看看吧。第一章1-11-21-31-41-51-61-71-8...
2024-01-10
lost怎么解锁衣服
以撒的结合:重生中lost解锁衣服的方法是必须要打贪婪模式,进入贪婪模式,过关闯将,到最后一关,面对店长,击败店长后,会掉出一个存钱机将存钱机存到814元,lost的神圣斗篷就解锁了,出门自带哦 以撒的结合:重生故事背景 是一个随机生成的动作RPG射击游戏,带有沉重的类流氓元素。随着艾...
2024-01-10
《光遇》云野小金人位置详解
本次给大家带来的是《光遇》云野小金人位置详解,感兴趣的小伙伴一起来看看吧。 1、【主图一】小金人在左边洞穴。 2、小金人在圆顶顶上。 3、小金人在去往神庙图的入口前。 4、【右边隐藏图】 小金人在左边较低浮岛上。 5、小金人在右边较高浮岛上。...
2024-01-10
上古卷轴5铁匠怎么练
一般的铁匠无法教授锻造技能,只有特定的训练师才可以,以下为几种较为好找的训练师的方法: 新手级的在马卡斯城,进城左拐,大水车旁的一个铁匠铺 ,这个铁匠铺不在街边,在河流上的一个平台处,有两座小桥通向那里,找到铁匠铺中的女兽人果扎即可; 专家级的在裂谷城,城中心集市旁边的一...
2024-01-10
忍者必须死3苍牙怎么玩
忍者必须死3">忍者必须死3里面有着这么一位受到官方宠爱的角色,他就是苍牙,而苍牙也是许多玩家最爱使用的角色,所以小编今天就给各位带来忍者必须死3苍牙怎么玩? 玩过的朋友应当都会想到苍牙的样子,他尽管是1个不收费的人物,却有着超高的人气值,连RMB玩家都中意练这一个人物。这是啥缘...
2024-01-10
《花亦山心之月》飞花令玩法解析
本次给大家带来的是《花亦山心之月》飞花令玩法解析,感兴趣的小伙伴一起来看看吧。 1、基础玩法如下图所示。获胜条件为:谁先把牌出完谁赢。 2、前面的人出带什么字的诗你也要出那个字的诗。如果你手里没有那个字的诗就给你发一张牌,不管发完还有没有那个字是诗你都可以随意出牌。 3、打...
2024-01-10
乱世王者辅助技能解析
在乱世王者中,君主随着等级的提升将会获得相应的技能点,这些技能点能够提升战斗能力、发展能力和辅助能力,其中辅助技能够为整个团队带来大幅度的收益。那么在乱世王者中辅助技能好用吗?一起来看看乱世王者辅助技能的使用技巧吧。 【体力充沛】 技能效果:使用后立即获得30体力 使用技...
2024-01-10

