
cfusb鼠标宏怎么设置?
1:确认自己的鼠标驱动 (看牌子,去这个牌子的官网下载对应自己鼠标型号的驱动) 2:安装重启这不需要多讲,打开后寻找宏编辑器(由于各厂商界面不同,大家可能要多找找,比如什么高级功能、自定义等等。并且并不是所有支持宏的鼠标都可以设置鼠标左右键。起码我从炼狱蝰蛇的驱动里怎么找...
2024-01-10
usb全部被禁用怎么恢复(usb全部被禁用怎么恢复鼠标动不了了)
公司usb禁用怎么解除演示电脑:超微X8DALMainServerChassis1、鼠标右键单击计算机打开属性。2、在系统属性中进入设备管理器。3、在设备管理器中展开通用串行总线控制器。4、发现USB打印支持显示异常,使用鼠标右键打开属性。5、在属性中看到该设备已被禁用。6、点击启用设备,恢复正常。USB接口被禁...
2024-01-10
的ncurses无法区分鼠标移动轮
我试着写代码,使用鼠标移动和鼠标滚轮旋转。 事实证明,鼠标拖拽和滚轮旋转会产生完全相同的事件 - REPORT_MOUSE_POSITION(8000000) - 并且我无法从另一个中指出。我错过了什么?的ncurses无法区分鼠标移动轮MEVENT e; mousemask(ALL_MOUSE_EVENTS | REPORT_MOUSE_POSITION, NULL); while ((c = getch()) != 27){ // 27 = ESC ...
2024-01-10
罗技驱动为什么无法识别我的鼠标
如果罗技的驱动在使用时遇到了无法识别鼠标,或者检测不到鼠标的问题,那么很多都是因为鼠标或接口故障,也可能是安装的驱动版本错误导致。 罗技驱动为什么无法识别我的鼠标:一、可能是鼠标或者接口的问题 1、要确定用户的鼠标是不是正版的罗技鼠标,不确定可以去咨询罗技的售后...
2024-01-10
罗技驱动无法识别鼠标怎么办
使用罗技鼠标是离不开相关的驱动的,因此鼠标连接之后第一步就该去安装驱动,只是有些用户可能会遇到无法识别的问题,其实解决很简单,需要对应的ghub就能够解决了。 罗技驱动无法识别鼠标怎么办:版本问题: 1、罗技最新的驱动是“lghub”,因此这款驱动没法识别旧设备,所以用旧设...
2024-01-10
win7主板usb不能用解决方法
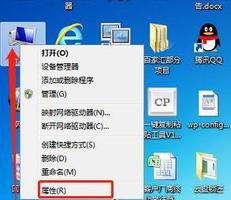
我们在重装系统或者在第一次购买新电脑时,可能会碰到usb接口不能用,这一般是因为usb设备没有启用的原因,我们可以在设备管理器中找到这些usb接口将他们启动就可以了,下面一起来看一下吧。 win7主板usb不能用解决方法 1、右键选择“计算机”点击“属性” 2、然后点击“设备管理器”...
2024-01-10
腾讯会议obs虚拟摄像头打不开
如果我们没有安装外接摄像头设备,可能会尝试在腾讯会议中使用obs虚拟摄像头,但是发现腾讯会议obs虚拟摄像头打不开,不知道怎么解决,其实只要修改代码就可以了。 腾讯会议obs虚拟摄像头打不开: 1,首先我们打开mac上的“终端” 打开后输入“Xcode-select --install”回车安装xcode。(如果已...
2024-01-10
腾讯会议usb摄像头不稳定怎么办
如果我们在腾讯会议里开启了摄像头,但是画面经常会波动,不稳定,断断续续,那么视频效果肯定非常不好,这时候应该怎么解决腾讯会议usb摄像头不稳定问题呢。 腾讯会议usb摄像头不稳定怎么办:方法一: 1、首先确认你的摄像头连接线,是否存在接触不良、或是没有插好接口的问题。...
2024-01-10
优畅享50plus后置摄像头介绍
虽然现在越来越多人喜欢自拍,不过大部分的拍摄还是要使用后置摄像头的,那么优畅享50plus后置摄像头如何呢,其实它的相机参数还是非常不错的。 优畅享50plus后置摄像头介绍: 1、在模组上,优畅享50plus使用了后置3摄像头组合。 2、他们分别是6400万像素主摄(1/1.7英寸大底)+800万像素广角...
2024-01-10
鼠标突然有点拖不动的感觉
原因及解决方法:1、鼠标问题:有的鼠标本身定位不准,加上没有安装相应的驱动或者鼠标垫上面粘有灰尘,如果用的是机械鼠标,清理一下里面的灰尘会好些,如果用的是光电鼠标,检查一下鼠标下面的鼠标垫或者桌面有没有类似红色的底纹,光电鼠标对红色是比较敏感的,容易出现解析错误的情况,建议用除红色系之外的单色鼠标垫。2、病毒或木马控制:有些病毒可以改变鼠标的行进方向,造成误点击。如果中了木马,而其他人又恰恰在控...
2024-02-06
SDL鼠标按钮不一致
我有一个好奇的小问题使用SDL轮询鼠标事件。SDL鼠标按钮不一致 if(event.type == SDL_MOUSEBUTTONDOWN) { printf("click %d\n", event.button.button); } else if(event.type == SDL_MOUSEMOTION) { printf("move %d\n", event.button.button); } 如果我点击并按住鼠标右键,移动鼠标时,我得到:cli...
2024-01-10
MacOS效率神技,巧用鼠标拖放功能,秒变大神
惯用 Mac 拖放,但每每身边同事看我的操作习惯,都大惊失色,感叹 Mac 还有这种操作,所以决定单独讲一篇 Mac 拖放。Mac的拖放几乎是全局的,比如你可以将图片文件从应用拖到 Finder,同样可以将文件从 Finder 拖至应用内,甚至从应用A拖拽至应用B。总之,基于 Finder 的文件拖拽,让系统和应用、应用和应用协同起来,大大提速。以下是一些示例。应用->Finder1.微信->Fi...
2024-02-04
动车上能不能带酒
动车上能带酒。动车可以带酒,但是数量和度数都是有限制的,根据规定,坐高铁可以携带封存完好的瓶装酒上车,乘客不能直接携带超过100毫升的酒精,而且只能携带20瓶酒,需要注意的是,酒瓶需要用原包装,用塑料瓶或者其他容器装酒的话,很容易挤破,甚至会导致爆炸,最后以易燃易爆品没收...
2024-01-10
他们设置后不能设置标题
我试图让我从我的neo4j数据库中保存idsFromMongo并搜索mongodb中的这些id以返回我想要的对象。它工作1次,但然后我的服务器崩溃,并返回错误发送后无法设置标题。他们设置后不能设置标题这是我的代码:routes.get('/advertisements/recommended/:brand', function(req, res) { res.contentType('application/json'); var brandFro...
2024-01-10
如何获得没有事件的鼠标位置(不移动鼠标)?
是否可以在页面加载后使用JavaScript获取鼠标位置而没有任何鼠标移动事件(不移动鼠标)?回答:真正的答案:不,不可能。好的,我刚刚想到了一种方法。用覆盖整个文档的div覆盖页面。在其中,创建(例如)2,000 x2,000个<a>元素(以便该:hover伪类将在IE 6中运行),每个元素的大小为1像素。:hover为...
2024-01-10
未捕获的语法错误,无法识别的表达:包含
所以我使用的是:未捕获的语法错误,无法识别的表达:包含jQuery.expr[':'].Contains = function(a, i, m) { return jQuery(a).text().toUpperCase().indexOf(m[3].toUpperCase()) >= 0; }; function detectResults() { if ($("#clientList:visible").length == 0) { $("#clientList").hide(...
2024-01-10
修复Win11中的指纹错误“您的设备无法识别您”
指纹验证是Windows功能的一个组成部分,因为它提供了一种无缝且安全的计算机访问方式。它无需处理复杂的密码或PIN,从而简化您的登录体验并节省宝贵的时间。然而,当Windows指纹验证突然变得很麻烦,并显示错误消息“您的设备无法识别您时,您该怎么办?请再试一次”?这种情况并不罕见,并且可能会成为您日常生活中令人沮丧的问题。好消息是,这个问题有实用的解决方案,可以恢复生物识别登录的便利性和安全...
2024-02-28
win7电脑无法识别usb设备
演示机型:华为MateBook X 系统版本:win7 1、右击自己电脑桌面上的“计算机”,然后在右击菜单中选择点击“属性”。 2、进入“计算机”属性设置面板后,继续点击选择“属性”面板中的“设备管理器”。 3、在“设备管理器”的设置面板中,点击打开“通用串行总线控制器”。 ...
2024-01-10
我无法找到该错误不可识别规则中的溶液
"lexicale.l", line 13: unrecognized rule "lexicale.l", line 13: unrecognized rule 的线13我无法找到该错误不可识别规则中的溶液{idf} {printf("indetificateur\n");} 的代码是:%{ #include "stdio.h" #include "stdlib.h" %} int [0-9]+ float [0-9]+("."[0-9]+)* bool 0 | 1 idf [A-Z] (...
2024-01-10
IIS无法识别我的页面
由于某种原因,Windows Server 2008的IIS 7无法识别我的页面,我可以使用phpinfo()安装一个名为index.php的单页。在它中,它会显示完美的代码。但是,当我进入像/ quickstart/register这样的页面时,它会发出“404 - 找不到文件或目录”。IIS无法识别我的页面有人可以请解释一些事情或修复?这里是我的webconfig...
2024-01-10
如何修复电脑“你的设备无法识别你”指纹错误
你好。直到最近,我的Windows笔记本电脑上的指纹识别器都工作正常。现在,当我尝试使用它时,我收到“您的设备无法识别您”错误。有任何解决这个问题的方法吗?一些 Windows 用户会遇到恼人的“您的设备无法识别您”指纹错误。当指纹扫描仪(经常与 Windows Hello 一起用于生物识别身份验证)无法识别用户的指纹时,通常会发生此问题。用户可能偶尔会看到诸如“Windows Hello 与...
2024-02-29
(电脑能用usb充电吗)我的电脑在给USB设备充电时会使用更多的电吗?
我的电脑在给USB设备充电时会使用更多的电吗?你的电脑消耗了大量的电力,就在那里等待你的命令,那么在USB端口上给智能手机或平板电脑充电会对它产生很大的需求吗?今天的问答环节是由超级用户提供的,这是Stack Exchange的一个细分部门,这是一个由社区驱动的Q&A网站分组。图片可作为壁纸在...
2024-01-10
(usb3.0和2.0的充电速度)如果插入USB3.0端口,USB2.0设备的充电速度会更快吗?
如果插入USB3.0端口,USB2.0设备的充电速度会更快吗?等待你最喜欢的移动设备完全充电可能有时会考验你的耐心,所以你可能会尝试其他的方法来加速这个过程。但能做到吗?今天的超级用户Q&A帖子有一个好奇的读者问题的答案。今天的问答环节是由超级用户提供的,这是Stack Exchange的一个细分部门...
2024-01-10
如何解决爱思助手无法识别设备或连接超时?
设备插入数据线连接电脑之后,只有所有驱动都正常,才能成功连接爱思助手。在爱思助手工具箱-iTunes及驱动中可以看查看到详情,如下图所示: 打开爱思助手,助手无法识别设备或者显示设备连接超时(如下图),这种情况一般是设备连接不稳定或者是电脑中苹果服务、驱动出现异常导致的,...
2024-01-10
包含反斜杠的路径字符串无法识别的转义序列
以下代码为每个反斜杠生成有关“无法识别的转义序列”的编译器错误:string foo = "D:\Projects\Some\Kind\Of\Pathproblem\wuhoo.xml";我想我需要转义反斜线吗?我怎么做?回答:每次都可以使用双反斜杠string foo = "D:\\Projects\\Some\\Kind\\Of\\Pathproblem\\wuhoo.xml";或使用@符号string foo = @"D:\Projects\Some\Kind\Of\Pathproblem\wuho...
2024-01-10

