
解释一下TOC中set的概念?
集合是对象的无序集合或元素的无序集合。集合总是用大括号 {} 写,集合中的元素写在大括号内。例子集合 {a, b, c} 具有元素 a、b 和 c。集合 {a, b, c} 和 {b, c, b, a, a} 是相同的,因为顺序在集合中无关紧要,而且冗余也不重要。集合 {a} 有元素 a。注意 {a} 和 a 是不同的东西;{a} 是一个包含一个元素 a 的...
2024-01-10
详解Centos/Linux下调整分区大小(以home和根分区为例)
在安装新系统的时候,有时候没法预估或者说错误的划分了分区大小,常常会导致我们后面的操作出现极大地不方便,比如某个分区分的太小了,导致软件安装的时候会报安装空间不够,这就很麻烦。在这里我就记录一下错误分区后对home和根分区存储空间大小调整的整个过程!1.查看我们机器现有的...
2024-01-10
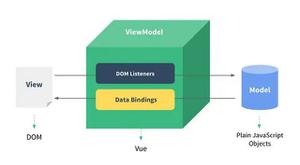
Vue中在组件销毁时清除定时器(setInterval)
在mounted中创建并执行定时器,然后在beforeDestroy或者destroyed中清除定时器<template> <div class="about"> </div> </template> <script> export default { name: "about", data() { return { //接收定时器 timer: "" ...
2024-01-10
setInterval每次刷新页面都会重新执行?
vue2开发需求是没间隔多上时间请获取一次token、token是10分钟有效、我需要在7分钟的时候刷新一次token、然后我使用的是setInterval()方法 没7分钟请求一次,但是出现的问题是、页面刷线以后setInterval()方法又重新执行了一次、导致没有正常刷新token如何解决setInterval页面刷新以后不再重新执行或者利用其他方法setInterval(() => { ...
2024-02-06
第一次执行setInterval函数而不会延迟
有一种方法可以配置setIntervaljavascript方法以立即执行该方法,然后使用计时器执行回答:第一次直接直接调用函数是最简单的:foo();setInterval(foo, delay);但是,有充分的理由要避免setInterval-尤其是在某些情况下,整个setInterval事件负荷可以彼此紧接着立即到达而没有任何延迟。另一个原因是,如果要...
2024-01-10
JS嵌套ajax+setInterval,怎样改成同步请求?
怎样让下面这段代码变成同步,顺序的打印出1 0 0 0 2 0 0 0 3 0 0 0 4 5func() { console.log(1) const arr = [2, 3, 4] arr.forEach((num, idx) => { this.$http.get('a-url').then(() => { const interval = setInterv...
2024-02-16
js定时器setinterval
在学习JavaScript过程中,我们会接触定时器,定时器使用的方法有很多。其中用于多次循环定时,且参数的js语句只会定时实现无数次的只有setinterval,本文详细介绍js定时器setinterval。1、setInterval()多次定时器定时器会每隔一段时间,就去调用一次函数。延迟时间单位为毫秒,可以省略,省略默认为0。2...
2024-01-10
【Web前端问题】setInterval都会先预执行一遍,才会去全部执行一遍
1、setInterval都会先预执行一遍,才会去全部执行一遍?2、<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><script> window.onload = function(){ var bu = document.getElementsByTagName("button")[0]; bu.onclick = function(){ setIn...
2024-01-10
将文字值设置为set的新列添加到DataFrame中
Map<File, Dataset<Row> allWords = ...StructField[] structFields = new StructField[] { new StructField("word", DataTypes.StringType, false, Metadata.empty()), new StructField("count", DataTypes.IntegerType, false, Metadata.empty()), new...
2024-01-10
更改SetInterval的运行间隔
我已经编写了一个JavaScript函数,该函数使用setInterval每隔十分之一秒的时间对字符串进行一定次数的迭代。function timer() { var section = document.getElementById('txt').value; var len = section.length; var rands = new Array(); for (i=0; i<len; i++) { rands.push(Math.floor(Math.ran...
2024-01-10

微信小程序setInterval使用方法
微信小程序中setInterval的使用方法看了下小程序的画布功能,简单的使用了一下,用蹩脚的逻辑做了个 “弹啊弹,弹走鱼尾纹的小球”,一起来看下吧。过程不重要主要是画布的使用哦。(本来想传gif的来着,后来发现不会传,就传个图片吧,想看的自己下载下来玩呦)先上图,后上代码了:...
2024-01-10
如何正确停止FusedLocationProviderClient?
我在Service内使用FusedLocationProviderClient。 我想以正确的方式“停止”它。如何正确停止FusedLocationProviderClient?使用下面的代码很好吗?@Override public void onDestroy() { super.onDestroy(); // Stop Looper of FusedLocationProviderClient if (locationClient != null) { ...
2024-01-10
如何停止正在运行的TimerTask
我正在尝试制作一个简单的计时器,该计时器在指定的秒数后发出提示音。我设法使其正常工作,但是TimerTask在蜂鸣声后继续运行。现在我停止执行吗?这是我的代码:import java.util.Scanner;import java.util.Timer;import java.util.TimerTask;import java.awt.Toolkit;class Alarm { public static void main(String[] args) { long ...
2024-01-10
通过在JMeter中检查响应主体来停止发送请求
我想继续调用REST API,直到响应正文包含100个元素。这是示例:要求: someurl/get/data响应:第一次API调用:(包括2个元素){ "items" : [ { "name": "abc", "id" : "ajdiw123" }, { "name": "abc", "id" : "ajdiw123345" } ]}第二次...
2024-01-10
Java中Timer自动停止
问题描述业务需要程序每隔10秒对数据进行一次操作,我使用Timer定时器实现此功能。这个功能在18年就已经上线了,但是昨天发现这个定时器在无人操作的情况下自己停止了。求问问题出现的原因以及解决方案。万分感谢!具体情况昨天没有人动过代码或数据库程序没有报错(可能是出现了错误,...
2024-01-10
TimerTask停止在Tomcat Servlet中运行的原因可能是什么
我怀疑异常可能会使TimerTask停止运行,在这种情况下,我很可能需要第二个timetask来监视第一个仍在运行?感谢您的回答。我继承了此代码,因此有点无知…我刚刚看到,如果我在工作中抛出未捕获的异常,TimerThread将永远停止运行。的运行方法TimerThread表明,如果引发异常,则计划的线程将永远不会...
2024-01-10
如何暂停setInterval()函数?
如何使用Java脚本暂停和恢复setInterval()函数?例如,也许我有一个秒表来告诉您您浏览网页的秒数。有一个“暂停”和“恢复”按钮。 的原因是,如果用户在第40秒和第800毫秒单击“暂停”按钮,则当他单击“恢复”按钮时,经过的秒数必须在之后增加1200毫秒。如果我在计时器变量上使用clearInterva...
2024-01-10
在Netbeans中运行时停止Tomcat
我使用NetBeans运行Apache Tomcat6。当我的代码中发生故障时,例如NullPointerException,tomcat将失败,并且将不会运行任何其他请求。我的问题是我无法停止tomcat,必须重新启动整个Netbeans IDE。有任何想法吗?回答:在Netbeans 6.9.1(Windows)上,您应该在左侧看到“服务”选项卡以及其他选项卡,例如“项目...
2024-01-10
如何停止和恢复Observable.interval发出滴答声
这将每5秒钟发出一个滴答声。Observable.interval(5, TimeUnit.SECONDS, Schedulers.io()) .subscribe(tick -> Log.d(TAG, "tick = "+tick));要停止它,您可以使用Schedulers.shutdown();但是,所有调度程序都停止了,以后无法继续进行滴答。如何停止并“优雅地”继续发射?回答:这是一种可能的解决方案:class TickHandler...
2024-01-10
JMeter-从BeanShell预处理器中停止线程
是否可以在 停止线程或强制失败?我尝试从 ThreadGroup 类和其他一些类中访问 “stop()” 函数/方法,但是我不确定自己是否正确或是否可行。 __如果脚本中的这一特定if语句导致TRUE,我想强迫Test停止在 内部。这可能吗?我确实阅读了一些“Failure”和“ FailureMessage”函数,但是不确定使用这些函...
2024-01-10
如何在Jenkinsfile中停止正在运行的容器?
我有一个Jenkinsfile或Jenkins管道,该管道创建一个新图像并从该图像中启动一个容器。第一次运作良好。但是在随后的运行中,我希望停止并删除先前的容器。我的Jenkinsfile如下:node { def commit_id stage('Preparation') { checkout scm sh "git rev-parse --short HEAD > .git/commit-id" commit_id = r...
2024-01-10
java中super 的两种用法 - ellisonDon
java中super 的两种用法 通过用static来定义方法或成员,为我们编程提供了某种便利,从某种程度上可以说它类似于C语言中的全局函数和全局变量。但是,并不是说有了这种便利,你便可以随处使用,如果那样的话,你便需要认真考虑一下自己是否在用面向对象的思想编程,...
2024-01-10
PythonTkinterPlace布局管理器及用法
Place 布局就是其他 GUI 编程中的“绝对布局”,这种布局方式要求程序显式指定每个组件的绝对位置或相对于其他组件的位置。如果要使用 Place 布局,调用相应组件的 place() 方法即可。在使用该方法时同样支持一些详细的选项,关于这些选项的介绍如下:x:指定组件的 X 坐标。x 为 0 代表位于最左边。...
2024-01-10
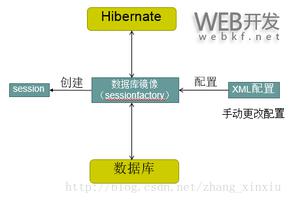
Java的Hibernate框架中的基本映射用法讲解
Hibernate进行了分类整合发现其实Hibernate分为三大部分:核心对象、映射、HQL,这三大部分开发过程中最常使用,前几篇讨论了核心对象及对象之间的转换方法,接下来讨论Hibernate的映射使用方法。 Hibernate一个重要的功能就是映射,它能够在对象模型和关系模型之间转换,是面向对象编程思想提倡使...
2024-01-10
JavaScript使用delete删除数组元素用法示例【数组长度不变】
本文实例讲述了JavaScript使用delete删除数组用法。分享给大家供大家参考,具体如下:javascript使用delete删除数组中的某些数值后,数组的长度是不变的。具体代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript delete</title></head><body><script>var a = [1, 2, 3, 4, 5, 6];for (var i in a) {...
2024-01-10
如何在JavaScript中使用setInterval方法实现TRANSITION效果?
我已经设置了一个网页,每2秒更换一次身体的背景颜色。我一直在努力的是如何将转换效果纳入setInterval方法。我希望新颜色具有淡入淡出效果,就像CSS中的transition属性一样。 如何才能达到这种改变/切换背景颜色的效果?如何在JavaScript中使用setInterval方法实现TRANSITION效果?这里是我的代码:var st...
2024-01-10
Java中filter用法完整代码示例
本文研究的主要是Java中filter过滤器的相关用法,具体实现代码如下。filter过滤器主要使用于前台向后台传递数据是的过滤操作。程度很简单就不说明了,直接给几个已经写好的代码:一、使浏览器不缓存页面的过滤器 import javax.servlet.*;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/** * ...
2024-01-10
java中的JsonSerializer用法,前后端单位转换必备
目录java中的JsonSerializer用法背景演示解决方法JackJson中自定义JsonSerializer使用1、自定义类继承JsonSerializer2、在实体类的字段上3、使用效果java中的JsonSerializer用法背景今天在写项目的时候遇到一个问题,项目中有个类中有创建时间和更新时间两个属性,但是单位在后端用的是Date,而前端给的API中用的是...
2024-01-10
Pythonselectors模块用法:实现非阻塞式编程
前面介绍的 socket 都是采用阻塞方式进行通信的,当程序调用 recv() 方法从 socket 中读取数据时,如果没有读取到有效的数据,当前线程就会被阻塞。为了解决这个问题,上面程序采用了多线程并发编程,即服务器端为每个客户端连接都启动一个单独的线程,不同的线程负责对应的 socket 的通信工作。通...
2024-01-10
vue条件语句v-if、v-else、v-else-if用法
vue条件语句v-if、v-else、v-else-if用法v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,v-show 就简单得多——不管初...
2024-01-10
详解Java的Struts框架中注释的用法
要开始在你的项目中使用注释,确保WebContent/WEB-INF/lib文件夹中的jar文件包括以下: struts2-convention-plugin-x.y.z.jarasm-x.y.jarantlr-x.y.z.jarcommons-fileupload-x.y.z.jarcommons-io-x.y.z.jarcommons-lang-x.y.jarcommons-logging-x.y.z.jarcommons-logging-api-x.y.jarfreemarker-x.y.z.jarj...
2024-01-10

