
es6解构但传递动态变量
说我state是这样的:{ item:{ a:'a', b:'b' }}然后,我可以通过以下操作a从项目中拉出:const { a } = this.state.item但能够以动态使用{}的es6?例如const { variable } = this.state.item,where变量可以是a或b。回答:正如4castle指出的那样,您可以使用计算对象属性名称和结构分解以及附加的键/值对变量进...
2024-01-10
Weblogic管理的服务器日志打印threadID
我有一个托管服务器的weblogic,它创建一个日志文件managed1.log。我怎样才能配置它不打印下面的行(threadID)?我尝试从管理服务器配置,log4j过滤等,但没有帮助?Weblogic管理的服务器日志打印threadID1247213 [[ACTIVE] ExecuteThread: '1' 的队列: 'weblogic.kernel.Default(自调谐)']由于提前!!回答:嗯,我想在...
2024-01-10
【WPS教程】如何调整工具栏字体?
使用WPS Office打开文件(这里以文档为例)。点击左上角“首页”。在首页点击“设置”--->“皮肤和外观”。在弹出框选择“自定义外观”,在“界面”根据需要设置字体及大小即可。...
2024-01-10



Excel 2019中使用条件格式分析数据的7类方法教学
我们在使用Excel的时候有些时候会使用到条件格式功能,条件格式功能是基于条件更改单元格的外观,使用条件格式可以直观地查看和分析数据,发现关键问题及数据的变化,趋势等。那么我们怎么在Excel2019里使用呢?下面和小编一起学习一下吧! 具体方法详解: 一、突出显示单元...
2024-01-10
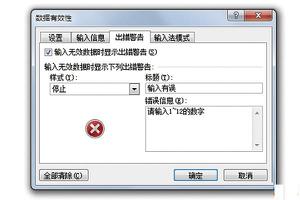
Excel正确修改错误提示框图解教程
在我们使用Excel的时候,偶尔操作不当的时候可能会弹出警告提示,那么Excel弹出警告提示的内容也是可以修改的,是不是很好奇要如何操作才能修改提示内容。话不多说,接下来我就给大家分享一下如何修改错误提示框。 Excel修改错误提示框图解步骤: 1、选择前文中设置有效性的单...
2024-01-10
猫郎乐园游戏特色内容介绍
猫郎乐园好玩吗?很多小伙伴可能对这款猫娘乐园的姊妹作还不是很了解吧,今天小编给大家带来猫郎乐园特色内容介绍,快来看一下吧。猫郎乐园特色内容介绍剧情介绍爷爷过世后,你继承了他的咖啡店和房子。你很喜欢爷爷,并想把他的咖啡店经营下去,但是你不知道具体该怎么做。就在你无计可...
2024-01-10
《鬼谷八荒》新手入门需知技巧分享
鬼谷八荒可以说是国产游戏里面的一部代表之作了,在Steam平台上面有着非常多的好评,并且也是在持续不断的推出各种新内容,那么新手如果想要入门的话需要注意哪些东西?这一点相信是很多新玩家想要知道的,那么久不卖关子了,下面就跟着小编一起来看看攻略吧。 《鬼谷八荒》新手入...
2024-01-10
戴森球计划发展时间轴建议
《戴森球计划》中如果有小伙伴新接触本作的话,那么就一定要先弄清楚发展的顺序,这里小编带来了一份详细攻略,希望可以帮助到大家!开局条件随机种,没特别选,无限矿,64星系,开局星系冰巨加三颗可放建筑星球,无任何modT1阶段一边攀科技一边做60糖工厂,顺序是第一时间攀糖科技,然后解...
2024-01-10
怪物猎人物语2破灭之翼狂热化狱狼龙基因搭配心得
《怪物猎人物语2破灭之翼》的狂热化打法是一种非常强的流派,爆发高,且回合数少;很多小伙伴不知道怎么玩,这里小编带来了一份详细攻略,希望可以帮助到大家!整了一只狂热龙罩双buff狱狼,基因图如下,其中彩虹后来换成了异常无效特,等级已经拉到76级了。实操下来感觉这个流派伤害确实很...
2024-01-10
泰拉瑞亚狙击镜合成方法说明
泰拉瑞亚狙击镜是十分有用的饰品,能用来提升伤害和暴击率,还可以增加视野距离,那么本次带来泰拉瑞亚狙击镜合成方法说明,供各位玩家参考。狙击镜合成方法狙击镜是一种困难模式、石巨人后的配饰,能增加10%远程伤害和10%暴击率。此外,它还给予了手持发射子弹的枪时通过按住移动光标来增...
2024-01-10
星际战甲琉璃仕女配色分享
星际战甲之中可以自定义机甲配色,很多小伙伴不知道该怎么给琉璃仕女配色,这里小编带来了一份详细攻略,希望可以帮助到大家!星际战甲琉璃仕女基础皮肤配色什么样的琉璃仕女基础皮肤配色,适合大众。调色板:奥罗金,克隆尼。以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
CFHD枪械UZI冲锋枪使用技巧分享
CFHD中UZI这把冲锋枪十分强力,可能部分玩家不清楚怎么用,下面带来CFHD枪械UZI冲锋枪使用技巧分享,感兴趣的玩家一起来看看吧。CFHD UZI使用技巧分享UZI射击方式推荐UZI并不适合使用速点、连射去消耗远处的敌人。原因主要有两点,一是因为UZI在快速单点时很难把控节奏,我们常常点着点着就变成扫射...
2024-01-10
伊苏9升级要领及刷钱、经验方法详解
《伊苏9》作为一款RPG游戏,其中角色等级的提升大大的影响了角色数值以及小队战斗能力,那么我们在升级的时候要注意什么以及在哪里刷钱和经验呢,这里小编带来了一份详细攻略,希望可以帮助到大家!角色等级升级方法下面放上具体操作的视频,有需要的小伙伴可以自行观看哦:...
2024-01-10
伊苏9易漏物品与100%地图探索要点
《伊苏9》中的地图探索和收集要素是个比较麻烦的内容,就花瓣来说就有120片;很多小伙伴希望可以全收集,这里小编带来了一份详细攻略,希望可以帮助到大家!全地图花瓣位置一览怪人的异能照加入的时间绯红之王:绯王之道(瞬移红点传点)。白猫:天空散步、天堂步(墙壁垂直上爬、有凸出物...
2024-01-10
数码方块地球防卫军存档在哪 存档位置说明
数码方块地球防卫军这款游戏中的存档在哪里呢?可能很多玩家还不太了解本作的存档位置,那么下面给大家带来数码方块地球防卫军存档位置,一起来看看吧。数码方块地球防卫军存档位置数码方块地球防卫军的存档位置就在:/user/$userid/appdata/local/edfwb (codex version)游戏介绍:拯救数码方块世界的地球...
2024-01-10
云顶之弈金铲铲之战怎么预约 金铲铲之战预约教程
近日让大家期待已久的云顶之弈金铲铲之战终于要和大家见面了,还有不少小伙伴不知道怎么预约游戏,下面小编就带大家一起来看看吧,相信一定不会让你失望的。金铲铲之战预约教程云顶之弈金铲铲之战官方专属预约礼有觅心之箭x2、水枪射击x2、胜场双倍经验卡x1。云顶之弈游戏上线后,在QQ游戏...
2024-01-10
永劫无间妖刀姬技能介绍
国产武侠吃鸡游戏《永劫无间》联动《阴阳师》加入角色妖刀姬,这是一个人气很高的角色,想全方面了解该角色吗,下面就和小编一起看看永劫无间妖刀姬技能介绍吧。永劫无间妖刀姬技能介绍由于《永劫无间》目前还在内测阶段,同时内测角色中没有妖刀姬加入,因此我们只能根据《阴阳师》中的...
2024-01-10
我有一座育龙岛路西法怎么获得的
我有一座育龙岛获得路西法可以通过荣耀符文碑进行获取,这个方法首先需要玩家根据玩家主线挑战的关卡进度以及培养出的龙的龙力,可以领取荣耀符文碑的奖励,奖励内就有海量的龙碎片。 我有一座育龙岛路西法怎么获得? 1、召唤龙穴 首先玩家需要先获得龙劵,有了龙劵之后就可以进行探险,龙...
2024-01-10

