
qq超市奖杯兑换攻略
qq超市奖杯怎么兑换?qq超市中奖杯的作用非常重要,如何获得奖杯的兑换物品也是很多小伙伴想知道的,下面小编就为大家分享qq超市奖杯兑换攻略,希望对各位玩家有所帮助!qq超市奖杯兑换攻略 1、声明:我对金杯进行了比较,里面的大亨用的是18星平均水平,出发等级和发展状况以开了5店...
2024-01-10
qq飞车手游天行者飞羽怎么获得 天行者飞羽获取兑换详解
QQ飞车手游天行者飞羽怎么获得?有什么用?qq飞车手游天行者飞羽的获取需要通过活动宝箱开启到手哦,作用可兑换新赛车天行者呢,下面带来给各位详细获取内容吧,希望大家能够喜欢~qq飞车手游天行者飞羽获取兑换穿越回去买一元限购概率获得。1、之前限购买一元宝箱有几率开出来,现...
2024-01-10
QQ飞车手游兑换码有哪些 兑换码领取地址
QQ飞车手游2020兑换码怎么领,相信很多玩家都不知道,那么官方最近公布了哪些兑换码呢,同时兑换码可以收获什么福利内容,接下来为大家分享最新的CDK兑换攻略。QQ飞车2020兑换码领取地址EAVZJAABnNPWNPpfEAVZJAABnNnfQNKREAVZJAABnPMxMXTKEAVZJAABnEKBnbxPEAVZJAABnEhPQeGDEAVZJAABnFHwrWLEEAVZJAABnFeUbksjEAVZJAABnGFmsXJHEA...
2024-01-10
延禧攻略之凤凰于飞兑换码怎么用
延禧攻略之凤凰于飞兑换码在哪使用?游戏开服期间,很多玩家想要使用兑换码来领取福利,但不清楚怎么使用。下面第一攻略网就为大家带来延禧攻略之凤凰于飞兑换码使用方法分享,来看看吧。延禧攻略之凤凰于飞兑换码使用方法分享1、角色达到【10级】后,登录游戏,进入“庭院”,点击左侧的...
2024-01-10
狂野飙车9最新兑换码分享
狂野飙车9目前以及推出了非常多的兑换码了,不过有些太久的兑换码以及过期了,为了帮助玩家们获取福利,小编特意整理了最新可用的兑换码!狂野飙车9最新兑换码分享wfEjFM、Tq3Y2u、QNqm4xnQmZhF、qoXIAS、ZkSPaIQ7JIKo、pBDy6Z、6Mz3kSSFCIif、i5f89p、ZXjK25E5QCRm、R5cT8a、TMVGt5BJIYX8、Bg2R7C、dmGQCEfIFCgG、gIriXB、YZ94rbyiB2e...
2024-01-10
qq飞车25元徽章能不能到150
不可以。25元只是激活荣耀勋章而已,激活后还有长期任务。要把任务做完才有,一般是150满,这期shu星空猎手有皮肤就180满,也可以选择45激活+10级。如果有继承10级以上可以拿到,如果没有继承要氪45才行。 飞车手游有这么个机制,就是每次开始新一季的荣耀勋章都会继承之前的等级,100级继承的是...
2024-01-10
qq飞车美好暗号大全分享
腾讯旗下的很多游戏都推出了美好暗号这个活动,除了王者荣耀有,qq飞车手游也推出了,下面小编就为玩家们带来qq飞车美好暗号的分享!qq飞车美好暗号大全分享 美好就是老妖666美好就是享受生活(给的是另一个手游的东西)美好就是猪神666美好就是我要点券美好就是蜜糖送A车美好就是真的不会玩美好...
2024-01-10
比侯大的爵位是
比侯大的爵位历朝历代有所不同。不过笼统而言,侯爵以上还有王爵和公爵,王爵还分为亲王、郡王等,公爵也有不同等级。候中国古代爵位名,侯爵为“朝品”。即为超过一品之意。只授予皇亲国戚与极少数功臣。一些邻近国家受中国影响也以此为爵位名。爵位又被叫做封爵、世爵,原本是指诸侯获...
2024-01-10
QQ飞车玫瑰之恋三大难点详解
在QQ飞车手游中,有一些老图往往让许多玩家认为这些老图都是简单的,只有新出来的图才能代表着高难度,但事实真的是这样吗?有许多小伙伴跑了这么久的飞车,却连几张老图一次都没有跑过,等到有一天突然跑起来发现,这老图怎么难度这么大?今天小编给大家带来的就是在QQ飞车端游中很早就...
2024-01-10
调用未定义的函数add_action()wp_head
我对WordPress插件相当陌生,但是我创建了一个简单的向我的页面页眉添加自定义JavaScript的插件。调用未定义的函数add_action()wp_head当我在我的本地主机上的WordPress管理页面上运行插件时,它完美地工作(就像它应该做的那样),但是我的IDE(phpStorm)插件有错误。我得到的错误是:PHP Fatal error: Unca...
2024-01-10

【WPS教程】如何在文档中添加水印、删除水印?
WPS Office仅支持删除通过WPS插入到文档中的水印。若是通过非WPS“水印”功能插入的水印,WPS无法对此删除。■在“插入”选项卡找到“水印”,WPS提供了常用的水印,点击一下即可插入。 ■要删除已添加的水印,点击“水印”-“删除文档中的水印”即可。...
2024-01-10
【WPS教程】如何修改思维导图中的标签颜色?
使用WPS Office打开思维导图。 选中带有标签的思维导图节点,依次点击“插入”--->“标签”。 根据需要在“标签颜色”处选择一种颜色即可。...
2024-01-10
怎么使用Word输入平均值的符号呢?
我们在使用Word进行写一些文档的时候经常会使用到一些特殊符号,特别是一些针对数据的特殊符号最为常用。今天小编就带着大家一起看看怎么使用Word来给字符添加特殊符吧。 方法一: 1、首先我们在word2016中输入字母X,然后把鼠标定位到X前面。 2、接着点击菜单栏上面的插...
2024-01-10
姓名中间的点怎么打?
我们看到的外国名字中间都会存在一个点,这个点自己在打字的时候却打不出来。那么当我们要打一个外国名字的时候怎么才能打出中间的点呢?不会输入的小伙伴赶快看过来了,小编在这为大家提供了3种不同的输入中间的点的方法,希望对您有帮助。 方法一:搜狗输入法 输入dian,...
2024-01-10
绯红结系前期技能加点参考
在《绯红结系》中我们可以根据自己熟悉的打法进行自由加点,那么下面就为大家分享绯红结系前期技能加点参考,感兴趣的玩家一起来看看吧。前期加点初始都适用的空中跳耀(2段跳,有些场景需要受身(减少被击硬值潜在脑力(类似备背水效果外挂装备+1(程式装越多越好SAS同时发动(一次开2招伙伴技能...
2024-01-10
《云顶之弈》S6赛季11.24版本狙神阵容玩法心得分享
云顶之弈S6赛季11.24版本中的狙神阵容相信大家遇到的都不少吧,这套阵容体系在当前可以说是T0阵容的强度,2星烬就能够吃分,三星烬更是有吃鸡的能力,不过虽然阵容强度十分高,但也是需要玩家们去好好运营才行了,那么下面小编会为大家带来该阵容的一些玩法心得,感兴趣的小伙伴们快来...
2024-01-10
魔兽世界9.1版本团本DPS角色强度排名
魔兽世界9.1版本中打团本DPS中什么角色最强?对于绝对输出的角色来说,一千个读者有一千个哈姆雷特,许多玩家可能都有自己的一些见解,不过今天小编还是要为玩家们来分享一下当前最合理的DPS角色强度排名榜。《魔兽世界》9.1版本团本DPS角色强度排名A+鸟德鸟德被认为是团本最强的专精:但这只...
2024-01-10
DNF创世之书玩法与奖励介绍
DNF即将更新创世之书活动,那么这个新活动该怎么玩呢?接下来请看DNF创世之书玩法与奖励介绍,希望能对各位玩家有所帮助。DNF创世之书玩法攻略大概就是配置好阵容,然后和敌人打架,变种版的谋略战。可以升级建筑物提升战斗力一类的完成累积任务能获得小游戏货币以及游戏道具。收集材料兑换...
2024-01-10
原神稻妻特殊宝藏解谜攻略 特殊宝藏视频解谜攻略
《原神》今天又出新的寻宝活动啦,这次的活动地点设置在新地图稻妻中,在游戏中寻找特殊宝藏还是有一定的难度的,小编就为大家介绍特殊宝藏解谜攻略,并且附上攻略视频,感兴趣的小伙伴快来看看吧。原神稻妻特殊宝藏解谜攻略在活动页面的特殊宝藏玩家能找到相关的解谜提示,这个提示是随...
2024-01-10
炉石传说佣兵之书库尔特鲁斯全关卡通关指南
在炉石传说的游戏中,近日开启了佣兵之书的库尔特鲁斯挑战,很多玩家不清楚该怎么完成通关,下面请看炉石传说佣兵之书库尔特鲁斯全关卡通关指南,希望能帮到大家。炉石传说佣兵之书库尔特鲁斯攻略炉石传说的人手就那么多,近年来又开发了战棋、对决、佣兵等新模式,所以只好拿各种无聊之...
2024-01-10
怪物猎人物语2恐暴龙基因搭配推荐
怪物猎人物语2:破灭之翼中恐暴龙的因子怎么选?还不清楚的玩家可以参考这篇怪物猎人物语2恐暴龙基因搭配推荐,希望能对各位玩家有所帮助。恐暴龙基因搭配推荐今天得知了物语2增伤因子都是固定值以后,终于可以放心去配因子,话不多说先放因子图基本上配法 X方向力量bingo,其他因子都在十字...
2024-01-10
绝地求生孙兴憨特殊空投活动玩法说明
绝地求生即将在游戏中推出孙兴憨特殊空投活动,可能部分玩家还不清楚具体的内容是什么,那么下面一起来看看绝地求生孙兴憨特殊空投活动玩法说明吧,希望能对各位玩家有所帮助。绝地求生孙兴憨特殊空投活动玩法各位玩家们,大家好!大家知道吗?足球选手孙兴慜可是一位名副其实的PUBG狂热粉丝...
2024-01-10
神佑释放公会系统玩法详细介绍
工会作为神佑释放的重要系统,很多玩家都想要了解这个系统,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放公会系统全面介绍创建公会必须满足以下条件1.等级10以上2.您沒有在一个公会里。3.您在过去1天内没有离开过一个公会。4.您在过去1天内没有被一个公会踢出。5.您在过去的三...
2024-01-10
GTA5卡林福多GTX还原AE86改装一览
GTA5已推出的洛圣都改装车夏季更新DLC中,新增载具卡林福多GTX该怎么改装?本文带给大家的是GTA5卡林福多GTX还原AE86改装一览,供各位玩家查阅参考。在新DLC《洛圣都改装车》上线的那一刻开始,洛圣都就被一辆叫做卡林 福多GTX的小跑车充斥了。这么多年了,GTA5总算懂得日系性能车、街头赛车这些元...
2024-01-10
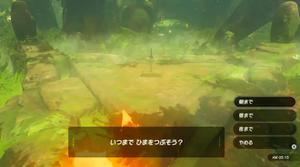
塞尔达传说荒野之息大师剑无需体力获得方法
塞尔达传说:荒野之息中的大师剑需要玩家至少13颗心心的时候才可拔出,那么有什么方法可以在前期获取大师剑呢?下面请看塞尔达传说荒野之息大师剑无需体力获得方法,希望能帮到大家。大师剑无需体力获得方法想要早期快速取得大师之剑不需要体力的方法。视角调整到看不到林克的时候进行篝...
2024-01-10
炉石传说凤凰之谜卡背图案解析
凤凰之谜作为炉石传说近期上线的全新卡背,玩家想要获得这个卡背需要破解一定谜题才行,这些谜题的答案隐藏在相应的线索彩蛋中。那么,炉石传说凤凰之谜卡背谜底是什么呢?下面就一起来看看炉石传说凤凰之谜卡背图案解析吧! 炉石传说凤凰之谜卡背图案解析 新卡背名为“凤凰之谜”,本来是...
2024-01-10
使命召唤手游S12赛季攻略
S12赛季使命手册即将在使命召唤手游">使命召唤手游中正式上线了,本次的全新赛季手册有着丰厚的奖励等你来获取,其中包含了很多的角色以及武器装备,下面我们就来看看上线时间吧。 使命召唤手游S12赛季使命手册什么时候上线 上线时间:s12赛季手册将会在11月19日正式上线。 使命召唤手游S12赛季...
2024-01-10
闪耀暖暖时尚编辑室花之信笺第3关怎么过
今天给大家带来闪耀暖暖时尚编辑室花之信笺第三关攻略,那么闪耀暖暖花之信笺第3关怎么过呢?下面就跟着小编一起看看闪耀暖暖花之信笺第3关攻略。 【奖励】深海之叶 搭配推荐 发型:夜夜心 454(夜宵情报屋上) 连衣裙:鸢尾的私语 1042(新手目标活动积分奖励)→若有外套林间薄雾可搭配这条...
2024-01-10

