
我们家猫会侧空翻是什么梗,猫猫身体语言大全
我们家猫会侧空翻是什么梗,猫猫身体语言大全要提及这猫猫,这也是许多人是喜欢的,许多别人里边全是饲养到有的。关于猫咪,其实也是有许多梗的,我们家猫会侧空翻是什么梗呢?猫猫的身体语言大统统都有哪些呢?我们家猫会侧空翻是什么梗:这个梗的详细句子是:我们家猫会...
2024-01-10
所有语言环境列表及其短代码?
我正在寻找我正在编写的PHP应用程序的所有语言环境及其简短代码的列表。平台之间的数据有很大差异吗?另外,如果我正在开发国际应用程序,我是否可以仅支持一种英语版本,或者全世界的英语版本之间存在显着差异?回答:语言环境的重要性在于,即使您在编写应用程序时不了解它们,您的环...
2024-01-10
食物语兑换码大全
食物语兑换码可以免费领取众多游戏道具,能够白嫖到的小奖励就不要错过了。下面小编就为大家带来食物语兑换码大全,一起来看下食物语2020年11月最新的兑换码cdkey合集吧,以及完成的兑换码使用步骤一览。 食物语兑换码大全食物语兑换码合集: GKUAVAAAaZFSMjjj GKUAVAAAaZGuBdUL GKUAVAAAaZHuTwyh GKUAVAAAaZJhVWTF ...
2024-01-10
美能达c280(美能达c280代码大全)
一.美能达c280 出现 c2558处理方法1.故障代码C2558所表示的意思是黑色TCR传感觉器检测到碳粉浓度异常高。换载体是最直接、最有效的处理方法。 二.美能达c280的错误代码有哪些?美能达故障代码C0000 主马达故障。 C0045 定影冷却风扇马达故障 C004E 电源冷却风扇马达故障C0070 主加粉马达故障 C0210 图像...
2024-01-10
jQuery的s3slider在本地,不工作只是
我使用jQuery s3slider,这里是链接:http://www.serie3.info/s3slider/jQuery的s3slider在本地,不工作只是时上传到我的GoDaddy的托管它不工作然而可以正常使用本地,下面是链接到我现场:www.shaneryanphotography.co.uk任何帮助将非常感激瑞安编辑:它没有显示,通过对下一个页面点击s3slider的超级链接仍然有效背着...
2024-01-10
【WPS教程】如何在文档中插入稻壳艺术字?
使用WPS Office打开文档,选择需要插入的位置。依次点击“插入”--->“艺术字”。在弹出框中“稻壳艺术字”选择需要的样式下载插入即可。...
2024-01-10

如何将WPS Word中的繁体字转成繁体字?
当我们在使用Word文档的时候,有的时候因为需求可能需要把文档中的简体字转换成繁体字,很多人都跑到网页去搜转换工具,其实大可不必,Word本身就带有简体字转换成繁体字的功能,接下来就给大家分享一下Word文档中简体字转换成繁体字的技巧,希望能帮到大家。 简体字转换成繁体字...
2024-01-10
云顶之弈11.12版本丧尸阵容玩法分析
《云顶之弈》11.12版本已经更新,原有的羁绊和阵容强度也有了一定的变化,其中丧尸羁绊现在非常强势,下面就为大家带来的云顶之弈11.12版本丧尸阵容玩法分析,有需要的玩家可以查阅参考。上个版本的丧尸九五相信大家都一定见过而且很多人玩过然而版本削弱 丧尸改动让它中期没有那么绝对的强...
2024-01-10
命运2好看有特色的着色器汇总分享
命运2的着色器可以装饰我们的武器,那么有哪些着色器比较好看呢?感兴趣的玩家一起来看看命运2好看有特色的着色器汇总分享吧,希望能帮到大家。着色器分享俗话说得好,人靠衣装马靠鞍,那么想要穿的好,手里拿的家伙帅,一个好的着色器自然必不可少。永夜赛季将着色器从消耗品变成了常驻...
2024-01-10
DNF8月5日平衡更新奶系职业神话排行一览
DNF即将进行8月5日的平衡更新,那么这次更新后奶系职业的神话如何选择?不清楚的玩家一起来看看DNF8月5日平衡更新奶系职业神话排行一览吧,希望能帮到各位玩家。DNF8月5日平衡更新奶系职业神话排名由于神话活动变换所带来的装备搭配改变,且从刃影活动中看出后续也会开放全职业的神话Ban选功能...
2024-01-10
绝地求生第13赛季平底锅武器皮肤汇总
绝地求生新推出的第13赛季的13.1版本追加了平底锅的皮肤,那么下面带来绝地求生第13赛季平底锅武器皮肤汇总,一起来看看吧。▼PCS4-平底锅PCS4赛事比赛竞猜20万EP兑换获得▼PGI.S-平底锅PGI.S赛事比赛竞猜22.5万EP兑换获得▼PCS1-平底锅PCS1赛事比赛竞猜1.8万EP兑换获得,现Steam市场可购买▼2019全明星-平底...
2024-01-10
《暗黑破坏神2重制版》2.4版本刺客玩法思路分享
暗黑破坏神2重制版2.4版本中的刺客职业该怎么玩?在2.4这个新版本中有很多的职业都进行了一些改动,大家也许对其不太了解,那么下面就让小编为大家分享介绍一下新版本里面的刺客职业玩法思路吧。 《暗黑破坏神2重制版》2.4版本刺客玩法思路分享 刺客技能方面的修改 龙爪踢这个...
2024-01-10
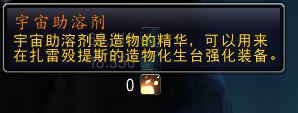
《魔兽世界》宇宙助溶剂货币作用介绍
魔兽世界9.2版本里面最新推出的宇宙助溶剂货币有什么用?这是当前版本中一个比较常见的货币,可以用来去NPC商店那里购买一些物品,但除了这些之外,该货币还有一些其他的办法,想要了解的话就来看看小编下文中的攻略吧。 《魔兽世界》宇宙助溶剂货币作用介绍 要在刻符者处制作...
2024-01-10
装扮少女怎么免费买所有套装
在装扮少女中有很多漂亮的服装以及饰品,可以使用这些物品尽情的装扮你的少女和你的少女房间,玩家超级简单,但是有很多稀有的华丽套装,需要钻石才能购买 1、做任务:要想免费获取钻石,就需要玩家不断的做任务,只有闯关成功就能获的相应奖励;2、去乐园:乐园中有很多小游戏, 只要你...
2024-01-10
地下城堡3馆长室怎么过关
地下城堡3馆长室玩家需要先点击门口的问号,这样能够得知线索雷暴降临和枯木逢春。接着之后四组怪从左到右分别是:雷巨、幽魂、枯木和巨岩。然后击败雷巨和枯木之后按下后面的机关就可以开门了。 1、先点击门口的问号,这样能够得知线索【雷暴降临】和【枯木逢春】 2、接着之后四组怪从左...
2024-01-10
暗黑4重回2代巅峰莉莉丝回归
在今年的暴雪嘉年华之上,暗黑系列再次成为了压轴之作。令大部分手机玩家失望的是,我们辛辛苦苦攒了一年钱才换上的高档手机,想要玩《暗盒破坏神:不朽》的梦想破灭了!暴雪直接推出了震撼人心的《暗黑破坏神4》的预告片段。 作为罪恶之女、女妖女皇和魔鬼女族长在四位人类盗墓贼的召唤...
2024-01-10
《侠盗猎车手GTA4》主要人物剧情分析
《侠盗猎车手》系列历来都是以黑帮生活为背景的知名动作冒险游戏。《侠盗猎车手4》中,主人公自然与黑道脱不了干系,游戏舞台是以纽约为蓝本所设计的自由市。本作的主人公名叫Niko Bellic,是一名来自中欧的30岁白人男子,被负债累累的堂兄Roman的谎言所蒙蔽而来到拥有自由女神、帝国大厦、时...
2024-01-10
《重生细胞》园丁的钥匙获取流程
重生细胞园丁的三把钥匙在哪?在重生细胞里,园丁的三把钥匙可以帮助我们获得一把很强力的武器图纸,那么这三把钥匙都在哪里呢。要怎么获得呢?下面小编就为大家带来了《重生细胞》园丁的钥匙获取流程,希望能对大家有所帮助。 《重生细胞》园丁的钥匙获取流程 在这地上有个需要牧羊符文...
2024-01-10
英雄联盟手游火男复仇焰魂出装
LOL手游火男怎么玩,英雄联盟手游">英雄联盟手游复仇焰魂出装,以及英雄联盟手游火男符文,今天就带大家好好看一下! 前言 火男在版本中不算强势,由于是入门级法师,所以也会通过该帖去普及一些玩传统法师的概念以及理解。所以目前2.5版本以及即将更新的2.6版本,都是不太建议着重用火男去...
2024-01-10
《纪元1800》系统详解-建筑覆盖
《纪元1800》作为一款策略经营类游戏,上手难度还是比较高的,可能需要花费大量时间去摸索基础玩法,今天小编带来《纪元1800》系统详解-建筑覆盖,助大家快速上手游戏。 记住在生产建筑链周围配备仓库。 除了查看覆盖网格,你还可以看道路颜色。 该建筑覆盖到的区域道路会变成较深的绿色。...
2024-01-10
妄想山海木之纹作用及获取途径介绍
在妄想山海中木之纹作为挖宝产出的材料,可以给玩家提供的作用还是十分丰厚的,我们在获得木之纹后是可以用以星宿加点。那么,妄想山海木之纹怎么用?妄想山海木之纹怎么获得呢?下面就一起来看看妄想山海木之纹作用及获取途径介绍吧! 妄想山海木之纹作用及获取途径介绍 1、用途介绍 当玩...
2024-01-10
万灵启源新手入门指南 最强阵容搭配技巧介绍
一、万灵启源的阵容搭配 谈一下阵容搭配。其实玩了这十多天下来,我 觉得万灵启源的角色之间的关系是比较弱的。看到不少人在群里问阵容怎么搭配,但是大伙实在也没有琢磨出什么特别强力的阵容。 很多人经常有目的性地去配队,最后配出来,输出和表现还不如直接上五个战力最高的角色。 导...
2024-01-10
忍者必须死3角色推荐一览
忍者必须死3">忍者必须死3是大多数人都相对中意的一款跑酷类游戏,获得了许多玩家的关注与喜欢,今天小编给大家带来忍者必须死3角色推荐一览,希望能让新手玩家对游戏更深的了解。 尽管是款跑酷游戏,然而这个游戏依然存在充钱点还是很多的。许多游戏玩家假如说要想当零元党抑或微氪这个游...
2024-01-10

