
黑莓q5价格介绍
现在,几乎人手一部手机。而且,在市场上,手机的品牌也多种多样,如三星、 苹果 、华为、诺基亚等等,价格也不一样,有的是有几百块,有的标价三四千,甚至是上万块。黑莓q5是一款价格比较低廉的智能手机,那么,它的具体价格是多少呢?下面,就跟随小编一起来看看。 黑莓q5 黑...
2024-01-10
真我q5手机价格
真我q5这次宣布使用了骁龙870处理器,并且号称将成为现在最便宜的骁龙870手机,那么这款真我q5手机价格具体如何呢,下面就来详细了解一下吧。 真我q5手机价格: 答:真我q5手机起售价为1199元。 此外,还有1599元和1999元两款规格可选。 1、1199元的起售价,确实可以说是现在首发价最便...
2024-01-10
奥迪q5电瓶在哪里
奥迪q5电瓶在汽车后备箱备胎下面,在靠近车门的位置会上有一个护板,把这个护板往上提一些然后拿掉,就可以看到奥迪q5电瓶了。但不同的年款位置会有些许差异,毕竟电瓶的位置跟部件的安装距离、温度有关。更换奥迪q5汽车电瓶的方法 1、首先需要我们打开后备箱,拿下护板之后取下汽车备...
2024-01-10
奥迪q5l如何清洗大灯
1、奥迪q5大灯清洗的喷头在两边的大灯总成下面的位置。大灯清洗的功能需要结合灯光以及雨刷的控制进行调节,将大灯档位调节到“AUTO”档位可以触发大灯自动清洗的功能,用户可以将档位调节到关闭或者手动的模式可以关闭大灯清洗。 2、另外在雨刷控制杆上,将雨刷杆调节到“OFF”档位...
2024-01-10
奥?fq5雾灯开关在哪里(奥迪雾灯开关在哪里)
一.ATS雾灯开关在哪?怎么开?1.凯迪拉克ATS雾灯开关在方向盘左侧的灯光开关杆上,具体操作步骤如下:踩下凯迪拉克ATS的刹车踏板。按下凯迪拉克ATS的一键启动键。2.凯迪拉克ATS的仪表板亮起,全车电源接通。拧动车辆大灯开关开启任意灯光。拧动雾灯开关,即可打开雾灯。 二.奥迪A6L雾灯怎...
2024-01-10
四川成都奥迪q5价格多少钱一辆(奥迪q5成都报价及图片)
一.奥迪q5多少钱一辆进口:2L 运动款 2010款 价格(万元):682L 越野款 2010款 价格(万元):680T首发限量版全部停产国产:0TFSI 进取型 2010款 价格(万元):3980TFSI 技术型 2010款 价格(万元):4380TFSI 舒适型 2010款 价格(万元):4580TFSI 豪华型 2010款 价格(万元):598 二.奥迪q5报价是Q35-45万 三.奥迪Q5成都售价多...
2024-01-10
奥迪q5和q5l的区别
1、奥迪Q5L车型也是奥迪Q5的加长款车型,这款车型的外观非常的大气,有一种奥迪Q7的感觉。因为是加长款车型,这款车的长度达到了4753mm,而奥迪Q5只有4629mm,这个长度差距还是非常明显的,宝马X3则是4717mm,新上市的奥迪Q5L车型也在长度上超过了宝马X3,宽度和高度上奥迪Q5和奥迪Q5L两款车的差...
2024-01-10
无法启动服务alljoyn-gwagent alljoyn守护程序启动
无法启动服务alljoyn-gwagent运行 'sudo的服务alljoyn开始'无法启动服务alljoyn-gwagent alljoyn守护程序启动经过日志位于/ var后后/日志/ alljoyn-gwagent。日志,它有0.685 ****** ERROR STRING external ... yn/common/src/String.cc:94 |从nullptr构造字符串将导致未来版本崩溃!:ER_WARNING alljoyn-gwagent:/root/alljoyn/core/all...
2024-01-10
使用SQL Server 2012和TFS 2013的MSDN许可
我拥有SQL Server 2008 R2标准版(proc许可证)和VS Pro的MSDN许可证。我使用TFS 2012,今天在MSDN上是TFS 2013,VS 2013等。要安装TFS 2013,您必须安装SQL Server 2012 SP1或更高版本。作为一个小型企业,我不能仅仅为了TFS的使用而更新到SQL Server 2012。如果从SQL 2008 R2到SQL 2012有一个负担得起的“升级”途径,我会考虑它...
2024-01-10
C#如何检测是否有'/'字符?
我在一个字符串中有三个来自串口的IP地址。例如,字符串就像192.168.1.1/192.168.1.12/192.168.1.118。我们如何检测'/'字符,以便我们可以将此字符串拆分为3个IP地址字符串,并将每个字符串放入IP1字符串,IP2字符串和IP3字符串中?C#如何检测是否有'/'字符?回答:string arrStr = "192.168.1.1/192.168.1.12/192.168.1.118...
2024-01-10
【WPS教程】如何禁用幻灯片硬件图形加速?
使用WPS Office打开幻灯片。依次点击左上角“文件”--->“选项”。在“视图”中取消“硬件图形加速”,点击“确定”即可。...
2024-01-10



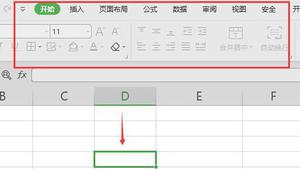
Excel如何取消菜单锁定保护?Excel取消菜单锁定保护的方法
我们有时候在打开Excel软件的时候,会经常遇到开始菜单页面呈灰色无法使用的情况,那么要是遇到这种情况应该怎么办呢?下面就和小编一起来看看有什么解决方法吧。 Excel取消菜单锁定保护的方法 1、找到主页面的审阅菜单,点击撤销工作表保护按钮。 2、等待平台跳出工作...
2024-01-10
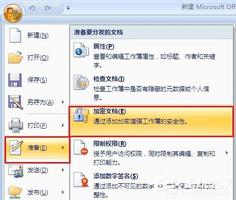
Excel表格怎么设置密码?
许多用户在使用电脑的时候,都会进行一些数据表格的处理,而为了数据的保密,不少用户都会为自己的Excel添加密码。但是依旧有许多小伙伴不知道具体怎么操作,下面 小编就带着大家一起看看吧! 操作方法 点击“Office按钮”——“准备”——“加密文档”。 设置密码,...
2024-01-10
狙击手幽灵战士契约2子弹时间使用技巧分享
狙击手幽灵战士2子弹时间怎么用?游戏中的子弹时间和其他游戏都略有不同,是玩家可以自由控制的,很多玩家不清楚子弹时间是怎么用的,下面小编就为大家带来狙击手幽灵战士契约2子弹时间使用技巧分享,一起来看看吧。狙击手幽灵战士契约2子弹时间使用技巧分享触发方法子弹时间默认是开启的...
2024-01-10
塞尔达传说天空之剑HD失踪的丘依族人位置
《塞尔达传说天空之剑HD》我们在主线中会遇到丘依族长老,帮它找到失踪的族人后就可以获得弹弓,那么失踪的族人都在哪里呢?这里小编带来了一份详细攻略,希望可以帮助到大家!在弗洛妮森林中冒险时,我们会遇到丘依族长老,它告诉我们,有3个部族成员失踪了,所以想寻求我们的帮助。这个...
2024-01-10
刺客信条英灵殿乌勒尔的猎人套装一览
刺客信条:英灵殿上架了乌勒尔的猎人组合,那么这款新组合套装都有哪些内容呢?本次为大家带来刺客信条英灵殿乌勒尔的猎人套装一览,一起来看看吧。乌勒尔的猎人套装一览乌勒尔的猎人套装属性:启用猎人最好的朋友后提升远程伤害装备时提升能力伤害鹿角弓:根据肾上腺素格数提升能力伤害...
2024-01-10
战国无双5新手入门游戏小技巧分享
《战国无双5》都有哪些新手入门的游戏小技巧?下面就为大家分享一篇战国无双5新手入门游戏小技巧,感兴趣的玩家一起来看看了解一下吧。首先聊聊战斗中的一些技巧:游戏中敌人会经常使用红色的范围技能,释放的时候会带有霸体,看似很厉害。我们其实可以用闪技或无双乱舞来中断敌人的技能...
2024-01-10
鬼谷八荒3年元婴7年悟道心得分享
《鬼谷八荒》中想要完成3年元婴7年悟道的话难度会非常的高,那么我们该怎样做才能够完成呢?这里小编带来了一份详细攻略,希望可以帮助到大家!思路以我个案为例,我在3年7月份已经元婴了,大概9月份元婴后期。那么在第6年初来临之际,需要干的事情有三件:1.刷钱。2.刷道点。建议买商店戒指...
2024-01-10
宝可梦大集结呆呆兽打法心得
宝可梦大集结之中,呆呆兽由于其呆萌的外表受到了很多女玩家的喜爱,但很多小伙伴不知道怎么培养,这里小编带来了一份详细攻略,希望可以帮助到大家!宝可梦大集结呆呆兽打法心得在前期金币比较紧张的情况下,如果你第一只宝可梦没有选择卡比兽的话,你需要花6000金币去购买。而呆呆兽作为...
2024-01-10
原神2.0版各处NPC商人汇总盘点
原神随着稻妻地区开放,角色的素材越来越多,很多小伙伴不想锄大地来获得;其实许多npc那边也可以买素材,让我们一起来看看吧!套路的卖鱼组合!卖书的跟成就有关!对着开着两个高档餐馆!...
2024-01-10
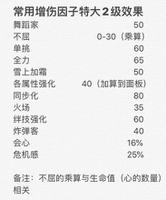
怪物猎人物语2破灭之翼增伤类基因数据分享
《怪物猎人物语2破灭之翼》中增伤类基因可以帮助玩家的怪物提升伤害,那么增伤类基因的数据怎么样呢?这里小编带来了一份详细攻略,希望可以帮助到大家!数据buff是从当前回合开始计算回合数的,五回合的BUFF实际上只有四回合的享受。但这不是最重要的,最重要的是我发现这游戏蓄力BUFF类是额...
2024-01-10
DOTA2龙骑士身心龙堡的达维安特效与外观一览
DOTA2在天陨旦勇士令状中加入了龙骑士身心龙堡的达维安皮肤,那么这款身心有哪些特效及动作呢?接下来请看DOTA2龙骑士身心龙堡的达维安特效与外观一览,供各位玩家参考。DOTA2龙骑士身心龙堡的达维安走路动作:静止动作:普攻动作:人形态盾击:人形态喷火:龙形态外观:变龙外观:龙形态盾击...
2024-01-10
三国群英传7千年玄铁在哪个城市
三国群英传7千年玄铁城市玄冰斩和冰峰类的也是让人印象深刻,有的级别不高,却直接放玄冰斩,而且几率极高,经常出现4个玄冰斩连着放的画面,真是威力非凡。冰峰类的也是几率十分的高。 千年玄铁,所需等级:22,能力:武+20 技+40,特性:体回,贩卖点:平阳 乐浪 许昌 北海 千年钨钢,所需等级:2...
2024-01-10
战舰世界闪击战M系D系战舰属性怎么样哪个最好用
战舰世界闪击战M系D系战舰属性怎么样?哪个最好用?相信很多小伙伴们还不了解,小伙伴们不要着急,感兴趣的小伙伴们,接下来就跟小编一起去了解一下吧。 M、R、D、Y和S五系已形成科技树 七系战舰竞逐,选对战舰是王道。想要赢得海战,自然也先要选好战舰。战舰世界闪击战中共有七系超过一...
2024-01-10

