
在mapToInt之后调用map会有什么好处,如果需要的话
我正在尝试计算列表中值的平方和。以下是三个均计算所需值的变体。我想知道哪个是最有效的。我希望第三个装箱效率更高,因为自动装箱仅执行一次。 // sum of squares int sum = list.stream().map(x -> x * x).reduce((x, y) -> x + y).get(); System.out.println("sum of squares: " + sum); sum = list.stream().mapToInt(x -> x * x)...
2024-01-10
用Map.ofEntries()代替Map.of()有什么用
从Map.java的文档中-在Map.of()和Map.ofEntries()静态工厂方法提供了一种方便的方法来创建不可改变的地图。但是当我已经可以使用重载方法时 …Map.of("k1","v1","k2","v2","k3","v3"...);… Map.ofEntries的用途是什么返回一个不变的映射,其中包含从给定条目提取的键和值,并且条目本身未存储在映射中。回答:...
2024-01-10
Mask AI使用指南?Topaz Mask AI快速上手教程
还在寻找专业的图片蒙版工具吗?为您推荐Topaz Mask AI for mac,Topaz Mask AI for mac破解版是一款非常专业的图片蒙版工具,此软件与Photoshop相比,它不需要繁琐的笔刷就能获得高质量的蒙版,无需学习复杂的图标和工具,只需要大致勾勒出对象的轮廓,即可一键填充您想要剪切的内容,然后按“计算蒙版”即可快速实现图片蒙版效果。现为您带来Topaz Mask AI m...
2024-01-29
最嗨索尼微单A7M3,索尼a7m3使用教程
2,如果你是为了视频摄像的追焦,那么,索尼A7M3,肯定不错,只是,最好用索尼镜头吧。二、索尼A7M3,也不符合中央电视台的4k电视播出标准三、不过,索尼也有符合中央电视台的4k电视播出标准的设备你自己买个索尼A7M3,以后再租赁索尼高端设备,搭配组合也可以的四、如果你是职业人像摄影为主...
2024-01-10
通过使用mmap()在进程之间共享内存
我在Linux 2.6中。我有一个环境,其中2个进程通过消息传递模式的简单实现来模拟(使用共享内存)数据交换。我有一个客户端进程(从父进程(即服务器)派生),该进程将struct(消息)写入使用以下命令创建的内存映射区域(在派生之后):message *m = mmap(NULL, sizeof(message), PROT_READ|PROT_WRITE,MAP_SHARED|MA...
2024-01-10
无法使用Compose中的服务名称从(有效的)日志驱动程序进行日志记录
我在docker中有以下设置:应用程序(httpd)流利的elasticsearch基巴纳应用程序的日志驱动程序的配置描述了流利的容器。日志将保存在ES中,并显示在Kibana中。当日志驱动程序配置为这种方式时,它可以工作:web: image: httpd container_name: httpd ports: - "80:80" links: - fluentd logging: ...
2024-01-10
lansam卷发棒使用体验分享(让你轻松拥有魅力卷发)
sam卷发棒使用前的准备工作使用步骤详解使用后的效果使用注意事项samsamsam卷发棒的使用体验吧。sam卷发棒samsam卷发棒还具备温度可调节的功能,可以根据你的需要进行调节,保证打造出的卷发效果。使用前的准备工作sam卷发棒前,你需要先准备好以下工具sam卷发棒2. 发夹3. 发蜡或发胶4. 长镜子使用步骤详解sam卷发棒插入电源,等待加热板升温适宜温度。...
2024-03-04
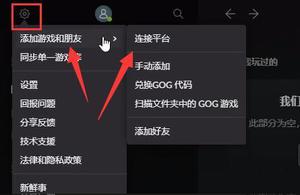
gog平台如何与steam绑定详细教程
最近赛博朋克2077打折,很多朋友都入手了,因此想要通过绑定gog和steam来领取礼包,但是不知道gog和steam怎么互联绑定,其实绑定教程比较麻烦,需要借助GitHub,下面就一起来看看gog平台和steam绑定互联教程吧。 gog平台如何与steam绑定: 1、首先打开gog,点击左上角“设置” 2、点开“添加游戏...
2024-01-10
如何杀死线程?不使用stop();
Thread currentThread=Thread.currentThread(); public void run() { while(!shutdown) { try { System.out.println(currentThread.i...
2024-01-10
怎么在笔记本电脑和PC上使用WhatsApp:教程指南
最新版本的 WhatsApp for Mac 和 Windows 允许您在计算机上使用 WhatsApp,而无需连接到互联网的手机。例如,您可以在 iPhone 更新系统软件并在此过程中离线时继续在 Mac 上使用 WhatsApp,或者如果您只想安静一点,可以在计算机上使用 WhatsApp 并关闭手机。这与 Mac、Windows PC、iPhone 和 Android 上的 WhatsA...
2024-03-10
Golang使用sftp golang库将远程文件复制到本地文件夹
我得到了在远程主机上创建文件的代码:config := &ssh.ClientConfig{ User: "xx", HostKeyCallback: nil, Auth: []ssh.AuthMethod{ ssh.Password("xx"), },}config.SetDefaults()sshConn, err := ssh.Dial("tcp", "192.xx.1.xx:22", config)if err != nil { pa...
2024-01-10
PS新手教程-如何使用ps合成情侣牵手甜蜜场景
如何使用ps合成情侣牵手甜蜜场景?给大家介绍如何使用ps合成情侣牵手甜蜜场景,一起来看看吧。1.将我们所需的人物从背景中抠出来,下面用的是快速选择工具(你可以用钢笔工具),注意:可以不用很精确的抠出来。2.将我们的人物拖入我们的场景,场景有点大,我们更改场景图片的大小,按住CTRL+alt+i,可快速更改图片画布大小,宽度我们输入2000像素。3.将人物调整至合适大小及位置(如果观察到还有杂边的 ...
2024-02-15
使用Mockito模拟JdbcTemplate的数据源
我正在尝试在Spring项目中测试一个类。我想在测试类和dao类中进行尽可能多的更改,这样我就不必因为更改而重新测试所有类型的东西。我正在使用的JdbcTemplate template类具有通过以下实例化的类变量:setJdbcTemplate(DataSource dataSource) { this.template = new JdbcTemplate(dataSource);}我想测试的方法使a template.query...
2024-01-10
使用ngpattern验证自然输入数字
我ng-pattern="/0-9/"用来设置price_field不接受decimalnumber。但是当我输入自然数(从0到9999999)时,ng-show被激活Not valid number!。我哪里做错了?。请帮忙。<form name="myform" data-ng-submit="create()"> <input type="number" name="price_field" data-ng-model="price...
2024-01-10
使用boost ::几何多边形布尔/与线段性质交叉
可能促进::几何多边形交集操作(交集,并集或差的布尔运算),同时保留用户可能分配到的线段自定义属性使用那个多边形?使用boost ::几何多边形布尔/与线段性质交叉例如,使用boost ::几何,将下面的图像中的两个多边形之间的布尔操作保存在方式原来多边形的线段的颜色示出?Image of polygon operati...
2024-01-10
如何使用谷歌Roboto字体无处不在
Roboto字体是Google为Android 4创建的一套无衬线字体。0冰淇淋三明治平台。它是一款漂亮优雅的字体,可以在高分辨率屏幕(如Android手机和平板电脑)上呈现出色。它包含一整套字体重量(包括常规,粗体,斜体和粗体斜体),主要用于系统应用程序和所有Google应用程序。这也是Google统一平台并减少UI碎...
2024-01-10
如何在HttpPost中使用参数
我正在通过此方法使用RESTfull Web服务:@POST@Consumes({"application/json"})@Path("create/")public void create(String str1, String str2){System.out.println("value 1 = " + str1);System.out.println("value 2 = " + str2);}在我的Android应用中,我想调用此方法。如何使用org.apache.http.client.meth...
2024-01-10
如何使用Jackson的objectMapper反序列化接口字段?
ObjectMapper的readValue(InputStream in, Class<T>valueType)功能需要Class。但是,如果我内部传递的类将某些接口作为数据成员,该如何使用它。尽管我可以理解此异常的原因,因为杰克逊没有获得所传递类的内部接口的具体类,但我的问题是如何解决它?那我该如何反序列化呢?我要反序列化的类是:class BaseMetri...
2024-01-10
如何在Javascript中使用goto?
我有一些绝对必须使用实现的代码goto。例如,我要编写这样的程序:start:alert("RINSE");alert("LATHER");repeat: goto start有没有办法用Javascript做到这一点?回答:绝对!有一个名为Summer of Goto的项目,它使您可以最大程度地使用JavaScript,并将彻底改变您编写代码的方式。这个JavaScript预处理工具可让您创建...
2024-01-10
Sqoop:使用八进制值(\ 0)作为分隔符
由于我在其中一个字段中有特殊字符,因此我想使用较小的值作为分隔符。 Hive对分隔符(\ 0)可以正常工作,但sqoop会因NoSuchElement异常而失败。看起来它不会将分隔符检测为\ 0。Sqoop:使用八进制值( 0)作为分隔符这是我的配置单元的一个sqoop脚本的样子。请任何帮助。CREATE TABLE SCHEMA.test ( name C...
2024-01-10
使用Java从https获取图像
有没有办法使用Java从https网址获取图像?到目前为止,我正在尝试:URL url = new URL("https://ns6.host.md:8443/sitepreview/http/zugo.md/media/images/thumb/23812__yu400x250.jpg");System.out.println("Image: " + ImageIO.read(url));但是,我得到:Exception in thread "main" javax.imageio.IIOExceptio...
2024-01-10
Bootstrap导航栏活动状态不起作用
我有bootstrap v3。我class="active"在navbar菜单上使用时,它不会切换。我知道该如何使用jQuery并建立点击功能,但我认为该功能应包含在引导程序中?那么也许是JavaScript问题?这是我包含的js / css / bootstrap文件的标头:<!-- Bootstrap CSS --><link rel="stylesheet" href= "/bootstrap/css/bootstrap.css" /><link rel="stylesheet" href="/...
2024-01-10
华为小e助手app怎么用 华为小e助手app使用方法
华为 小e助手是一款非常不错的语音助手管理软件,你可以对着它讲话,它能够随时进行应答,通过实时语音操作管理手机。那么这个app该怎么使用呢?今天IT百科小编就给大家分享一波华为小e助手app怎么用的教程,感兴趣的朋友可以了解一下哦! 第一步,下载小e助手安装文件,然后在手机上...
2024-01-10
剪映怎么同时使用两个特效 剪映app同时增加多个特效图文教程
剪映怎么同时使用两个特效?剪映是一款效果不错的视频剪辑APP,它可以帮助我们制作出好看的视频片段。今天,小编为大家带来了剪映app同时增加多个特效图文教程,感兴趣的朋友快来了解一下吧。剪映(视频编辑软件) for android v6.7.0 安卓手机版类型:图片拍照大小:52.7MB语言:简体中文时间:2021-11...
2024-01-10
ipad蜂窝版本怎么使用
一些用户在购买ipad蜂窝版本之后,但是不会使用它的网络数据连接,小编建议大家看看下面的文章,对大家的ipad蜂窝版本的设置问题很有帮助。ipad蜂窝版本怎么使用用户在使用ipad蜂窝版本的网络数据连接时,需要先注册蜂窝数据套餐。若用户使用的是本地运营商设置的数据蜂窝套餐,那么直接插入SIM卡。 如果用户没有连接到网络,点击设置-蜂窝网络,并保持打开状态即可。用户还可以通过全球合作运营商在ipad...
2024-01-13
无法更改app的蜂窝数据使用权限怎么办?
问题描述:iOS13.4系统,一直使用蜂窝数据,现无法更改app的蜂窝数据使用权限。在设置中更改后,仍然变回初始的设置状态,还是不能使用蜂窝数据。解决办法:在设置里下拉找到你要更改的app并打开,选择无线数据,再选择WLAN和蜂窝数据。如果还是不能解决,再尝试进行下面的操作:还原所有设置...
2024-01-10
移动硬盘怎么连接ipad(移动硬盘怎么连接ipad使用)
平板能接移动硬盘吗 硬盘是电脑主要的存储媒介之一,由一个或者多个铝制或者玻璃制的碟片组成。碟片外覆盖有铁磁性材料。下面是我带来的关于平板能接移动硬盘吗的内容,欢迎阅读! 平板能接移动硬盘吗? 平板电脑能用移动硬盘使用。 以ipad平板电脑为例,使用的操作为: 第一步:i...
2024-01-10
黑潮之上兑换码怎么用 ios兑换码使用方法
黑潮之上兑换码很多玩家都不知道该如何使用,那么详细的兑换方法是什么呢,同时最新礼包有哪些,下面一起来看看具体的攻略内容。黑潮之上ios兑换码使用方法第一步:在主界面中,点击左上角的玩家头像。第二步:来到账号信息界面后,点击【用户服务】-【兑换码】功能按钮。第三...
2024-01-10
cpb水磨精华使用顺序 cpb水磨精粹能够敷脸吗
cpb水磨精粹我想大家都听过,cpb水磨精粹是一款很好用的精华水,cpb水磨精粹有非常好的收敛毛孔,合理改善皮肤情况,是一款很值得项目投资护肤品。cpb水磨精粹能够敷脸吗CPB水磨石精粹能够敷脸,但不提议敷脸,官方网提议使用方法要在早上和晚上应用,清理完用爽肤水调养清洁皮肤后,用水磨石...
2024-01-10
荣耀magic4电池续航怎么样(荣耀magic4日常使用分享)
早上八点多吧,记不清准确时间了,充电到99%,没等到充至100,为啥呢,听一个在三星电池工作过的兄弟说,电池的寿命跟完整充电次数相关性更强。 周六发过,为了省电尝试调成60Hz,接受不了卡顿感。今天调整到90Hz,还不错,跟智能刷新率模式没有很明显的差异。开始是把动效都关了,感受一下觉得失去太多美感,又重新开启了。 之前提到过,我不玩游戏,再说今天毕竟是周一嘛,要上班的,天选打...
2024-01-18
T3出行app怎么领T币抵现? T3出行T币的领取和使用方法
“T3出行”是一个全新的出行平台,主营项目为“网约车”业务,总部设置在南京。和目前正火的“滴滴”不同,T3出行的行业背景较深,T3出行可以通过签到领T币。T3出行 for Android v2.1.17.1 安卓版类型:地图出行大小:74.5MB语言:简体中文时间:2021-07-13查看详情T3出行T币有什么用?①、T币可以用于...
2024-01-10
双十一一淘付尾款可以用88vip券吗?一淘付尾款怎么使用88vip券?
双十一淘付尾款可使用88vip优惠券,这是没有冲突的,除非你想使用一淘立减,那么你必须在一淘支付定金和尾款,具体可以看看图片和文详细介绍!双十一淘可以用88vip券吗①需要享受淘宝的立减或返集 ,一淘需要付定金②想享受一淘立减的姐妹,可以在一淘付定金和余款,但是在收账单的时候,需...
2024-01-10

