
rog手机2(rog手机2代)
一.华硕rog2参数1.详细参数第三方跑分安兔兔跑分480020分鲁大师跑分387702分基本参数发布时间2019年夏季型号ROG游戏手机2手机类型4G手机,智能手机,游戏手机,快充手机操作系统Android,Android 0硬件参数CPU品牌高通骁龙CPU高通骁龙855 Plus运行内存12GB机身容量512GB扩展卡支持TF卡(microSD卡)电池类型不可拆...
2024-01-10
【WPS教程】如何调整WPS兼容设置?
打开WPS Office,点击左上角“WPS”,依次点击“设置”--->“配置和修复工具”。在弹出框点击“高级”。选择“兼容设置”,勾选“WPS Office兼容第三方系统和软件”,确定后再重启软件即可。...
2024-01-10

Excel表格怎么整行拆分数据?方方格子工具教你快速将整行数据拆分
Excel表格怎么整行拆分数据?通常我们在使用Excel表格来做一些数据的时候,都会遇到有些数据被混合在同一行中,如果数据较少的情况下,还可以一个个重新做,数据多一个怎么办呢?下面小编就带着大家一起学习一下吧! 操作方法: 整行拆分分为按数值列拆分成几行,本列保留原...
2024-01-10
Word页眉怎么添加双划线?
经常能看到一些文章或者书籍设置了页眉,就会显得很美观。下面由小编来讲讲页眉设置的一些技巧,在使用word页眉怎么添加双划线呢?不知道没有关系,小编今天介绍Word页眉怎么添加双划线,希望可以帮助到你哦。 操作步骤: 打开word文档。 双击“页眉”位置,打开页眉。...
2024-01-10
命运2试炼撞车技巧说明
命运2中很多玩家想要在试炼中和同伴撞车,那么该怎么操作呢?下面一起来看看命运2试炼撞车技巧说明吧,希望能帮到各位玩家。命运2试炼撞车技巧介绍一、准备工作1.成员组成:PC撞车跟PS撞车所需要做的准备工作是一样的 一个车头一个车身一个压车车头:撞车的关键人物 主要操作手车身:车上的...
2024-01-10
堡垒之夜国服免费领A妹皮肤活动一览
今天堡垒之夜国服开启了免费领取A妹皮肤的活动,那么具体的活动地址是什么?可能有些玩家还不太了解,那么下面请看堡垒之夜国服免费领A妹皮肤活动一览,供各位玩家参考。堡垒之夜国服免费领A妹皮肤活动【国服免费领A妹】A妹角色2000VB,套装2800VBA妹活动上线一丶8月4日~8月15日创建账号的新用户...
2024-01-10
原神2.0版二期卡池抽取建议
原神2.0版本第二期卡池即将更新,其中包含了新的角色与武器,下面为大家分享原神2.0版二期卡池抽取建议,想了解哪些值得抽取的玩家可以参考,一起来看看吧。角色池宵宫分析:宵宫为火系弓箭主C角色,对单特化,对群也有一定的针对能力。与多数火系角色不同,宵宫由于攻击频率问题,在传统的...
2024-01-10
以撒的结合忏悔里夏娃技能机制详解
以撒的结合:忏悔中每个角色的技能机制都不一样,其中里夏娃这个角色技能有怎样的特点呢,想了解的玩家一起来看看这篇以撒的结合忏悔里夏娃技能机制详解参考一下吧。里夏娃 基础属性较低,尤其是Tears只有1.20(以撒是2.63)。但有着强力的辅助输出机制。长按攻击键可以把自己的血量转化为宝...
2024-01-10
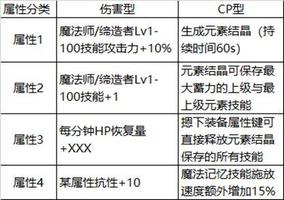
《DNF》元素105级的武器选择推荐
DNF元素105级的武器该选择什么才是最好的?在之前嘉年华的爆料上面有105级的武器会有俩种,分别是常规的装备和一些特化的cp武器,大家对于这俩种武器应该还不清楚该怎么样去选择吧,那么下面就让小编初一十五来为大家分享推荐一下吧。 《DNF》元素105级的武器选择推荐 105级武器在韩...
2024-01-10
神佑释放图文攻略 全流程全任务图文攻略合集
《神佑释放》是最近刚刚上架的大型多人开放性世界角色扮演类游戏,很多小伙伴刚刚入坑表示还有很多不懂的,今天小编就为大家送上神佑释放图文攻略,攻略内容齐全,包含了,全剧情流程,各大boss大法,种族技能介绍等,想体验的小伙伴还在等什么,快来下载试试吧。游戏介绍神佑释放是一款与...
2024-01-10
《魔兽世界TBC怀旧服》P3术士新宠物夜魔任务流程攻略分享
魔兽世界TBC怀旧服P3版本中之前新出了一个术士的专属任务,召唤夜魔,不少玩家估计都不清楚这个任务该怎么去完成吧,那么今天小编会为大家带来详细的任务流程攻略,让大家都能够快速的去完成任务。 《魔兽世界TBC怀旧服》P3术士新宠物夜魔任务流程攻略分享 今天,2022年1月20日维...
2024-01-10
战国无双5设施强化必要资源及解锁内容一览
玩家在《战国无双5》中提交特定资源后可以提升各个设施的等级,从而解锁更多的功能。那么不同的设施每升一级都需要消耗哪些资源呢?这里小编带来了一份详细攻略,希望可以帮助到大家!道场强化道场需要消耗最多的资源为「木材」。必要资源Lv.1→2Lv.2→3Lv.3→4Lv.4→5所持金5000100002000040000木材450...
2024-01-10
原神1.6版胡桃沙漏选择对比
原神的胡桃在选择沙漏的时候相信不少玩家都有纠结是选精通呢,还是生命呢?这里小编带来了一份详细攻略,希望可以帮助到大家!测试对象基本数据:1命胡桃,精一护摩,天赋10/10/10。测试沙漏:生命沙漏、精通沙漏。以下为两种沙漏的数值面板(生命沙漏为上图,精通沙漏为下图)已经尽力在魔...
2024-01-10
Muck空中建家教程 怎么在天上建房子
不少玩家可能还不太清楚Muck中我们如何在天上建家,接下来就为大家分享一个Muck空中建家教程,供各位玩家们查阅参考,一起来看看吧。空中建家教程首先需要造很多梯子通向空中,游戏不能像mc一样往自己脚下叠方块上去,只能用楼梯。到一定高度后(不要太高,整五六个楼梯的高度就看一看),搭建...
2024-01-10
《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明
宝可梦传说阿尔宙斯游戏中是有坐骑可以去驾驶的?不过一些玩家是第一次见到坐骑系统,并不清楚该怎么玩,那么坐骑具体的该怎么去召唤呢?大家要是不清楚的话,可以来看看小编为大家带来的详细介绍。 《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明 召唤坐骑方法 你拥有...
2024-01-10
宝可梦晶灿钻石帝牙卢卡怎么抓
宝可梦晶灿钻石帝牙卢卡获取方法是帝牙卢卡的出现是需要打败7个道馆之后,再去解决银河队基地的问题,之后的剧情就会一直发展到天冠山这边,而银河队的老大赤日也会解锁帝牙卢卡的封印,可以来到天冠山的顶峰枪之柱收服帝牙卢卡了。 捕捉位置 帝牙卢卡的出现是需要打败7个道馆之后,再去...
2024-01-10
问道手游怎么快速升级
问道手游怎么快速升级?快速升级代表着高属性的好装备,如果一个新的服务器开了,想进去冲榜的话,那么快速升级是必不可少的,下面来说说手游的升级攻略。 建号初期,玩家按照新手任务正常升级即可,建议属性点选择3力1敏加点,相性选择土相性。等级达到10级后就可以加入师门,学习师门技...
2024-01-10
《神武4》手游攻略之洗宝宝
在《神武4》手游中,经常看到有人在讨论“洗宝宝”,作为新手,可能会疑惑:“洗宝宝”究竟是什么意思呢?今天的攻略,就给大家介绍一下什么是“洗宝宝”。 在回合制RPG游戏中,宠物是一个非常重要的作战单位。初入《神武4》手游,每一位玩家都能获得免费的新手宠物,它们会陪伴玩家度过...
2024-01-10
穿越火线高清大区VECTOR玩法攻略
这次将为大家继续深入介绍VECTOR。一起来看看吧。 VECTOR射击方式推荐 VECTOR较快的射速,导致我们很难在快速单点中控制射击的节奏,再加上它的枪口恢复速度较慢,所以更推荐大家用5-10的连射攻击敌人。 VECTOR在远处的伤害略有不足,相比较远处骚扰敌人,还不如借助地形靠近敌人,拉近战线。在中...
2024-01-10
《乱世王者》军师计策用法心得
军师计策是乱世王者新推出的玩法,能让玩家们的战斗更加具有策略性,那么乱世王者军师计策怎么用?接下来就为大家带来了军师计策用法心得,一起来看看吧。 一、 军师计策 军师计策增强的是将领,然而其特效只和计谋本来的级别有关,没受将领的品质、五星、级别等身分的作用。换句话说计谋...
2024-01-10

