
JetLinks物联网基础平台/jetlinkscommunity
修改pom.xml 增加 <argLine>-Dfile.encoding=UTF-8 -Xmx1024m -XX:MaxPermSize=256m</argLine><plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>2.17</version> <configuration> <includes> ...
2024-01-10
黑雀攻击:深度分析并溯源 Dofloo 僵尸物联网背后的“黑雀”
作者:启明星辰ADLab公众号:https://mp.weixin.qq.com/s/5eUgB6uAg60PmwyVLm3yOA引言2019 年 4 月开始,启明星辰ADLab 观察到 Confluence 远程代码执行漏洞 CVE-2019-3396 被 Dofloo 僵尸网络家族用于攻占设备资源,Confluence 是一个专业的企业知识管理与协同软件,常用于构建企业 wiki。本次漏洞是由于 Confluence Server 和 Conflue...
2024-01-10
详解Vue slot插槽
1.作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件(传的是HTML格式)。父组件App:子组件Category:在父组件或者子组件里都可以给插槽中的内容设置样式,效果一样作用域插槽:1.理解:数据在组件的自身(Category),但根据数据生成的结构需要...
2024-01-10
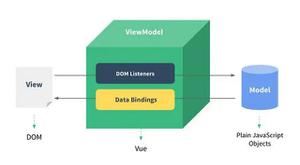
Vue内容分发slot
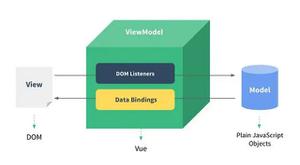
前面的话 为了让组件可以组合,需要一种方式来混合父组件的内容与子组件自己的模板。这个过程被称为 内容分发 (或 “transclusion” )。Vue实现了一个内容分发 API,参照了当前 Web 组件规范草案,使用特殊的 <slot> 元素作为原始内容的插槽。本文将详细介绍Vue内容分发slot编译作用域 在深...
2024-01-10
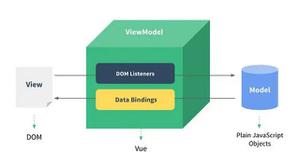
Vue中slot内容分发
<slot>元素是一个内容分发API,使用多个内容插槽时可指定name属性<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <!-- <link rel="stylesheet" href="fonts/iconfont.css" /> --> <style> * { font-family: simhei, Helvetica, Arial, sans-serif; ...
2024-01-10
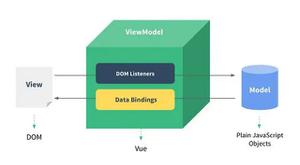
vue中的slot(插槽)
原文地址:https://www.cnblogs.com/loveyt/p/9946450.htm什么是插槽?插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组...
2024-01-10
玩转vue的slot内容分发
vue的内容分发非常适合“固定部分+动态部分”的组件的场景,固定部分可以是结构固定,也可以是逻辑固定,比如下拉loading,下拉loading只是中间内容是动态的,而拉到底部都会触发拉取更多内容的操作,因此我们可以把下拉loading做成一个有slot的插件。单个Slot在children这个标签里面放Dom,Vue不会理...
2024-01-10
使用 slot 的问题
在uni-app中:自定义组件 scroll-list<template> <view v-for="(item, index) in dataList.rows" :key="index"> <slot name="item" :item="item"></slot> </view></template>使用组件<scroll-list :dataList="d...
2024-02-24
Vue中的slot,作用域插槽和具名插槽
1、具名插槽有时候我们希望在指定的位置输出我们的子元素,这时候具名插槽就排上了用场。//组件调用时<MyFooter v-red :age.sync="age"> <template v-slot:footer> //这里v-slot:后边的值与组件内的slot的name属性对应,也就是插槽的名称。 <div>list</div> </template></MyFooter>//书写组件时<template> ...
2024-01-10
如何更改 R 中 ggplot2 图形的绘图边框颜色?
要更改 R 中 ggplot2 图形的绘图边框颜色,我们可以使用带有 panel.background 参数的主题函数,我们可以使用 element_rect 将绘图面板的边框设置为所需的颜色。要了解它是如何完成的,请查看以下示例。示例以下代码段创建了一个示例数据框 -x<-rnorm(20)y<-rnorm(20)df<-data.frame(x,y)df创建以下数据框 ...
2024-01-10
使用 R 中的 ggplot2 更改直方图条的轮廓颜色。
要使用 ggplot2 更改直方图条的轮廓颜色,我们可以在 ggplot2 包的 geom_histogram 函数中使用 col 参数。例如,如果我们有一个名为 df 的数据框,其中包含 X 列,那么我们可以使用以下命令创建具有不同条形轮廓颜色的 X 直方图 -ggplot(df,aes(X))+geom_histogram(bins=30,col=I("red"))示例以下代码段创建了一个示例数据框...
2024-01-10
如何将ggplot的符号和颜色用于LaTeX中的图形标题?
我正在写一篇论文,我正在使用R作为我的情节。期刊指南指出,情节的传说必须在数字标题中。所以我想知道是否有可能以及如何将R符号和颜色用于LaTeX的标题中?如何将ggplot的符号和颜色用于LaTeX中的图形标题?此外,红色圆圈并未出现在已编译的文档中。中的Rlibrary(ggplot2) A <- seq(0, 10, by = 1) B <...
2024-01-10
更改所选JToggleButton的背景颜色
我正在尝试以JToggleButton可靠,外观独立的方式更改a的颜色。如果使用Metal L&F,则使用UIManager是一种方法:UIManager.put("ToggleButton.selected", Color.RED); :Iyy指出我在上面的属性名称中有一个错字,但是我会留给上面的人输入,但实际的属性名称应该是:UIManager.put("ToggleButton.select", Color.RED);但是,这在...
2024-01-10
如何更改 R 中 ggplot2 图形的网格线颜色?
要更改 R 中 ggplot2 图形的网格线颜色,我们可以使用带有 panel.grid.major 和 panel.grid.minor 参数的主题函数,我们可以将绘图面板的次要和主要网格线颜色设置为所需的颜色。要了解它是如何完成的,请查看以下示例。示例以下代码段创建了一个示例数据框 -x<-sample(0:9,20,replace=TRUE)y<-sample(0:9,20,replace=TRUE)df...
2024-01-10
使用ggplot2改变图例中的颜色R
我在指定ggplot中的图例中的颜色时遇到了两个不同的问题。我试图做一个简单的例子,显示我的问题:使用ggplot2改变图例中的颜色Rdf <- data.frame(x=rep(1:9, 10), y=as.vector(t(aaply(1:10, 1, .fun=function(x){x:(x+8)}))), method=factor(rep(1:9, each=10)), DE=factor(rep(1:9, each=10))) ggplot(df, aes(x, y, color=method...
2024-01-10
UIColor返回深色模式颜色的错误值
我有一个自定义UITextField子类,当在其中键入某些内容时,它会更改其边框颜色。我正在通过打电话监听变化self.addTarget(self, action: #selector(textFieldDidChange(_:)), for: .editingChanged)然后,textFieldDidChange(_:)我在做:self.layer.borderColor = UIColor(named: "testColor")?.cgColortestColor在Assets.xcassets中...
2024-01-10
使用 ggplot2 更改图形 X 轴线的颜色。
要使用 ggplot2 更改图形的 X 轴线颜色,我们可以使用主题函数,我们可以使用 element_line 将 axis.line.x.bottom 参数颜色设置为所需的颜色。查看下面的示例以了解如何完成。当我们想要为查看者突出显示 X 轴时,可能需要这样做。示例以下代码段创建了一个示例数据框 -x<-sample(0:9,20,replace=TRUE)y<-sample(0:9,20,...
2024-01-10
iOS 从UIColor调整颜色的亮度
示例下面的代码示例将为您提供该颜色的调整版本,其中较高的百分比将变亮,而较低的百分比将变暗。目标C+ (UIColor *)adjustedColorForColor:(UIColor *)c : (double)percent{ if (percent < 0) percent = 0; CGFloat r, g, b, a; if ([c getRed:&r green:&g blue:&b alpha:&a]) return [UIColor colo...
2024-01-10
如何更改UIAlertController的颜色?
我可以改变颜色UIAlertController吗?标准颜色是蓝色。而且它与标准iOS应用程序非常接近。是否可定制?我该如何改变颜色?例如按钮颜色。谢谢!回答:您可以只更改tintColor基础视图的,但是由于iOS9(https://openradar.appspot.com/22209332)中引入的一个已知错误,因此tintColor被应用程序窗口的覆盖tintColor。...
2024-01-10
R语言利用plot()函数画图的基本用法
plot()函数在R语言画图中位置十分重要,现在就对其具体用法做一个总结。 基本用法:plot(x=x轴数据,y=y轴数据,main="标题",sub="子标题",type="线型",xlab="x轴名称",ylab="y轴名称",xlim = c(x轴范围,x轴范围),ylim = c(y轴范围,y轴范围))示例代码为:plot(c(1:6),c(1:6),main="test",type=" ",xlim = c(0,7),ylim = c(0,7))其中,...
2024-01-10
一加Plus11有5G吗?Sub-6和毫米波选项解释
一加11是一款旗舰级安卓手机,但它是否兼容美国各大运营商的5G网络呢?在过去几年中,5G 已成为美国大部分地区蜂窝连接的事实标准 所有三大运营商,包括 Verizon、AT&T 和 T-Mobile,都提供低于 6Ghz 和毫米波 5G 连接,但并非所有智能手机与所有网络兼容。值得庆幸的是,与一加11的 5G 连接没有混淆,因为它与所有三个运营商的 5G 网络兼容。这对用户来说是个好消息,因为...
2024-01-28
物联网三大特征
品牌型号:AppleMac Book Pro 13.3系统:MacOS12.0.1物联网的三大特征是整体感知、可靠传输和智能处理。物联网是指通过各种信息传感器、射频识别技术、全球定位系统、红外感应器、激光扫描器等各种装置与技术,实时采集任何需要监控、连接、互动的物体或过程,采集其声、光、热、电、力学、化学、生物、位置等各种需要的信息,通过各类可能的网络接入,实现物与物、物与人的泛在连接,实...
2024-02-22
物联网数据特征
品牌型号:华为MateBook D15系统:Windows 10物联网数据特征是整体感知、可靠传输和智能处理。整体感知:可以利用射频识别、二维码、智能传感器等感知设备感知获取物体的各类信息。可靠传输:通过对互联网、无线网络的融合,将物体的信息实时、准确地传送,以便信息交流、分享。智能处理:使用各种智能技术,对感知和传送到的数据、信息进行分析处理,实现监测与控制的智能化。物联网(Intern...
2024-01-29
物联网有四个关键技术
品牌型号:华为MateBook D15 系统:Windows 11物联网的四个关键技术是射频识别(RFID)技术、传感器技术、传感器网络技术、网络通信技术。物联网是指通过各种信息传感器、射频识别技术、全球定位系统、红外感应器、激光扫描器等各种装置与技术,实时采集任何需要监控、连接、互动的物体或过程,采集其声、光、热、电、力学、化学、生物、位置等各种需要的信息,通过各类可能的网络接入,实现物...
2024-01-04
物联网的三大特征
品牌型号:HUAWEI P50 Pocket系统:HarmonyOS 3物联网的三大特征是整体感知、可靠传输和智能处理。整体感知:利用射频识别、二维码、智能传感器等感知设备感知获取物体的各类信息。可靠传输:通过互联网及其它无线网络,实现信息实时、准确、安全的传送。智能处理:这是物联网基本和最强大的特征。使用各种智能技术、协议,对感知和传送的数据、信息进行自主处理,实现监测、控制、获取信息的...
2024-03-14
物联网安全从入门到入坑
作者:0431实验室公众号:吉林省信睿网络 物联网安全–第1部分(101-物联网简介和架构)对于安全研究人员而言,每一种新的复杂技术都存在的问题是,不知道从哪里开始以及如何/在哪里进行攻击。这是一个常见的问题,并且具有一个通用的解决方案,即将技术分解为多个小组件并开始分别学习每...
2024-01-10

