
多个期货的Future.wait()
我的设备没有互联网连接时,我试图捕获该错误。我建立了2种将来的方法,一种是导入json,另一种是查看数据库。我有一个Future构建器,该构建器假定在构建网格视图之前要等待两个Future完成,但是由于连接错误,似乎offlineFlashCardList被过早调用。知道如何在调用快照错误之前使其等待两个期货完成吗...
2024-01-10
猪肉脯fu还是pu
猪肉脯是念fǔ,其中脯是多音字:念pú,意思是胸脯;念fǔ,意思是肉干、果干,如肉脯、果脯。1.(形声。从肉,甫声。本义:干肉)2.同本义 吾子淹久于敝邑,唯是脯资饩牵竭矣。——《左传·僖公三十三年》谓加姜桂锻治者谓之修,不加姜桂以盐干之者谓之脯。——《周礼·天官》注3.又如:肉脯...
2024-01-10
假未来Fake Future攻略大全 新手入门必备技巧一览
假未来Fake Future新手怎么玩?假未来Fake Future必备哪些技巧?在游戏里会有很多的冒险考验等着各位哦,例如开局布局、人造人获取培养呢,详细的新手技巧内容现在来一一分享给大家吧~假未来Fake Future攻略大全1. 我要如何进入布局编辑模式?进入编辑模式有两种,一种是通过右上的【十字箭...
2024-01-10
《Season:A letter to the future》揭示了它的故事和角色预告片
Season: A letter to future是一款第三人称大气冒险自行车公路旅行游戏。 你将扮演一名来自偏僻村庄的年轻女子,第一次骑着自行车探索世界,在一场大灾难将一切冲走之前收集文物和记忆。 本季:给未来的一封信是一个探索新世界的任务;一个未知却又熟悉的人。在他们生命的最后时刻,你会沉浸在不同...
2024-01-10

Ppt背景图片怎么设置?
Ppt背景图片怎么设置?一张好的PPT背景图片可以很好的与文档文字进行搭配,从而让创意更加突出,那么Ppt背景图片要怎么设置呢?详细的设置方法,分享给大家。 Ppt背景图片怎么设置? 1、首先打开ppt,上边任务栏选择“设计”,找到右边的“背景样式”,点选“设置背景格式”。...
2024-01-10
塞尔达无双灾厄启示录DLC1无限刷古代素材方法
《塞尔达无双:灾厄启示录》的DLC1中增加了许多新的古代素材,部分玩家可能不知道怎么刷比较快,下面为大家分享一个无限刷古代素材方法,一起来看看吧。无限刷古代素材方法本次DLC“古代的脉动”林、塞新增武器连枷、摩托,可在研究所交付DLC新增的5种古代材料分别进行兑换。其中保养油、润...
2024-01-10
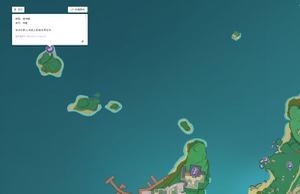
原神雷神瞳位置分布图 雷神瞳位置介绍
原神2.0终于如期开放,玩家们也从璃月踏入了稻妻,新的雷神瞳也等玩家们前来收集,今天小编就带大家一起盘点原神雷神瞳位置分布图">雷神瞳位置分布图,助大家快速收集雷神瞳,领取奖励。原神稻妻雷神瞳地图分布点位1.勘定奉行主楼屋顶2.绀田村海滩边石头顶3.绀田村海滩边空中 可以从影向山向...
2024-01-10
原神2.0全五星角色培养教程
在2.0版本中增加了新的五星角色,那么2.0版全五星角色如何培养?可能有些玩家还不太清楚,下面带来原神2.0全五星角色培养教程,一起来看看吧。原神2.0全五星角色培养指南火元素角色指南:在2.0版本中更新的武器以及圣遗物没有太适合五星火元素主C的,所以就没有什么改动迪卢克有了万叶后依旧还...
2024-01-10
怪物猎人物语2破灭之翼怪物蛋稀有度辨别方式及寻找方式
《怪物猎人物语2破灭之翼》我们可以在冒险的途中找到很多怪物蛋,而怪物蛋的稀有程度是不同的,那么我们该如何分辨不同稀有度的怪物蛋呢?不同的稀有度又会有哪些影响呢?这里小编带来了一份详细攻略,希望可以帮助到大家!稀有怪物蛋的标准怪物蛋的稀有度有两个评判标准:重量与气味。重...
2024-01-10
CFHD潜艇爆破模式守包玩法技巧一览
CFHD中的潜艇爆破模式怎么玩?可能一些玩家对守包不是很在行,那么下面为大家带来CFHD潜艇爆破模式守包玩法技巧一览,希望能帮到各位玩家。CFHD潜艇爆破模式守包技巧爆破A区优势点位一:位于爆破A区的A斜坡是个不错的防守位置,它适合单人、多人防守A区时使用。该位置可以正面防守A控制室和管...
2024-01-10
warframe星际战甲卡德斯配卡心得分享
星际战甲在30.5的更新中实装了卡德斯这一近战武器,可能部分玩家还不清楚卡德斯如何配卡,本次为大家分享warframe星际战甲卡德斯配卡心得分享,一起来看看吧。卡德斯配卡心得分享近战 卡德斯听说是国服光棍节的武器,这次终于更新实装了。这个面板。。。不多说,应该算3000了吧。。普通的爆伤...
2024-01-10
原神腐肉朽处花争妍成就获取指南
《原神》2.0版本稻妻地图中散落着很多插在地上的剑,玩家们在完成各个任务后可以获取一个成就,很多小伙伴不知道怎么解锁,这里小编带来了一份详细攻略,希望可以帮助到大家!在稻妻八酝岛的探索过程中,有时会遇到带电的武士刀,当玩家触碰后会放电攻击玩家。初期遇到下雨的天气,水与雷...
2024-01-10
《DNF》合金战士续航流玩法装备选择推荐
DNF最新的职业,合金战士的续航流派该怎么玩?这种玩法比较的赖皮,但是很好玩,如果大家对这套玩法感兴趣的话,可以来看看小编为大家带来的合金战士续航流的装备推荐玩法。 《DNF》合金战士续航流玩法装备选择推荐 军神神话 基础装备“歧路5、大恍惚3、军神神话3、海石竹、...
2024-01-10
鬼谷八荒秘籍颜色等级详解
《鬼谷八荒》秘籍颜色分为:红、橙、紫、蓝、绿、白,不同颜色的秘籍又对应着那种品种的技能呢,让我们一起来看看吧!《鬼谷八荒》秘籍颜色中最高级的是红色,最低级的是白色,修炼秘籍的难度也是一样的。开局捏人的时候先天气运六选三,会影响到属性和正魔之气的比例。心法可以装备八套...
2024-01-10
原神无想刃狭间华丽宝箱解密指南
原神稻妻地区的无想刃狭间有一个华丽的宝箱,那么这个宝箱的解密要素该怎么过呢?一起来看看原神无想刃狭间华丽宝箱解密指南了解一下吧。原神无想刃狭间华丽宝箱解密攻略下图位置有一个华丽的宝箱。解法:一开始,一号剑上方会有一个雷系小球球,小球球会用轨迹告诉你触摸剑的顺序,也就是...
2024-01-10
巫师3特莉丝dlc服装怎么穿
安装方法 STEAM正版: STEAM 狼套DLC 和 特丽丝换装DLC 其实已经更新 但是需要在STEAM商店页面搜索witcher 3才能看到。 在游戏页面和DLC列表是看不到的。 本周免费DLC内容公布: Triss的性感换装,游戏主菜单—>设置——>最后一项DLC下载内容,里面可以开启Triss的服装DLC。 还有就是狼学派套装, 通过寻宝任务...
2024-01-10
食物语饺子怎么样 饺子介绍
食物语饺子怎么样?食物语饺子介绍。今天给大家介绍下食物语饺子 今天小编给大家介绍的是食魂是——食物语饺子。那带着温柔笑意的人儿,本体是饺子,他是充满仁心的医生,最喜欢有活力的人和物,不愿意瞧见他人受苦。对不爱惜自己身体的人会发脾气!所以,各位千万不要在饺子面前修仙哦...
2024-01-10
第五人格守墓人整体分析
第五人格中的守墓人,一个当代版本中比较强势的救人位。在以前守墓人是很火热的,几乎都是殿堂局佣兵被BAN就选守墓人,因为守墓人有很强的牵制能力,也有很强的地下室救人能力。但是从去年鱼生,掀起邦邦热潮之后,邦邦这个监管者出场率高了起来,守墓人的地位就下降了,即便守墓人对局邦...
2024-01-10
《命运2》神隐赛季称号死神之瞳获取教程
《命运2》神隐赛季的新称号——死神之瞳因为BUG的原因,很多玩家无法顺利获得。 目前精杀飞龙有BUG 无法完成。 可以卡出一个镀金任务,来完成最后一个空缺的成就。 当前赛季传说武器原型→火箭筒,快杀50组怪就能自动弹出成就。 推荐用死亡使者练功房大概20-30分钟完成。 别的筒子也可以,死亡...
2024-01-10
妄想山海若华刷新位置介绍
妄想山海若华是游戏中的花灵,玩家可以在世界中找到这个宠物,若华和青叶都是新增的,是妄想山海若华在哪?下面小编给大家带来妄想山海若华刷新位置介绍,一起看看吧。 妄想山海若华在哪 位置介绍: 1、若华在山脚旁边的树林里面,大家在树林里调整角度看天空。 2、之后就能看到若华的存在...
2024-01-10
《杀戮尖塔》选牌建议
我们玩杀戮尖塔靠的是什么!有人说靠的是运气,有人说靠的是技术,我觉得这两者必须兼备。(我觉得这是个废话)除非你把把都能有办法弄到20点力量和10点敏捷,你就可以单靠打击和防御爬塔。我们要用心去组卡组的主要原因就是这个游戏有相对固定和独立的套路,比如猎人小姐姐的放毒套路和...
2024-01-10
《真三国无双5》武将入手方法
势力 人物 入手关卡 入手方法 有无列传 魏 夏侯惇 初始 有 典伟 初始 有 司马懿 初始 有 张辽 魏国任意一人通关 有 曹操 魏国任意三人通关 有 甄姬 许都侵攻战,吕布军 15分钟内打败甄姬、曹丕、曹仁、许褚 无 徐晃 樊城之战,联合军 许晃无败走 无 夏侯渊 定军山之战,蜀军 在黄忠生...
2024-01-10
侠盗猎车手4B点任务解析
关卡介绍:来到Brucie的家,Brucie正在锻炼并且兴奋异常,用他自己的话说就是可以随时干掉所有东西。这里Brucie提到他喝了一些能量饮料——牛鲨睾酮,(题外话,睾酮具有维持肌肉强度及质量、维持骨质密度及强度、提神及提升体能等作用,但可能影响许多身体系统和功能,包括:血生成,体内钙平...
2024-01-10

