
红魔7pro18+1tb开售时间
今天10点,红魔7pro18+1tb版终于正式开启预售了,不过这款手机目前还只能预订,必须要到4月1日才是正式发售,所以有货的时间应该也要等到4月1日了。 红魔7pro18+1tb什么时候开售: 答:红魔7pro18+1tb已于3月29日10点开启预售了。 正式开售、抢购的时间为4月1日10点。 1、预购的朋友需要先支...
2024-01-10
Waitpid等同于超时时间?
想象一下,我有一个启动几个子进程的进程。父母需要知道孩子何时离开。我可以使用waitpid,但是如果/当父母需要退出时,我无法告诉被阻塞的线程waitpid正常退出并加入它。自己清理一下是很高兴的,但可能没什么大不了的。我可以waitpid与结合使用WNOHANG,然后在任意时间睡眠以防止繁忙的等待。但...
2024-01-10
提取日期和时间-(Teradata)
我正在尝试从Teradata中的一个字段中提取日期和时间。有问题的字段是:VwNIMEventFct.EVENT_GMT_TIMESTAMP数据如下所示:01/02/2012 12:18:59.306000我只想要日期和时间。我尝试使用EXTRACT(Date,EXTRACT(DAY_HOUR其他一些都没有成功。DATE_FORMAT() 自从我使用Teradata以来,似乎无法正常工作。我如何从中选择日期和时间...
2024-01-10
JMeter思考时间
抱歉,如果该请求与其他请求类似-我是JMeter的新手,已经搜索了其他相关帖子,但找不到任何东西-也许我只是听不懂!我正在使用基于Web的应用程序对系统进行性能测试。前端系统将处理通过MQ提交到系统中的记录-前端允许用户从队列中提取记录,验证一些详细信息,进行更改并提交更改。前端将...
2024-01-10
具有SVM基本分类器的AdaBoost的执行时间
我只是用这些参数制作了一个Adaboost分类器,1.n_estimators = 502.base_estimator = svc(这是一个支持向量分类器)3.学习率= 1这是我的代码:from sklearn.ensemble import AdaBoostClassifierfrom sklearn.svm import SVCsvc = SVC(kernel = 'linear',probability = True)ABC = AdaBoostClassifier(n_estimators = 5...
2024-01-10
max-width调整以适合文本?
不是最好的标题,但是无论如何…我有一个带有元素max-width和一些文本的元素。如果文本长于一行,那么我会得到:----------------------------|My text here, hello ||everyone! |----------------------------换句话说,它占用了整个最大宽度,但是由于单词向下移动,因此右侧有一个空白空间。有没有...
2024-01-10
CSS \ 9 width属性
这是什么意思?我猜这是一个浏览器黑客,但我一直无法找到确切的功能。width: 500px\9;的意义是\9什么?回答:\9 是特定于Internet Explorer 7、8和9的“ CSS hack”。这只是意味着CSS的特定行\9;以代替,;仅在IE 7、8和9中有效。在您的示例中width: 500px\9;表示width: 500px;仅在使用IE 7、8和9时才应用500像素的宽...
2024-01-10
任何内置的函数检查“数组的所有元素包含[NSNULL null]”类型的对象或不?
我有一个NSMutableArray,它包含100个[NSNULL null]类型的对象。但是有时它包含1个有效对象(可能是NSString)和99个[NSNULL null]类型的对象(它可能会因情况而有所不同)。任何内置的函数检查“数组的所有元素包含[NSNULL null]”类型的对象或不?可以我知道是否有任何内置函数来检查,数组的所有元素包含[NSN...
2024-01-10
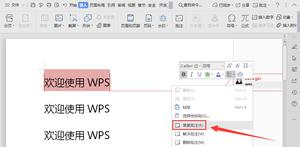
【WPS教程】如何删除文档分页符?
单击“开始”选项卡-“显示/隐藏段落标记”按钮,开启“显示段落标记”。开启后,我们“分页符”就显示在文档中。 方法一:选中“分页符”,使用Backpace(回格键)删除。 方法二:选中“分页符”,使用Delete(删除键)删除。方法三:使用WPS会员“批量删除”功能进行删除。单击“开始”选项...
2024-01-10
【WPS教程】如何给文档尾部空格添加下划线?
使用WPS Office打开文档,选中文档尾部空格,点击“开始”--->“下划线”无法添加下划线。这时点击左上角“文件”,下拉菜单点击“选项”,选择“常规与保存”。在“兼容性选项”中勾选“为尾部空格添加下划线”即可显示文档尾部下划线。...
2024-01-10


【WPS教程】在PDF文档的播放状态下,如何跳转播放上一页?
使用WPS Office打开PDF文档。点击“开始”--->“播放”进入到播放状态。使用快捷键“PgUp”即可跳转播放下一页。或点击播放页面右上角的“下一页”按钮进行操作。...
2024-01-10
《帝国神话》最高品质的马匹获取方法介绍
帝国神话游戏中最高品质的马匹该怎么去获得?游戏中马匹最好的属性就是神驹了,这是每一个玩家都想要获得的坐骑,不过刷新的地点比较的少,大家应该还不清楚这些神驹在什么地方能够捕获吧,那么下面让小编为大家分享介绍一下神驹的刷新获取地点吧。 《帝国神话》最高品质的马匹获...
2024-01-10
双人成行青蛙出租车怎么过 青蛙出租车关卡流程分享
双人成行之中玩家需要操作两位角色完成协调作战,青蛙出租车是其中一个任务,很多小伙伴不知道怎么完成,这里小编带来了一份详细攻略,希望可以帮助到大家!《双人成行》双人成行青蛙出租车关卡流程首先,青蛙不溶于水,所以不要掉进水里,这关的难点是喷水石像,两人在两侧轮流踩石板通...
2024-01-10
《帝国神话》新年活动一览
很多玩家都想知道帝国神话的新年活动是什么,如果提前知道就可以早做准备了,其实新年活动在今天就已经出来了,但是小编还是给大家详细讲解一下吧。帝国神话新年活动一览 一、新年寻宝活动 12月24日-1月3日,藏匿在世界各处的高阶人形NPC,怀揣活动宝箱,等待你的探索。获得并开启宝箱将有几...
2024-01-10
绯红结系男主线技能搭配攻略
绯红结系技能怎么搭配?不同技能搭配会有不同的玩法,下面请看绯红结系男主线技能搭配攻略,供各位玩家查阅参考。男主线技能搭配攻略SAS技能:看破:配合回避反击,一阶有击倒效果,二阶有破甲效果,是男主瞬杀大型怪的杀招,除了鳄鱼需要2下反击才会倒地,其他大型怪只要一下就能破甲倒地...
2024-01-10
欺诈之地萨儿协商易伤流卡组玩法指南
《欺诈之地》中的易伤流卡组十分强势,可以说是战无不胜。现在就给大家带来《欺诈之地》萨儿协商易伤流卡组玩法指南,一起来看看吧。 任何卡都能吃+93伤害的buff加成 可以看到我一张诉诸理性可以打出101伤害 核心构成 移植物分区器 整套全就靠这个移植打出效果 说明一下,...
2024-01-10
方舟生存进化夏日狂欢活动物品代码推荐
方舟:生存进化在近日开启了2021夏日狂欢活动,下面给大家分享一下方舟生存进化2021夏日狂欢活动物品代码推荐,希望能对各位玩家有所帮助。2021夏日狂欢活动物品代码推荐物品总览物品合成需要以下材料:熟肉、优质熟肉、优质熟肉干。熟肉代码:cheat giveitem "Blueprint'/Game/PrimalEarth/CoreBlueprints/Items/Co...
2024-01-10
永劫无间三排角色阵容选择建议
《永劫无间》可以单排或是三排进行游戏,相信有不少玩家喜欢和好友组队游玩;那么组队有没有什么好用的队伍推荐呢?这里小编带来了一份详细攻略,希望可以帮助到大家!辅助位:迦南/胡桃迦南的大招可以克制红叶的大招,在队友被抓的时候能提供逃生或者反打的机会啊,是一个稳定的选择。而...
2024-01-10
Apex英雄第十赛季班加罗尔、希尔捆绑包发售时间介绍
Apex英雄商城即将在第十赛季推出加罗尔与希尔捆绑包,那么具体的发售时间是什么时候?下面一起来看看Apex英雄第十赛季班加罗尔、希尔捆绑包发售时间介绍吧,想了解的玩家可以参考。Apex英雄第十赛季班加罗尔、希尔捆绑包发售时间希尔希尔捆绑包将于下周四 (12/08) 发售。“谢幕”稀有皮肤和 600 ...
2024-01-10
骑马与砍杀2前期赚钱方法介绍
《骑马与砍杀2》前期运营和后期发展息息相关,所以玩家们在前期就要攒钱了。现在给大家分享《骑马与砍杀2》前期赚钱方法,希望能对大家有所帮助。 开局交易技能是必须的,先与村民跟商队买低价驮马骡子提高负载量。 同时周游列国到各产地买低价货品,并在城镇拦截正要进城里交易...
2024-01-10
穿越火线手游爪刀火星武器解析
穿越火线手游爪刀火星武器解析。爪刀火星作为赛季专属武器,强度怎么样呢?看看下面的具体介绍吧。 穿越火线手游爪刀火星武器解析 一、武器介绍 爪刀火星,火星赛季的专属武器,其刀身金黄,散发着一种雍容尊贵的气息,配以锋利的齿槽和圆润的握把,具有极高的收藏价值。 那么,爪刀火星...
2024-01-10
原神元素充溢挑战怎么做?
原神元素充溢挑战怎么做?很多玩家们都还不是很清楚这个元素充溢挑战任务的玩法,有兴趣的玩家们一起来了解一下吧! 原神元素充溢挑战怎么做 首先这个挑战任务其实相当简单,3分钟就能搞定,大致分为如下三个步骤: 1、自己当房主。 2、开元素烘炉,当3秒倒计时结束后,立刻来到菜单,点击多...
2024-01-10
黑潮之上限定券获取攻略
黑潮之上限定券怎么获取?不少玩家们都还不是很清楚吧,以下就是小编给大家带来的黑潮之上限定券获取攻略,希望对玩家们有所帮助。 黑潮之上限定券获取攻略 一、获得途径 战区 挑战战区中较高层数,才有机会获得限定券,获取难度极大。 氪金礼包 花费rmb,购买商城中的氪金礼包,可以获...
2024-01-10
约战精灵再临质点升星全新系统介绍
约战精灵再临更新完成之后出现了一个全新的战力强化系统——质点升星。今天就为大家介绍一下这个全新的战力升级系统~ 从背包里打开万由里专属质点倾心之约。 大家会看到一个新的按钮升星,请注意现阶段只有50级满级的5星套装质点才可以升星呦~ 进入升星界面后值得注意的有三个部分,升星进...
2024-01-10
王牌战士银伊瞳使用技巧
今天为大家带来的是王牌战士银伊瞳技能使用技巧,许多小伙伴都在问银伊瞳攻略有哪些,接下来就为大家带来银伊瞳玩法技巧,以及技能解析,希望对您有所帮助哦! ┃银伊瞳 定位:游击、恢复、辅助 开火模式:自动 ┃属性介绍 生存:★★ 进攻:★★★ 技能:★★☆ 上手:★☆ 支援:★★★★...
2024-01-10

