
grab怎么下载(国内怎么下载grab)
华为手机怎么下载grab流程手机下载安装的第三方应用出现问题,无法正常使用,建议按照以下方法操作: 1.关闭重新启动该应用。 2.建议将此软件卸载重新安装尝试。在国内怎么预约泰国网约车需要下网约车APP,安卓:对于安卓手机的用户,需要先下载一个Google Play,在这个应用商城中去搜索Grab进行下载...
2024-01-10
AJAX和NS_ERROR_DOM_BAD_URI错误
我一直遇到以下问题,我认为这可能是由于我的方法可能会被误导的事实,但是希望在您的帮助下我可以解决这个问题!基本上,对于我的网站,我有一个搜索提供程序(已经付款了,所以我没有违反任何使用条款)。提交搜索表单后,我将被定向到显示结果的域。尽管我可以自定义返回结果的外观...
2024-01-10
“ NS_ERROR_DOM_BAD_URI:拒绝访问受限制的URI”
我有一个HTML文件,其中有几个直接以脚本标签编写的d3图形。当我将其中一张图外包到一个外部js文件中时,我收到此消息“NS_ERROR_DOM_BAD_URI:拒绝访问受限制的URI”。如果我使用d3.json删除读取本地json文件的代码,则错误消失。但是必须有可能在嵌入到HTML中的外部js中加载json文件,对吗?d3.json("forcetr...
2024-01-10
向DOM添加数据属性
$(‘div’).data(‘info’, 1);alert($('div').data('info'));//this works$('div[data-info="1"]').text('222');//but this don't work我在jquery中创建元素。之后,我要添加属性“数据”。他很喜欢,并且被添加了,但是在DOM中,这并不明显,我无法使用$('div[data-example="example"]').html()回答:使用.data()方法:$('div').data('info'...
2024-01-10
JSON序列化DOM元素
如果我做:var el ={ o : document.createElement("iframe")}var fs = JSON.stringify(el);and then I try to access withvar ofs = JSON.parse(fs);ofs.o 包含一个空对象,而不是iframe元素,为什么?回答:JSON( JavaScript对象 表示法) 为序列化DOM节点 设计的,您需要自己拉出所需的内容并将其写入对象,然后根据需要重新创建D...
2024-01-10
DOM事件优先级
JavaScript处理事件的优先顺序是什么?以下是按字母顺序排列的事件…onabort-图像加载中断onblur-元素失去焦点onchange-用户更改字段的内容onclick-鼠标单击对象ondblclick-鼠标双击一个对象onerror-加载文档或图像时发生错误onfocus-元素获得焦点onkeydown-按下键盘键onkeypress-按下或按住键盘键onkeyup-释放键...
2024-01-10
创建一个字符串从一个字符串数组,这样是可读的
我看起来像这样的代码:创建一个字符串从一个字符串数组,这样是可读的StringBuilder strBuilder = new StringBuilder(); for (int i = 0; i < encodeCharString.length; i++) { strBuilder.append(encodeCharString[i]); } String outputString = strBuilder.toString(); f = outputString.length(); if(.....
2024-01-10
【WPS教程】如何自定义文档多级编号?
使用WPS Office打开文档,依次点击“开始”--->“编号”--->“自定义编号。在“项目符号和编号”的弹出框,点击“多级编号”,选择一个样式,点击“自定义”。根据需要设置“编号格式”、“编号位置”、“文字位置”等,点击“确定”即可完成设置。...
2024-01-10
【WPS教程】如何将流程图内容设置为左对齐?
使用 WPS Office 打开流程图。双击需要设置内容对齐的图形,选中其中的内容。在“编辑”的菜单栏点击“对齐”,选择“左对齐”即可。...
2024-01-10
【WPS教程】如何与他人一起在线协作思维导图?
使用WPS Office打开思维导图。 点击右上角的“分享与协作”。 根据需要设置编辑权限等,点击“创建与分享”。 根据需要选择一种分享方式进行操作即可。...
2024-01-10
【WPS教程】「成长经验」功能下线公告
亲爱的用户:由于产品调整及变化,“成长经验”功能于2021年6月30日23:59正式下线,2021年7月1日起,您将无法访问“成长经验”功能服务页面(包括但不限于成长权益、经验明细、福利中心、成长任务签到卡片等)。您已经领取的成长权益、福利不受影响,其中您已经领取的模板、课程,仍可以个人交...
2024-01-10
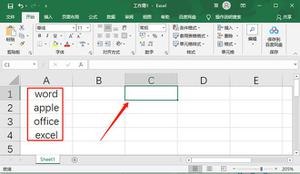
Excel表格怎么设置英文首字母大写?
Excel表格怎么设置英文首字母大写?我们在使用英文输入的时候,每次都要大小写来回切换进行输入,那么在Excel表格中,怎么进行操作呢?其实方法非常简单,下面小编就带着大家一起看看吧! 操作方法 1、以Microsoft Excel为例,打开Excel,点击需要输入首字母大写的单元格(提前将英...
2024-01-10
骑马与砍杀2以少胜多对战攻略
《骑马与砍杀2》玩家们在对战时会出现敌方军队人数比我方人数多的情况,下面就给大家分享《骑马与砍杀2》以少胜多对战攻略,一起来看看吧。 配比:100弓,100盾步,50长杆步(挥砍类),50骑射(可无)。 开局全队左移,为了步弓对位对方骑射(最先接战),最好左侧是个山或者图边,步弓散阵...
2024-01-10
永劫无间全功能性地图资源效果及获取方式分享
永劫无间的地图上有许多功能性的资源,那么这些资源分别都有什么效果呢?该如何获取?下面一起来看看永劫无间全功能性地图资源效果及获取方式分享吧。功能性地图资源效果及获取方式1、梨子与沙叻【回血与回盾,持续120s 每秒回复25】野外基本上不显眼,只有路过的时候才能发现,道理就是多...
2024-01-10
《云顶之弈》11.24版本战斗学院莎弥拉工具人玩法介绍
云顶之弈11.24版本中战斗学院莎弥拉的工具人玩法该怎么去实现?这其实很简单,只需要一个三个水滴和一个铲子就能够合成,关于战斗学院的羁绊属性,想必也不需要小编为大家多加介绍吧,有了蓝buff的莎弥拉,技能能够无限释放,从而不断的给其他战斗学院的棋子增加伤害,话不多说,下面让...
2024-01-10
使命召唤战区第四赛季突击步枪配装心得
使命召唤:战区突击步枪是游戏中的常用武器之一,那么第四赛季什么突击步枪好用?想了解的玩家请看使命召唤战区第四赛季突击步枪配装心得,希望能帮到大家。第四赛季突击步枪配装一.XM4 推荐指数5☆后坐力小,开枪后稳定性好,中近距离表现良好,新手利器。二.FARA83 推荐指数5☆后坐力小,开...
2024-01-10
绝地求生泰戈地图适用武器与载具选择心得
绝地求生将在13赛季改动泰戈地图,本次为大家分享绝地求生泰戈地图适用武器与载具选择心得,想了解的玩家可以参考,希望能帮到各位玩家。绝地求生泰戈地图适用武器、载具推荐步枪武器K2在体验服叱咤风云,但是在新版本上线后,实战表现却拉了胯。其核心问题在于手感,这是K2的前几发的子弹...
2024-01-10
梦幻之星OL2新起源双枪GU新手职业加点推荐
梦幻之星OL2新起源GU鹰眼是游戏中的一个热门职业,那么双枪GU怎么加点?本次为大家带来的是梦幻之星OL2新起源双枪GU新手职业加点推荐,感兴趣的玩家可以参考。首先浅谈下gu双枪的优缺点。优点:1.帅(很关键)2.灵活的走位和作战半径3.结c时瞬间火力爆炸缺点;1.适正距离极近,不贴脸打不出最大伤害(1...
2024-01-10
战国无双5中文奖杯一览 全成就达成方式指南
战国无双5在近日开启了试玩版,那么本作都有哪些成就呢?下面为大家分享战国无双5中文奖杯一览,有需要的玩家一起来看看吧。战国无双5中文奖杯一览奖杯列表游戏介绍新・战国无双,起动――。战略动作游戏“战国无双”系列阔别7年的新作《战国无双5》,在此登场!本作重新描绘了曾于2004年发售...
2024-01-10
原神2.0版本新增食谱获取方法
《原神》2.0版本更新了非常多的内容,其中新版本增加的食谱都该如何获取呢,这里小编带来了一份详细攻略,希望可以帮助到大家!食谱∶鸟蛋烧食谱∶味噌汤食谱∶什锦炒面食谱∶兽骨拉面位置∶稻妻城-志村屋获取方法∶直接购买食谱∶金枪鱼寿司食谱∶三彩团子食谱∶串串三味位置∶稻妻城-...
2024-01-10
《秘馆疑踪2》公园密码介绍和全收集攻略
秘馆疑踪2游戏中的公园里面观景台的密码是多少?这款游戏是俯视人称3D视角的,很多玩家在第一次玩的时候可能会不太习惯,并且游戏里面也需要大家去不断的寻找和收集物品,有些地方是需要密码才能够开启的,下面小编会为大家带来游戏中观景台的密码和公园区域的一些物品收集攻略,感兴...
2024-01-10
人类五测古典文明哥特强度分析
人类之中有很多的文明可以选择,游戏也已经进行了很多次测试,那么古典文明哥特强度又如何呢,这里小编带来了一份详细攻略,希望可以帮助到大家!事先声明本文皆为五测内容展示,正式版肯定会有所出入,请以正式版为主。哥特 军事文化(完成军事时代星任务获得额外分数,可从城市拉出一队...
2024-01-10
怪物猎人物语2冰咒龙登场时间及获取方式详解
怪物猎人物语2中的冰咒龙将会在后续的版本中登场,具体的日期会在7月9日正式的为玩家们揭晓,那么今天我们就先来了解一下冰咒龙的获取方法吧。在近日怪物猎人物语2官方已经确认冰咒龙将会在游戏中登场!在本作中目前已经有超过90种怪物确认登场,并且所有的登场怪物均可以成为随行兽,也就是...
2024-01-10
《古今江湖》赤练流玩法攻略
一、输出武学 最强输出,有了高攻击和良好附魔可以吊打一切 二、辅助 铜尸的武学和化形加强过牌,保证第一回合key卡上手 余馆主加强技能,如果伤害不够,就开启技能,再打一次赤练武学补刀 最强神兵,给赤练武学输出词条,伤害翻倍和乱舞收益都很可观 三、整体思路 因为携带了落日弓,建议...
2024-01-10
重生细胞有罪者大道隐藏区域图纸获得方法
重生细胞有罪者大道隐藏区域图纸怎么拿?怎么上去?有罪者大道左上角有一个隐藏区域,不少手机版玩家初次经过不知道拿法,下文为您介绍。 重生细胞有罪者大道隐藏区域图纸怎么获得? 第一个图纸 跳跃+闪躲+跳跃,只要跳的间隔时间长一点,就可以一直爬墙了,用不着蜘蛛符文和飞头。 第二个...
2024-01-10
《炉石传说》外域的灰烬冒险模式怎么玩
外域的灰烬作为炉石传说新版本,已经登陆测试服,除了正常对战外,还有冒险模式等待着大家。那么外域的灰烬冒险模式怎么玩?下面就为大家带来炉石传说外域的灰烬冒险模式攻略。 传说任务 1:00:在对战模式中使用25张卡牌即可获得1包“外域的灰烬”和“巨龙降临”卡牌包。 1:00:在对战模式中...
2024-01-10

