
雾境序列6星之耻一览
雾境序列6星角色是游戏中稀有度最高的,关于她们之中哪些角色值得培养也是很多小伙伴想知道的,下面小编就为大家分享雾境序列6星角色培养的避雷指南,感兴趣的玩家快来一起看看吧!雾境序列6星之耻一览1、铜叶 铜叶虽然是一名6X骑兵,虽然有着双重控制,冲锋最大距离虽然长了些,...
2024-01-10
win7能不能玩堡垒之夜详细介绍
堡垒之夜这款游戏火遍了国内外,但是现在的win10系统已经进行了很多的优化使用的基数也很多但是也有部分玩家在用win7,很好奇自己是不是可以玩这款游戏,下面就给你们带来了win7能不能玩堡垒之夜详细介绍,快来一起了解一下吧。 win7能玩堡垒之夜吗:答:win7能玩堡垒之夜的,系统都可以...
2024-01-10
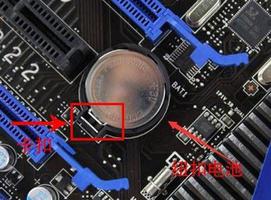
win7主板电池位置介绍
win7主板有可能会遇到没有电或者电池损坏需要更换电池的情况,但是很多人都不知道win7主板电池在哪里,我们需要先拆开机箱和主板才能看到主板电池,下面就跟着小编来看一下win7主板电池位置介绍吧。 win7主板电池位置介绍 1、首先,我们需要知道主板的电池一般是图示形状的。 2、然...
2024-01-10
盗贼之海win7是否能玩详情
盗贼之海是一款非常好玩的游戏,上市不久人气就十分的高昂,但是不少小伙伴都担心自己的电脑配置带不动他,那么他的配置要求到底怎么样呢?下面就一起来看看吧。 盗贼之海win7能玩吗:答:win7不能玩盗贼之海 盗贼之海最低配置要求:540P/30fps(入门级) 系统: ...
2024-01-10
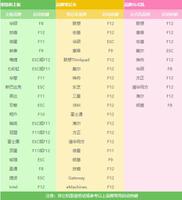
win7主板快捷键详细介绍
众所周知,不同的win7主板进入bios设置的快捷键是不同的,因此很多朋友都不知道自己电脑主板应该如何用快捷键进入bios设置。所以今天小编就给大家带来了win7主板快捷键详细介绍,大家可以根据自己的电脑型号进行查看。 win7主板快捷键详细介绍 1、下面就是各个品牌对应的主板快捷键: 华...
2024-01-10
win7主板电池拆除教程
很多人可能不知道,我们的电脑主板是需要用自带电池的,不是连上电源就可以直接使用的。而这个电池就有可能出现没电的状况,如果电池没电了我们又不想带到维修店更换,可以通过下面的教程亲自进行更换。 win7主板电池拆除教程 1、首先我们需要拆开主机,找到主板。 2、然后在主板上...
2024-01-10
REST风格的API:如何组织嵌套的资源
我有关于如何组织API路由结构的问题。阅读了许多关于构建RESTful API的书籍,但无法找到答案。每本书都讲述简单的CRUD操作,并在一个层次上嵌套资源。 Like /users和/users/1/posts。没有问题。REST风格的API:如何组织嵌套的资源例:但让我们来看看更加困难现实生活中的例子:GET /cars // List of cars GET /cars...
2024-01-10
【WPS教程】如何快速清空表格非数字内容?
使用WPS Office打开表格,选中需要操作的单元格或单元格区域。 依次点击「会员专享」选项卡--->「智能工具箱」--->「删除」--->「清空非数字」即可。...
2024-01-10

ppt自动播放怎么设置?
ppt自动播放怎么设置?ppt演示文稿的自动播放功能,可以免去手动点击切换幻灯片的时间,让整个演讲过程进行得更流畅。那么PPT怎么设置自动播放呢?自动播放时间要怎么调整呢,赶紧来学习下具体的教程吧。 ppt自动播放怎么设置? 1、切换到“幻灯片放映”选项卡,在确保勾选“...
2024-01-10
鬼谷八荒陨幽谷位置找法及玩法技巧
鬼谷八荒陨幽谷在哪?有些玩家找不到位置点,对这个位置的事件触发不是很了解,这里给大家带来了鬼谷八荒陨幽谷位置找法及玩法技巧,一起来看下具体介绍吧。鬼谷八荒陨幽谷位置找法及玩法技巧陨幽谷可用店铺买的符找到具体位置,每个州有两个殒幽谷(永宁州好像没有),每个州各会有2个SSR器...
2024-01-10
云顶之弈11.15版丧尸法师阵容运营参考
云顶之弈11.15版本的丧尸法师强度很高,那么下面为大家分享云顶之弈11.15版丧尸法师阵容运营参考,想了解怎么玩的玩家一起来看看吧,希望能帮到大家。阵容推荐阵容推荐:卡莉斯塔、火男、努努、艾翁、费德提克、大眼、狗熊、婕拉阵容羁绊:4丧尸4法师3复生2斗士(需要一法转)装备推荐大眼仔...
2024-01-10
使命召唤17免费二次元LW3与热带1911蓝图获取方法介绍
使命召唤1">使命召唤17">使命召唤17第四赛季更新了LW3和1911的武器蓝图,目前已经开放免费领取方法,那么下面一起来看看使命召唤17免费二次元LW3与热带1911蓝图获取方法介绍了解一下吧。免费二次元LW3与热带1911蓝图获取方法随着此前的解包,得知《使命召唤:冷战/战区》免费组合包里包含一把二次元L...
2024-01-10
暗黑破坏神3第24赛季圣教军勇气套BD指南
目前暗黑破坏神3已更新2.7.1版本24赛季,可能有些玩家不清楚新版本圣教军勇气套是否好用,接下来给大家分享暗黑破坏神3第24赛季圣教军勇气套BD指南,想了解的玩家可以参考。在以前的版本里面,主动和被动三光,在武器单手/双手的问题上一直无法协调,这个赛季无形武器的推出,完美解决了这个...
2024-01-10
母胎单身结局攻略 全路线正确选项汇总
本作是一款非常典型的韩式恋爱文字类游戏。玩家需要在游戏中通过自己的选项来达成各种结局,下面带来结局的选项攻略,一起来看看吧。完美结局(钢琴结局)1、手机页面把所有能对话的都对话了(记得一定要回复组长,不然没有后续剧情)2、在咖啡店把所有对话和公告栏的内容都触发再坐会座位3、选...
2024-01-10
帝国时代4中国文明特色兵种介绍
《帝国时代4》中国是游戏中的主要文明之一,中国有哪些特色兵种和建筑?各时期都有哪些特性?下面来看看帝国时代4中国文明特色兵种介绍吧,有需要的玩家可以参考。帝国时代4中国文明特色兵种介绍中国文明有着令人印象深刻的建筑和火药的力量,以及提供独特优势和多种策略来战胜对手的王朝...
2024-01-10
鬼谷八荒神级器灵天赋效果一览
《鬼谷八荒》中神级器灵的天赋相信大家在取舍和搭配的时候都比较头疼,这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
《口袋妖怪梦的光点》二周目剧情图文攻略一览
口袋妖怪梦的光点游戏中二周目攻略来啦,上一期为大家分享了一周目的攻略,一周目主要是需要玩家们去完成全部的剧情流程,而在二周目里面主要就是去捕捉挑战神兽了,对此不清楚的话就快来看看小编下文中为大家带来详细图文攻略吧。 《口袋妖怪梦的光点》二周目剧情图文攻略一览 ...
2024-01-10
《最终幻想7重制版》摩托战车打法攻略分享
最终幻想7重制版游戏中的摩托战车该怎么去打?这是游戏中的一个怪,打法并不是很难,不过有些玩家由于还不清楚这个怪的出招机制,所以应对起来并不轻松,那么话不多说,小编下面就为大家带来该怪的一些打法技巧。 《最终幻想7重制版》摩托战车打法攻略分享 摩托战车是一辆大...
2024-01-10
《怪物猎人崛起》大锤武器蓄力机制详细讲解
怪物猎人崛起游戏中的大锤武器该怎么去玩?这把武器是许多玩家都喜欢用的一把,威力十分的强大,其中它得蓄力攻击是主要的输出手段,那么大家都知道大锤的蓄力机制是怎么样的吗,如果不了解的话,可以来看看小编下文中为大家带来的详细攻略。 《怪物猎人崛起》大锤武器蓄力机制详...
2024-01-10
欺诈之地鲁克通关攻略 天赋选择与卡组分享
欺诈之地鲁克是游戏中的主要角色之一,鲁克如何选择天赋移植物加点?鲁克协商和战斗怎么组卡?下面为大家带来欺诈之地鲁克通关攻略,一起来看看吧。欺诈之地鲁克通关攻略第一部分:天赋选择和鲁克的先天优劣看过萨儿篇的都知道,萨儿剧情我最推荐的是双宝宝+已训练+任意一个喜欢的天赋组...
2024-01-10
宝可梦阿尔宙斯凯西怎么抓
宝可梦阿尔宙斯凯西捕捉方法是1、使用烟雾弹,或者运气好凯西在一片草丛边上,潜行过去抓。2、向凯西边上扔“橙橙果”等凯西爱吃的道具,等凯西吃东西的时候潜行过去抓,可以和方法①一起用。3、向凯西头上丢“蛀球果”,凯西会被短暂眩晕,趁这个机会直接抓。 凯西是宝可梦阿尔宙斯传说...
2024-01-10
机器人角斗场无限技能点秘籍
F1 > 无敌、F2 > 无限技能点、F3 > 无限能量、F4 > 无限升级额外生命;玩家可以在游戏中可以尽情的享受游戏带来的乐趣,去击败所有的敌人将它们全部消灭;玩家可以获得更多的装备以及打击,还会出现各种有趣的对话以及剧情。 功能说明: F1 > 无敌。 F2 > 无限技能点。 F3 > 无限能量。 F4 > 无限升级额外...
2024-01-10
吞噬星空巨斧怎么陨落的
巨斧是被暴雷星主引入昏暗之地,后来被界兽所杀,(暴雷星主等三人是界兽的走狗),到了最后罗峰与界兽决战时,有一个界兽就利用了巨斧的斧头创出了“毁灭轮回”与罗峰对拼,最终造成了这一现象; 昏暗之地中有一种叫界兽的怪兽,与原始宇宙同等,连罗峰到达真神后都被群殴 界兽进入成熟期后...
2024-01-10
FGO命运-冠位指定——超人熊纹章怎么搭配
超人熊是跟政哥哥比较像的从者,都是宝具强化自身来打输出,相信大家也都想知道超人熊带什么纹章比较好,下面就让小编为大家带来FGO超人熊指令纹章怎么搭配的相关内容。 超人熊指令纹章搭配攻略: 超人熊的技能组围绕红暴展开,因此最好是能够提高暴击威力。 红卡方面,可以选择开辟之理、...
2024-01-10
《热血传说》新手攻略-操作与设置
操作与设置首先你要熟悉一下基本的手机操作。手游跟端游的操作还是有区别的。 以下建议依据个人手感而定: 如果单摇杆觉得自己很难准确的捡到东西,那么请调出双摇杆来,一个负责走,一个负责跑。设 置-系统-双摇杆 关于物品捡取,设置-物品 里面一共有4列挂机捡取、物品捡取、物品显名、物...
2024-01-10

