AngularJS:$ observe和$ watch方法之间的区别
我知道,无论Watchers与Observers就将计算在东西$scope在AngularJS变化。但是无法理解两者之间到底有什么区别。
我最初的理解是Observers为角表达式计算的,这些角表达式是HTML端在Watchers执行$scope.$watch()函数时所执行的条件。我的想法是否正确?
回答:
是Attributes对象上的一种方法,因此,它只能用于观察/监视DOM属性的值更改。仅用于/调用内部指令。当您需要观察/观察包含插值的DOM属性(即{{}})时,请使用$observe。例如,attr1="Name: {{name}}"然后在指令中:attrs.$observe('attr1', ...)。 (如果您尝试scope.$watch(attrs.attr1, ...)使用{{}},则无法undefined使用-您会得到的。)将$watch用于其他所有内容。
更复杂。它可以观察/观察“表达式”,其中表达式可以是函数或字符串。如果表达式是字符串,则将$parse’d(即,作为Angular表达式求值)放入函数中。(每个摘要周期都会调用此函数。)字符串表达式不能包含{{}}。$
watch是[Scope]对象上的一种方法,因此只要您可以访问Scope对象,就可以使用/调用它,因此在
- 一个控制器-任何控制器-一个通过ng-view,ng-controller或指令控制器创建的控制器
- 指令中的链接函数,因为它也可以访问作用域
因为字符串是作为Angular表达式求值的,所以当您要观察/观察模型/作用域属性时,通常使用$
watch。例如,attr1="myModel.some_prop"然后在控制器或链接功能中:scope.$watch('myModel.some_prop',
...)或scope.$watch(attrs.attr1, ...)(或scope.$watch(attrs['attr1'], ...))。
(如果尝试attrs.$observe('attr1'),将得到字符串myModel.some_prop,这可能不是您想要的。)
如对@PrimosK答案的评论中所述,每个摘要周期都会检查所有$observes和$ watches 。
具有单独作用域的指令更加复杂。如果使用“@”语法,则可以$observe或$watch包含插值(即{{}})的DOM属性。(它与$watch一起使用的原因是因为’@’语法为我们进行了插值,因此$
watch看到的字符串中没有{{}}。)为了更容易记住何时使用哪个字符串,我建议使用$在这种情况下也要观察。
为了帮助测试所有这些,我编写了一个Plunker,它定义了两个指令。一个(d1)不创建新的作用域,另一个(d2)创建隔离的作用域。每个指令具有相同的六个属性。每个属性都是$observe’d和$ watch’ed。
<div d1 attr1="{{prop1}}-test" attr2="prop2" attr3="33" attr4="'a_string'" attr5="a_string" attr6="{{1+aNumber}}"></div>
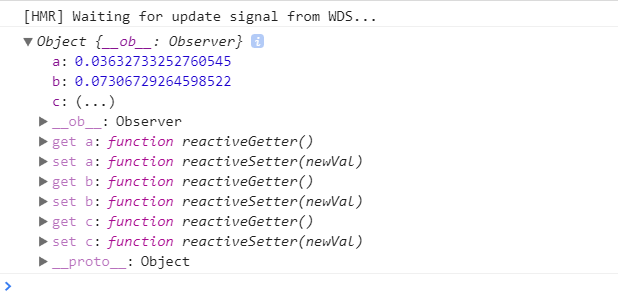
查看控制台日志以查看链接功能中$observe和$watch之间的区别。然后单击链接,查看单击处理程序所做的属性更改触发了哪些$ observes和$watches。
请注意,在运行链接功能时,尚未评估任何包含{{}}的属性(因此,如果您尝试检查这些属性,则会得到undefined)。查看插值的唯一方法是使用$observe(如果使用带’@’的隔离范围,则使用$watch)。因此,获取这些属性的值是 异步 操作。(这就是为什么我们需要$ observe和$watch函数。)
有时您不需要$ observe或$watch。例如,如果您的属性包含数字或布尔值(不是字符串),则只需对其进行一次评估:attr1="22",然后在您的链接函数:中进行评估varcount=scope.$eval(attrs.attr1)。如果它只是一个常量字符串– attr1="mystring"–则只需attrs.attr1在您的指令中使用(不需要$ eval())。
以上是 AngularJS:$ observe和$ watch方法之间的区别 的全部内容, 来源链接: utcz.com/qa/413777.html