Flutter:从子级检索顶级状态将返回null
我正在尝试使用.of()方法获取应用程序的顶级状态,类似于Scaffold.of()函数。这是(精简后的)代码:
class IApp extends StatefulWidget { @override
IAppState createState() => new IAppState();
static IAppState of(BuildContext context) =>
context.ancestorStateOfType(const TypeMatcher<IAppState>());
}
该应用程序使用runApp(新IApp)启动
此小部件创建一个主页:
@override Widget build(BuildContext context) {
return new MaterialApp(
// ommitted: some localization and theming details
home: new HomePage(),
);
}
然后,我尝试从主页(StatefulWidget本身)访问State:
@override Widget build(BuildContext context) {
return new Scaffold(
// ommited: some Scaffold properties such as AppBar
// runtimeType not actual goal, but just for demonstration purposes
body: new Text(IApp.of(context).runtimeType.toString()),
);
}
奇怪的是,当我将HomePage的代码放置 IApp
时,该代码可以工作,但只是一个额外的类。但是,当我将HomePage放置
(main.dart和homepage.dart相互导入)时,IApp.of(context)的返回值为null。
是什么原因造成的?我该如何解决?
回答:
:仅使用以下文件导入文件
import 'package:myApp/path/myFile.dart';永远不要
import './myFile.dart';这是由于dart如何解决进口问题。
您可能只有一个源文件,但是在构建过程中,存在某些重复项。
假设您正在使用“ myApp”。要导入文件,可以同时执行以下两项操作:
import 'relativePath/myFile.dart'import 'package:myApp/path2/myFile.dart'
您会认为它们指向同一文件,对吗?但不是。其中之一将指向原始来源。而另一个将指向用于构建的临时文件。
当您开始混合使用两种解决方案时,问题就来了。因为对于编译器,这两个文件是
。这意味着IApp从中导入package:myApp/IApp不等于从中IApp导入相同relativePath/myApp/IApp
在您的情况下,您在小部件树中插入了一个IAppfrom,pakage:path但是您的IApp.of(context)使用已IAppState在本地解析。它们都有不同的runtimeType。因此const
TypeMatcher<IAppState>()不会匹配。并且您的函数将返回null。
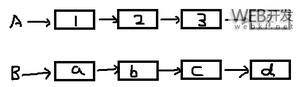
有一种非常简单的方法可以测试此行为。创建一个test.dart仅包含文件
class Test {}
然后在您main.dart添加以下导入:
import 'package:myApp/test.dart' as Absolute;import './test.dart' as Relative;
您最终可以通过以下方法进行测试:
new Relative.Test().runtimeType == new Absolute.Test().runtimeType破坏者:结果是错误的
以上是 Flutter:从子级检索顶级状态将返回null 的全部内容, 来源链接: utcz.com/qa/405502.html