
vue3下钻地图时通过调用父组件方法切换显示图标时报错,如何修改?
地图组件:// 此处是echart的option数据const setOptions = computed(() => {// ******************处理了从父组件传过来的地图图标数据***************var geoCoordMapFD = props.xAxisData.geoCoordMapFd || []var cityDataFD = props.xAxi...
2024-03-16
这种甘特图怎么做?
回答:plugins: [uni()],server: {port:3000,proxy: { "/api": { target: "http://127.0.0.1:8080", // 代理地址 changeOrigin: true, ws: true, pathRewrite: { "^/api": "" // 将/api重写为空,请求到代...
2024-03-16
vue 向后台请求 blob 数据报 net::ERR_FAILED 错误?
场景描述:webpack 代理设置proxyTable: { '/api': { target: 'http://localhost:80/', changeOrigin: true, pathRewrite: { '^/api': '/' } }},api接口// 下载资源export function downloadCourseRes...
2024-03-16
js实现json数组根据相同字段,合并出新的数据?
把相同batch合并,并生成对应的positionList 数组原始数组: const list = [ { positionId: '1001', positionName: 'B-b-b-101', batch: '1', num: 5, }, { positionId: ...
2024-03-16
Java调用Kettle时,报Can't run transformation due to plugin missing错误
java调用kettle的转换文件,转换使用了MQTT customer进行监听数据,在spoon客户端运行正常,但是在代码里调用就报错Can't run transformation due to plugin missing下面是完整的报错日志2022/01/20 16:35:56 - institution_business_mqtt_consumer7311642667756461 - 为...
2024-03-16
sqlalchemy创建一对多关系时报错
问题描述User表中name和phone_number组成联合主键, Express表中将User表中的联合主键设为外键,然后在Express中添加user的relationship,创建表时没有问题,但是插入一个User,运行时报错:sqlalchemy.exc.NoForeignKeysError: Could not determine join condition between pa...
2024-03-16
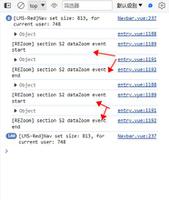
Echarts dataZoom事件如何只获取拖动结果?
let recentEntryBarGog = ...// 基础选项const tmp = basicOption// 一部分一部分显示/每屏显示的数量tmp.dataZoom = [{ type: 'inside', // 'slider', start: 0, end: onePShow, // 此处是百分比@2023112...
2024-03-16
在 python 中添加 100 年,为什么它显示错误的日期?
如果我想在我的程序中添加 100 年,为什么它显示错误的日期? import datetimestringDate= "January 10, 1920"dateObject= datetime.datetime.strptime(stringDate, "%B %d, %Y")endDate= dateObject+datetime.timedelta(days=100*365)prin...
2024-03-16
用户老数据没有openid和unionId,新增企业微信如何整合数据?
之前的用户数据库并没有openId和unionId,公司需求时增加企业微信聊天工具框,可以在企业微信聊天工具框中查看当前客户的一些信息和项目,这种情况肯定要通过企业微信的userId绑定老用户数据的,但没有uniond和openId的情况下,企业微信也获取不到手机号,这种情况下如何实现数据的互通啊回答:要求用户在微信中打开某一个页面,此时可以尝试获取openid和unionid,再通过手机号或者...
2024-03-16
vue2中有没有仅在父组件写好代码,不需要修改子组件代码就能让子组件自动触发的方式?
假设有父组件A > 子组件B > 子组件C现在有一个值height仅在父组件A中使用,但是子组件B、C的加载或更新都可能导致这个值height发生变化有没有一种方法可以把代码集中写到父组件A中,不管父组件A有多少个子组件或子子组件,当这些子组件发生更新时,自动触发height的更新注意所有的代码都在父组件A中,其子组件不添加代码(不能使用state或inject)回答:父组件使用Mutation...
2024-03-16

