
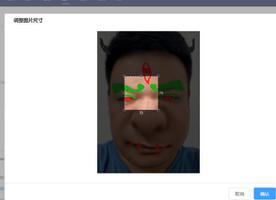
vue3中有什么方法可以实现图片裁剪?
就类似这种 使用场景就是上传的图片只能是72X72的 如果不是就弹出页面 让用户自行裁剪回答:1、使用第三方库可以使用一些流行的第三方库来实现图片裁剪,例如 cropperjs 和 vue-cropperjs。这些库提供了一个可交互的用户界面,让用户可以在网页上直接选择要裁剪的区域,然后输出裁剪后的图片。您可以通过安装这些库的npm包来使用它们。2、使用canvas元素您可以使用HTML5中的c...
2024-02-24
c# 如何调用vue中的方法
c# 可以调用xxx.html 中的script中的方式可以调用,vue中就不行了c# 如何调用vue中的方法回答:vue实例初始化后你将内部方法暴露给window就可以调用,下面是简单示例:methods: {add() {}},created() {window.add = this.add}但还有一个问题,你c#是不知道vue当前组件已经挂载,所以你需要存在一个循环判断,或者双向...
2024-02-24
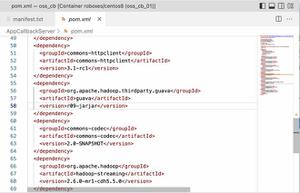
怎么才能知道pom.xml中定义的包是否有被使用到?
我们使用 pom.xml 定义maven 配置,引用三方包。比如,这里有 commons-codec,我怎么才能知道项目中是否有使用到它呢?回答:dependency:analyze 命令可以分析整个项目,并且找出项目中依赖有如下情况的:声明了并且使用了的依赖没有声明但是使用了的依赖声明了但是没有使用的依赖maven插件之Dependency:analyze回答:idea 插件 - Maven...
2024-02-24
vue中json文件的使用
在vue中如何做到在前端将json对象转为json文件传给后端,后端将json文件存在服务器中。能有代码最好,或者给个思路也可以。回答:直接前端传json字符串, 然后后端接收整个提交内容, 直接保存成文件不就行了么?回答:好吧,最近刚好做了个小项目,有类似的功能:发起请求:https://github.com/meathill/f...接受请求并处理:https://github.com/m...
2024-02-24
Python httpx库如何发送HTTP/2 POST请求?
httpx 怎么发一个 post http2 请求curl --http2-prior-knowledge -X POST http://127.0.0.1:1313 -d 'ww$$go'这个 curl 是有效的,但怎么使用 httpx 来实现 with httpx.Client(http2=True,verify=False) as client: res = c...
2024-02-24
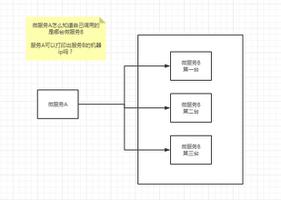
springcould微服务使用FeignClient 如何知道具体调用的哪台机器?
回答:选择实例最终落到了IRule这个接口上面,要么就自己继承你现有的实现,增加输出server的信息,或者加aop看看feign本身也是可以配置日志级别的,你把feign的日志级别换一下,看看是不会打印实例信息回答:一般来说应该不会用默认的urlConnection的实现,比较常见的是apache httpclient,如果是这种情况的话配置org.apache.http为debug就可以打...
2024-02-24
公司电脑下载项目依赖卡、慢是什么情况?
vue项目拉取项目到本地后,安装依赖pnpm i 下载依赖卡、慢。完全不正常。用自己的笔记本一会就安装了。node版本16.19.1,各位大佬知道什么原因吗?回答:更换了镜像源吗:pnpm config set registry https://registry.npm.taobao.org回答:问下网管是不是限流了回答:用自己的笔记本下载快有可能是因为你笔记本刚好有缓存,下载卡慢最大可能是...
2024-02-24
VUE打包之后出现CSS、JS路径错误问题
路由中开启了 mode: 'history',打包项目后,地址就变成了http://www.xxx.com/dist/index.html这个首页是可以正常打开的,但是点开页面上的链接后,URL就变成了http://www.xxx.com/dist/index/about也正常访问,但是就是从这里点其他链接的时候就会报错:CSS、JS 文件404看了下报错的CSS文件路径http://www.xx...
2024-02-24
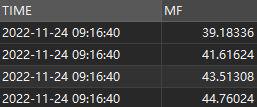
mybatis如何用嵌套list接收返回值?
框架:java、mybatis、oracle数据库问题描述:数据库查询结果如图,mybatis查询语句如下:<select id="getScatterData" resultType="map" fetchSize="500"> select DISTINCT tl.TIME, tl.MF from ${table} tl <where> <if test...
2024-02-24
用ant-vue封装table组件时怎么在父组件中传递操作插槽?
试了这几个都不管用,现在父组件的插槽写法是什么样的呢? <OperationTable :pagination="true" :tableColumns="columns3" :tableDatas="columns3TableData" :scrolls="{ y: 500 }" :size="'middle'" ...
2024-02-24

