VUE打包之后出现CSS、JS路径错误问题

路由中开启了
mode: 'history',打包项目后,地址就变成了http://www.xxx.com/dist/index.html
这个首页是可以正常打开的,但是点开页面上的链接后,URL就变成了http://www.xxx.com/dist/index/about
也正常访问,但是就是从这里点其他链接的时候就会报错:CSS、JS 文件404
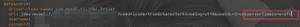
看了下报错的CSS文件路径http://www.xxx.com/dist/index/about/css/xxxxxx.css
这样的地址确实是错误的,没有about这个目录。正确的路径应该为http://www.xxx.com/dist/css/xxxxxx.css
求帮助
回答:
搞定
vue.config.js
配置:publicPath: '/dist/',
.htaccess
配置:RewriteBase /dist/
回答:
- 改成 hash 的
- publicPath 改成 '/'
以上是 VUE打包之后出现CSS、JS路径错误问题 的全部内容, 来源链接: utcz.com/p/936174.html