js封装通过传入温度值获得对应的温度颜色,如何弄呢?求助?
想封装一个通过传入温度值获得对应的温度颜色的方法,可是没思路,不知道改怎么弄?求助大神的帮助
网上找到了一段java代码,感觉可以满足我的需求,但是不知道该如何转成js,求大神帮助一下
看这种形式可以实现我的需求吗?或者有什么好的思路和写法呢?
public static class TemperatuerColor{
private static Color Red = Color.FromRgb( 255, 0, 0);
private static Color Yellow = Color.FromRgb( 255, 0, 0);
private static Color Blue = Color.FromRgb( 255, 0, 0);
public static SolidColorBrush GetColor( double temperature, double maxtemperature, double mintemperature)
{
double ratio = temperature / (maxtemperature - mintemperature);
Color result1 = Compute(Blue, Yellow, ratio);
Color result2 = Compute(Yellow, Red, ratio);
Color result = Compute(result1, result2, ratio);
return new SolidColorBrush(result);
}
private static Color Compute(Color fromColor, Color toColor, double ratio)
{
byte r = ( byte)(fromColor.R * ( 1.0f - ratio) + toColor.R * ratio);
byte g = ( byte)(fromColor.G * ( 1.0f - ratio) + toColor.G * ratio);
byte b = ( byte)(fromColor.B * ( 1.0f - ratio) + toColor.B * ratio);
return Color.FromRgb(r, g, b);
}
}
回答:
全部翻译一遍,java是类,你可以通过function函数来实现。
例如 Color.FromRgb你可以考虑这样封装:
const Color = { FromRgb: (r, g, b) => {
// ....省略
}
}
Compute、 GetColor 可以直接通过函数封装:
export function Compute(fromColor, toColor, ratio) {// .....省略
}
export function GetColor(temperature, maxtemperature, mintemperature) {
// .....省略
}
以上都可以作为例子,不要被被它的类型、参数迷惑,其实本质就是方法、函数代码而已。
对了,如果你想通过js实现这个功能,相关的代码方法、属性,相关的东西你都是需要翻译过来的,
反而我建议,看看市面有没有合适的库,能直接满足你的要求
回答:
function getTemperatureColor(temperature) { let hue = ((1 - (temperature / 50)) * 120).toString(10);
return ["hsl(", hue, ",100%,50%)"].join("");
}
回答:
我直接改成了构造函数,你new实例的时候传三个参数:当前温度,最高温度,最低温度。然后,再调用getColor()就能获取到对应颜色:
class TemperatureColor { static Red = { r: 255, g: 0, b: 0 };
static Yellow = { r: 255, g: 255, b: 0 };
static Blue = { r: 0, g: 0, b: 255 };
// temperature: 当前温度
// maxTemperature: 最高温度
// minTemperature: 最小温度
constructor(temperature, maxTemperature, minTemperature) {
this.temperature = temperature
this.maxTemperature = maxTemperature
this.minTemperature = minTemperature
}
getColor() {
const ratio = this.temperature / (this.maxTemperature - this.minTemperature);
const result1 = this.compute(TemperatureColor.Blue, TemperatureColor.Yellow, ratio);
const result2 = this.compute(TemperatureColor.Yellow, TemperatureColor.Red, ratio);
const result = this.compute(result1, result2, ratio);
return `rgb(${result.r}, ${result.g}, ${result.b})`;
}
compute(fromColor, toColor, ratio) {
const r = Math.round(fromColor.r * (1 - ratio) + toColor.r * ratio);
const g = Math.round(fromColor.g * (1 - ratio) + toColor.g * ratio);
const b = Math.round(fromColor.b * (1 - ratio) + toColor.b * ratio);
return { r, g, b };
}
}
console.log(new TemperatureColor(23, 100, 0).getColor())
// 打印 rgb(104, 91, 151)
回答:

export const HsvToRgb = (data) => { var h = data[0],
s = data[1],
v = data[2];
s = s / 100;
v = v / 100;
var r = 0,
g = 0,
b = 0;
var i = parseInt((h / 60) % 6);
var f = h / 60 - i;
var p = v * (1 - s);
var q = v * (1 - f * s);
var t = v * (1 - (1 - f) * s);
switch (i) {
case 0:
r = v;
g = t;
b = p;
break;
case 1:
r = q;
g = v;
b = p;
break;
case 2:
r = p;
g = v;
b = t;
break;
case 3:
r = p;
g = q;
b = v;
break;
case 4:
r = t;
g = p;
b = v;
break;
case 5:
r = v;
g = p;
b = q;
break;
default:
break;
}
r = parseInt(r * 255.0);
g = parseInt(g * 255.0);
b = parseInt(b * 255.0);
const rgb = "rgb(" + r + "," + g + "," + b + ")";
return rgb;
};
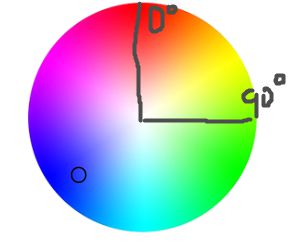
const h // 角度 0-360 角度控制颜色
const s // 半径 0-100 你要纯色就100,白色的就0
const v // 深度 直接100
HsvToRgb([h,s,v])
想要什么颜色就什么角度,和温度范围对照起来就行
以上是 js封装通过传入温度值获得对应的温度颜色,如何弄呢?求助? 的全部内容, 来源链接: utcz.com/p/945210.html






