js websocket连接失败的问题?
我后端使用spring boot写的websocket服务,前端用js写的WebSocket连接,我想自定义websocket的header头,于是就有了下面的代码:
let socket = new WebSocket('ws://localhost:8888/text',["accessKey","123124123","accessSecret","123123fawef"]);然后我运行网页,浏览器报错:websocket connection to 'ws://localhost:8888/text' failed;
此时后端看TRACE日志,返回的是101,证明服务端是没有问题的。
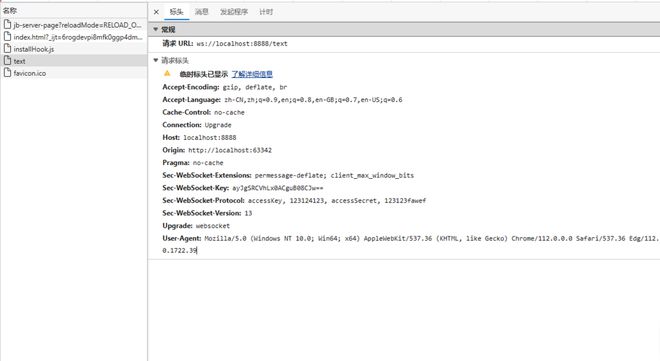
于是我看了一下我的网页的网络请求,发现websocket在连接服务器的时候发送了一条空的信息,如下截图:

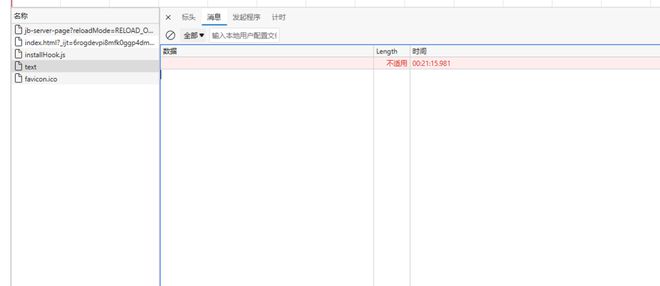
接下来是消息

然后我把后面的protocols的值去掉之后是可以正常连接的,而且消息里面并没任何东西
想请教一下各位,这种情况应该怎么处理。
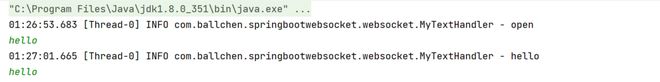
这是服务端日志
明显是已经建立了session的。
回答:
你客户端既然在请求里携带了 Sec-WebSocket-Protocol 标头,那你服务端也要在响应里同样返回一个 Sec-WebSocket-Protocol 啊。你服务端没返回,客户端当然认为是服务端不支持这些子协议,自然就认为连接失败了。
P.S.1 你自己实现的 Java 客户端里压根也没有用到子协议啊……
P.S.2 从你传递的子协议的值来看,似乎你对子协议似乎有什么神奇的误解……可以看我之前的这篇回答(https://segmentfault.com/q/1010000022700936)。通俗(但并非完成正确)理解的话,对客户端来说约等于 HTTP 请求标头里的 Accept,对服务端来说约等于 HTTP 响应标头里的 Content-Type。
回答:
我用java写了个客户端,发现是可以正常连接服务,并且能正常发送数据的。
public static void main(String[] args) throws URISyntaxException { WebSocketClient webSocketClient = new WebSocketClient(new URI("ws://localhost:8888/text")) {
@Override
public void onOpen(ServerHandshake serverHandshake) {
log.info("open");
}
@Override
public void onMessage(String s) {
log.info(s);
}
@Override
public void onClose(int i, String s, boolean b) {
log.info("close");
}
@Override
public void onError(Exception e) {
log.info(e.toString());
}
};
webSocketClient.connect();
Scanner scanner = new Scanner(System.in);
webSocketClient.send(scanner.next());
System.out.printf(scanner.next());
}
下面是控制台返回数据
是不是js的websocket对象有什么bug,还是需要做一些特殊的处理?
以上是 js websocket连接失败的问题? 的全部内容, 来源链接: utcz.com/p/945100.html






