调试前端修改hosts文件失效
环境:win10
做一个项目,想修改hosts文件,把127.0.0.1 绑定到域名上,这样启动前端,在浏览器上只要输入绑定域名就可以看到页面。但是修改hosts后根本访问不到。
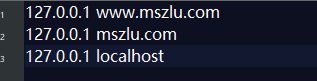
hosts文件:
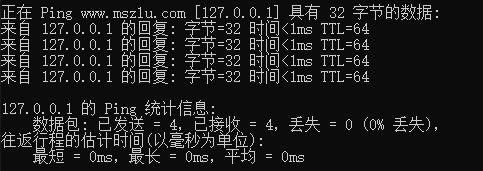
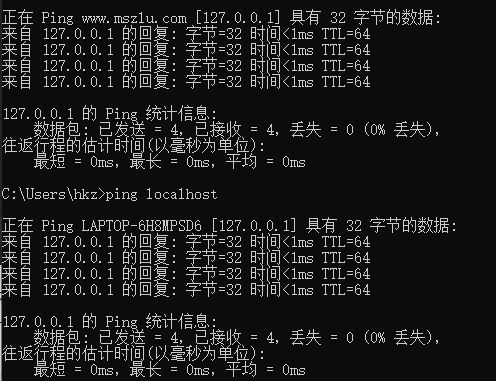
ping 域名可以ping通
前端运行:
访问http://localhost:8080 可以成功
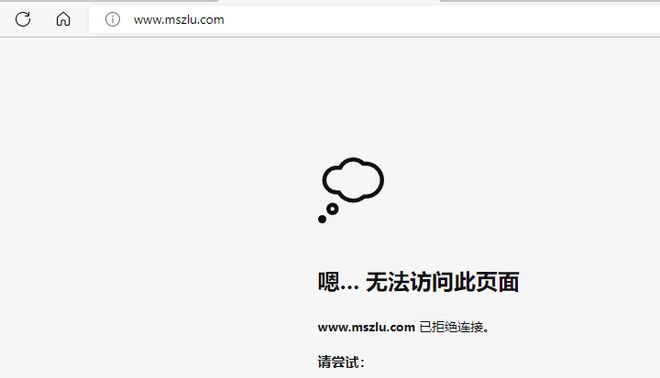
访问http://www.mszlu.com
- 尝试过,删除hosts后重新配置hosts,无效
- 刷新dns,刷新浏览器缓存无效
- 各种重启刷新无效
20220702,12:40补充:
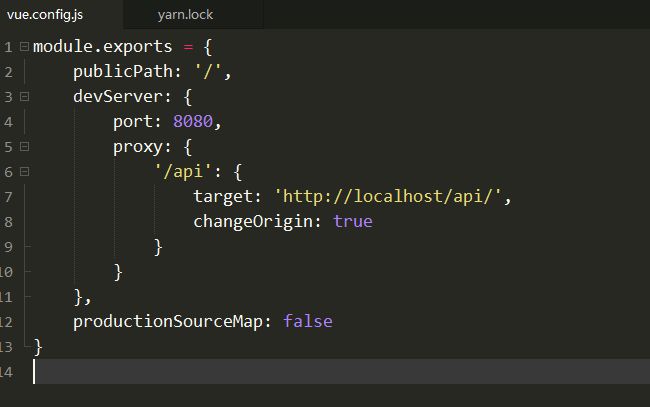
前端是vue2,其中vue.config.js配置如下:

我之前在这台电脑上改过hosts文件做过大数据的学习。
我当初在另一台电脑上运行就没有问题,当初也是只改hosts文件,然后前端运行起来,访问域名就能打开网页,而且访问域名没加端口号。是不是我的drivers/etc 下的其他文件也有问题啊。
ping 域名,ping localhost 都能ping通

不会只能重装系统了吧
20220702,20:37补充:
问题解决了,原因是我nginx 配置文件没改,加上前端地址配置就好了
server { listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
最后感谢各位大佬的帮忙和建议!!!
回答:
一般调试服务的时候都只允许访问 localhost,比如 IISExpress,比如 @林枫 提到的 devServer 配置。
我看你标签是写的 Java,不知道是用的什么服务器/IDE,应该也有类似的配置。
回答:
mszlu.com 和 www.mszlu.com 是两个不同的域名
hosts 里配的是 mszlu.com
浏览器里访问的是 www.mszlu.com
回答:
你要在浏览器访问:http://www.mszlu.com:8080
而不是http://www.mszlu.com
回答:
首先你访问localhost:8080正常,而不是访问localhost正常
hosts只是把域名转ip,不包含端口号,所以应该访问mszlu.com:8080
以下这段用来忽略invaild host header
// vue.config.jsmodule.exports = {
devServer: {
disableHostCheck: true,
// ...其它配置
},
// ...其它配置
}
以上是 调试前端修改hosts文件失效 的全部内容, 来源链接: utcz.com/p/944546.html