Ajax提交form出现302重定向,导致重定向过多问题怎么解决?
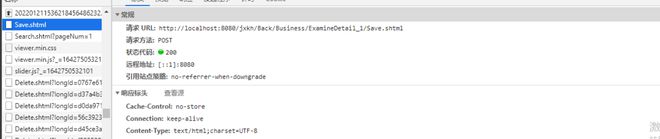
form表单提交保存偶尔会提交成功,也会走后台接口。
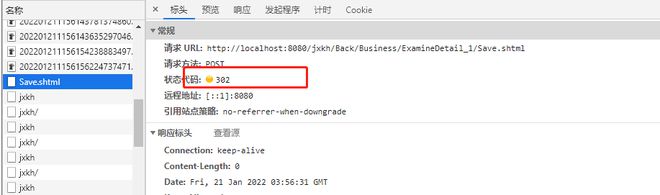
偶尔提交表单会出现302重定向问题,就会一直重定向,最后就重定向过多了。
代码中没看到重定向的内容,不知道是哪里引起的。
前端代码
<div style="position: relative; padding: 20px;border: 1px solid #eee;"> <form class="layui-form" action="$!{base}/Back/Business/ExamineDetail_1/Save.shtml" id="addForm" >
<input type="hidden" name="vcCatalogUuid" value="$!{vcCatalogId}"/>
<div class="layui-form-item">
<label class="layui-form-label">考核内容</label>
<div class="layui-input-block">
<textarea placeholder="请输入考核内容" class="layui-textarea" style="height:175px;" name="vcContent" id="vcContent"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">排序</label>
<div class="layui-input-block">
<input type="number" name="intOrderId" id="intOrderId" lay-verify="required" placeholder="排序" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" type="submit" lay-filter="formDemo" id="submitSaveBtn">立即提交</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
jQuery(function(){
editor = KindEditor.create('#vcContent', {
uploadJson : '$!{base}/Back/Public/FileUpload.shtml'
});
console.log("4444")
addForm();
});
</script>
submitHandler: function (form) { if(isUserLogin()){
$('#vcContent').val(editor.html());
$('#submitSaveBtn').attr("disabled",true);
$(form).ajaxSubmit({
type:'post',
dataType:'json',
beforeSubmit:function(){
$(form).attr("action",$(form).attr("action")+"?r="+new UUID());
},
success:function(result){
alert(result.msg);
if(result.success){
layer.close($('#singleIndex').val());
searchDate();
}
$('#submitSaveBtn').attr("disabled",false);
}
});
return false
}
后端代码:
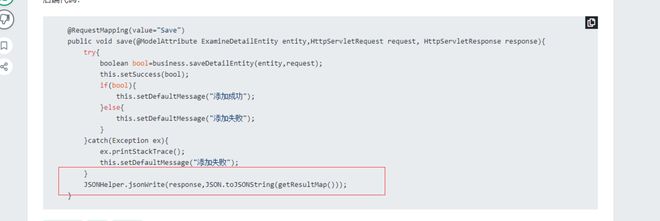
@RequestMapping(value="Save") public void save(@ModelAttribute ExamineDetailEntity entity,HttpServletRequest request, HttpServletResponse response){
try{
boolean bool=business.saveDetailEntity(entity,request);
this.setSuccess(bool);
if(bool){
this.setDefaultMessage("添加成功");
}else{
this.setDefaultMessage("添加失败");
}
}catch(Exception ex){
ex.printStackTrace();
this.setDefaultMessage("添加失败");
}
JSONHelper.jsonWrite(response,JSON.toJSONString(getResultMap()));
}
回答:
确定是走你业务代码之前被重定向还是在走完你业务代码之后再重定向的,前者去看认证的逻辑,后者就需要debug dispatchservlet了,是不是自己扩展了什么东西或者特殊bug引起的
再一个就是,别再写这种代码了,json响应交给框架处理,不需要自己干
以上是 Ajax提交form出现302重定向,导致重定向过多问题怎么解决? 的全部内容, 来源链接: utcz.com/p/944187.html







