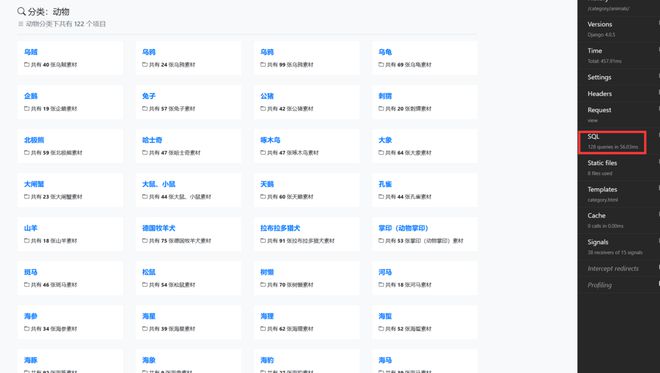
django前端分类页面需要查询100多条SQL,如何优化?
页面是根据title查询到一级分类,然后在通过一级分类获取所有的二级分类,再获取二级分类下图片的总数。
但是这一个一名就造成了100多套SQL查询,请问前辈,这个应该如何优化?
view层代码如下:
class CategorysTagView(CommonView): def get(self, request, title):
# 根据名称查询一级分类
category = models.TopCategory.objects.prefetch_related('topcategory').get(title_en=title)
return render(request, 'category.html', category)
模板层渲染代码如下
<div class="row"> {#获取分类下所有图片#}
{% for item in category.topcategory.all %}
<div class="col-md-3 col-6 mb-4">
<div class="p-3 bg-white">
<a href="{% url 'category-all' item.id %}" target="_blank">
<h1 class="card-title text-truncate font-weight-bold"><span
class="badge badge-primary rounded-0 mr-2">{{ title.title_zh }}</span>{{ item.title_zh }}
</h1>
</a>
<div class="d-flex justify-content-between ">
<small class="card-text text-truncate"><i class="bi bi-folder"></i> 共有
<b>{{ item.categorytag.count}}</b> 张{{ item.title_zh }}素材</small>
</div>
</div>
</div>
{% endfor %}
</div>
其中模板层的{{ item.categorytag.count}}会造成大量的SQL请求,如果去掉这个查询,页面仅有5个SQL
回答:
from django.db.models import Countclass CategorysTagView(CommonView):
def get(self, request, title):
# 根据名称查询一级分类,并预先计算每个二级分类的图片数量
category = models.TopCategory.objects.prefetch_related(
models.Prefetch(
'topcategory',
queryset=models.SecondCategory.objects.annotate(image_count=Count('categorytag'))
)
).get(title_en=title)
return render(request, 'category.html', category)
然后:
<small class="card-text text-truncate"><i class="bi bi-folder"></i> 共有
<b>{{ item.image_count }}</b> 张{{ item.title_zh }}素材</small>
以上是 django前端分类页面需要查询100多条SQL,如何优化? 的全部内容, 来源链接: utcz.com/p/938920.html




