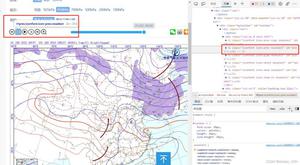
python 问题请教?
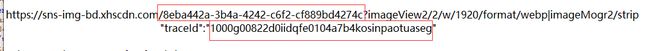
如何把网页中的 traceId 每一个都替换到上面去,求解思路~
<!doctype html><html data-head-attrs="">
<head>
<meta charset="utf-8">
<meta name="keywords" content="虎皮鹦鹉, 牡丹鹦鹉">
<meta name="description" content="日渐丰满的胖虎子 肚子鼓鼓的 往那一站正面看起来体型比牡丹还大 ">
<meta name="og:type" content="article">
<meta name="og:site_name" content="小红书">
<meta name="og:title" content="家里的虎皮胖裂纹了">
<meta name="og:image" content="https://sns-img-hw.xhscdn.com/8eba442a-3b4a-4242-c6f2-cf889bd4274c">
<meta name="og:url" content="https://www.xiaohongshu.com/explore/63ef332500000000110115da">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover">
<meta name="format-detection" content="telephone=no,address=no,email=no">
<meta name="mobileOptimized" content="width">
<meta name="HandheldFriendly" content="true">
<meta name="applicable-device" content="pc,mobile">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="Cache-Control" content="no-transform">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="shenma-site-verification" content="3abbfaac4345ca4daaa5ad2282115298_1476771175">
<meta name="360-site-verification" content="86dcc68a445e2ed8034e85f0ba88a83a">
<meta name="sogou-site-verification" content="tJLhUJDcki">
<meta name="google-site-verification" content="-wdhMjIAPXapbEjwFVejIM-GCtl1fc9nUdOA32eFqpM">
<meta name="baidu-site-verification" content="code-IDjrix2R0M">
<link rel="shortcut icon"
href="https://fe-video-qc.xhscdn.com/fe-platform/ed8fe781ce9e16c1bfac2cd962f0721edabe2e49.ico">
<title>家里的虎皮胖裂纹了</title>
<link rel="dns-prefetch" href="//sns-video-qc.xhscdn.com">
<link rel="dns-prefetch" href="//sns-video-hw.xhscdn.com">
<link rel="dns-prefetch" href="//sns-video-bd.xhscdn.com">
<link rel="dns-prefetch" href="//sns-video-qn.xhscdn.com">
<link rel="dns-prefetch" href="//sns-img-qc.xhscdn.com">
<link rel="dns-prefetch" href="//sns-img-hw.xhscdn.com">
<link rel="dns-prefetch" href="//sns-img-bd.xhscdn.com">
<link rel="dns-prefetch" href="//sns-img-qn.xhscdn.com">
<link rel="preconnect" href="//sns-video-qc.xhscdn.com">
<link rel="preconnect" href="//sns-video-hw.xhscdn.com">
<link rel="preconnect" href="//sns-video-bd.xhscdn.com">
<link rel="preconnect" href="//sns-video-qn.xhscdn.com">
<link rel="preconnect" href="//sns-img-qc.xhscdn.com">
<link rel="preconnect" href="//sns-img-hw.xhscdn.com">
<link rel="preconnect" href="//sns-img-bd.xhscdn.com">
<link rel="preconnect" href="//sns-img-qn.xhscdn.com">
<script>window.__ERROR_TRACKER_BUFFER__ = [], window.onerror = function (o, n, R, _, e) {
window.__ERROR_TRACKER_BUFFER__.push({
error: e || o,
extra: {source: n, lineno: R, colno: _}
}), (new Image).src = "//www.xiaohongshu.com/eplDKtpK4k.txt?l=" + location.href + "&a=" + o + "&b=" + n + "&c=" + R + "&d=" + _ + "&e=" + e.stack
}</script>
<script>!function () {
var e = function (e) {
var t = {};
function n(o) {
if (t[o]) return t[o].exports;
var r = t[o] = {i: o, l: !1, exports: {}};
return e[o].call(r.exports, r, r.exports, n), r.l = !0, r.exports
}
return n.m = e, n.c = t, n.d = function (e, t, o) {
n.o(e, t) || Object.defineProperty(e, t, {enumerable: !0, get: o})
}, n.r = function (e) {
"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {value: "Module"}), Object.defineProperty(e, "__esModule", {value: !0})
}, n.t = function (e, t) {
if (1 & t && (e = n(e)), 8 & t) return e;
if (4 & t && "object" == typeof e && e && e.__esModule) return e;
var o = Object.create(null);
if (n.r(o), Object.defineProperty(o, "default", {
enumerable: !0,
value: e
}), 2 & t && "string" != typeof e) for (var r in e) n.d(o, r, function (t) {
return e[t]
}.bind(null, r));
return o
}, n.n = function (e) {
var t = e && e.__esModule ? function () {
return e.default
} : function () {
return e
};
return n.d(t, "a", t), t
}, n.o = function (e, t) {
return Object.prototype.hasOwnProperty.call(e, t)
}, n.p = "", n(n.s = 1)
}([function (e, t, n) {
"use strict";
Object.defineProperty(t, "__esModule", {value: !0}), t.default = function (e) {
return !(e instanceof HTMLHeadElement || e instanceof HTMLMetaElement || e instanceof HTMLLinkElement || e instanceof HTMLStyleElement || e instanceof HTMLScriptElement || e instanceof SVGElement || "none" === getComputedStyle(e).display)
}
}, function (e, t, n) {
"use strict";
Object.defineProperty(t, "__esModule", {value: !0}), t.observe = function () {
if (window.MutationObserver && window.performance && performance.timing) {
window.__FP__ = 0, window.__FCP__ = 0, window.__FMP_OBSERVED_POINTS__ = [], window.__FULLY_LOADED__ = 0;
var e = void 0, t = 0, n = {}, u = void 0, a = void 0;
(e = new MutationObserver((function (e) {
e.forEach((function (e) {
"childList" === e.type ? function e(n) {
for (var r = function (r) {
var u = n[r];
0 === window.__FP__ && u instanceof HTMLBodyElement && (window.__FP__ = Date.now() - performance.timing.navigationStart), 0 === window.__FCP__ && (0, i.default)(u) && (window.__FCP__ = Date.now() - performance.timing.navigationStart), u instanceof HTMLElement && (0, o.default)(u) && (_(t, !1), function (e) {
function t() {
_(e)
}
u.addEventListener("load", t), u.addEventListener("error", t)
}(t++)), u.childNodes && e(u.childNodes)
}, u = 0; u < n.length; u++) r(u)
}(e.addedNodes) : "attributes" === e.type && function (e) {
(0, o.default)(e) && (_(t, !1), function (t) {
function n() {
_(t)
}
e.addEventListener("load", n), e.addEventListener("error", n)
}(t++))
}(e.target)
})), function () {
if (document.body) {
var e = document.body.clientHeight, t = window.innerHeight,
n = (0, r.default)(document.body), o = window.__FMP_OBSERVED_POINTS__.length,
i = window.__FMP_OBSERVED_POINTS__[o - 1], u = i ? n - i.allElementsNumber : n;
window.__FMP_OBSERVED_POINTS__.push({
t: Date.now() - performance.timing.navigationStart,
layoutSignificance: u / Math.max(1, e / t),
allElementsNumber: n
})
}
}()
}))).observe(document, {
childList: !0,
subtree: !0,
attributes: !0,
attributeFilter: ["src"]
}), function () {
var e = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = function () {
var n = this;
_(t, !1), function (e) {
n.addEventListener("readystatechange", (function () {
4 === n.readyState && _(e)
}))
}(t++);
for (var o = arguments.length, r = Array(o), i = 0; i < o; i++) r[i] = arguments[i];
return e.apply(this, r)
}
}()
}
function _(t) {
var o = !(arguments.length > 1 && void 0 !== arguments[1]) || arguments[1];
if (0 === window.__FULLY_LOADED__) if (o) {
n[t].end = Date.now();
var r = Object.keys(n).some((function (e) {
return !n[e].end
}));
r || (a = t, u = setTimeout((function () {
e.disconnect();
var t = n[a].end;
window.__FULLY_LOADED__ = t - performance.timing.navigationStart, window.__FMP_OBSERVED_POINTS__ = window.__FMP_OBSERVED_POINTS__.filter((function (e) {
return e.t <= window.__FULLY_LOADED__
}));
var o = new CustomEvent("__fullyloaded__", {
detail: {
firstPaint: window.__FP__,
firstContentfulPaint: window.__FCP__,
fullyLoaded: window.__FULLY_LOADED__,
observedPoints: window.__FMP_OBSERVED_POINTS__
}
});
window.dispatchEvent(o)
}), 2e3))
} else {
var i = Date.now();
n[t] = {start: i}, u && i < n[a].end + 2e3 && clearTimeout(u)
}
}
};
var o = u(n(2)), r = u(n(3)), i = u(n(4));
function u(e) {
return e && e.__esModule ? e : {default: e}
}
}, function (e, t, n) {
"use strict";
Object.defineProperty(t, "__esModule", {value: !0}), t.default = function (e) {
return "IMG" === e.tagName && e.src
}
}, function (e, t, n) {
"use strict";
Object.defineProperty(t, "__esModule", {value: !0}), t.default = function e(t) {
if (!(0, o.default)(t)) return 0;
var n = 1;
if (t.children) for (var r = 0; r < t.children.length; r++) n += e(t.children[r]);
return n
};
var o = function (e) {
return e && e.__esModule ? e : {default: e}
}(n(0))
}, function (e, t, n) {
"use strict";
Object.defineProperty(t, "__esModule", {value: !0}), t.default = function (e) {
return !!(e instanceof Text && e.parentNode && (0, o.default)(e.parentNode) && e.textContent && e.textContent.trim())
};
var o = function (e) {
return e && e.__esModule ? e : {default: e}
}(n(0))
}]);
e.observe()
}()</script>
<script>window.__KONG_HTML__</script>
<link rel="dns-prefetch" href="fe-static.xhscdn.com">
<link rel="dns-prefetch" href="fe-img-qc.xhscdn.com">
<link rel="dns-prefetch" href="ci.xiaohongshu.com">
<link rel="dns-prefetch" href="qimg.xiaohongshu.com">
<link rel="dns-prefetch" href="img.xiaohongshu.com">
<link rel="dns-prefetch" href="fe-video-qc.xhscdn.com">
<link rel="preconnect" href="fe-static.xhscdn.com" crossorigin>
<link rel="preconnect" href="fe-img-qc.xhscdn.com" crossorigin>
<link rel="preconnect" href="ci.xiaohongshu.com" crossorigin>
<link rel="preconnect" href="qimg.xiaohongshu.com" crossorigin>
<link rel="preconnect" href="img.xiaohongshu.com" crossorigin>
<link rel="preconnect" href="fe-video-qc.xhscdn.com" crossorigin>
<script>const ErrorTrackerKey = "__APM__ResourceErrorTracker__";
function noEaglet() {
return !window.eaglet || void 0 === window.eaglet.push || "function" != typeof window.eaglet.push
}
function sendMetrics(e = {}) {
if (0 !== Object.keys(e).length) if (noEaglet()) try {
const r = localStorage.getItem(ErrorTrackerKey), t = r ? JSON.parse(r) : [];
500 === t.length && t.shift(), e.projectName = "xhs-pc-web", localStorage.setItem(ErrorTrackerKey, JSON.stringify(t.concat(e)))
} catch (e) {
console.error(e)
} else if (!0 === window.eaglet.supportResourceError) {
const r = {browserResourceError: {type: "BrowserResourceError", value: [e]}};
window.eaglet.push({browserApmTracker: {type: "BrowserApmTracker", value: r}}, "ApmTracker")
}
}
function formatResourceErrorData(e, r) {
return e && "" !== e && r ? {name: e, initiatorType: r, clientEventTime: String(Date.now())} : {}
}
function getInitiatorType(e) {
return e instanceof HTMLScriptElement ? "script" : e instanceof HTMLLinkElement ? "link" : e instanceof HTMLImageElement ? "img" : null
}
function getName(e, r) {
switch (e) {
case"img":
return r.target.currentSrc || r.target.src;
case"script":
return r.target.src;
case"link":
return r.target.href;
default:
return null
}
}
function resourceLoadErrorListener(e) {
const r = getInitiatorType(e.target);
if (("img" !== r || e.target.src !== window.location.href) && r) {
const t = getName(r, e);
if (t) {
sendMetrics(formatResourceErrorData(t, r))
}
}
}
window.addEventListener("error", resourceLoadErrorListener, !0)</script>
<link href="//fe-static.xhscdn.com/formula-static/xhs-pc-web/public/css/allStyle.aede845.css" rel="stylesheet"
crossorigin>
<script src="//fe-static.xhscdn.com/formula-static/xhs-pc-web/public/js/runtime-main.1619080.js" defer="defer"
crossorigin xhs-integrity=""></script>
<script src="//fe-static.xhscdn.com/formula-static/xhs-pc-web/public/js/main.01de1de.js" defer="defer" crossorigin
xhs-integrity=""></script>
</head>
<body data-head-attrs="">
<div id="app"><!--[--><!--[--><!---->
<header class="fixed" data-v-36608afe data-v-1dedf9c7><a href="/explore" class="active" data-v-1dedf9c7><img
width="60"
src="https://picasso-static.xiaohongshu.com/fe-platform/a2a93b9c02b4f6c8b6eb1e1accadcd5ce60c1de6.jpg"
data-v-1dedf9c7></a>
<div class="toolbox" data-v-1dedf9c7 data-v-63d4e608></div>
<div class="right" data-v-1dedf9c7>
<div class="menu" data-v-1dedf9c7 data-v-66f9f710><!--[--><!--[-->
<div class="menu-item" data-v-66f9f710><a href="/explore" class="active" data-v-66f9f710>推荐</a><!---->
</div><!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a href="/download" class="" data-v-66f9f710>App下载</a><!---->
</div><!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a target="_blank" class="" data-v-66f9f710>业务合作</a>
<div class="submenu-wrapper" data-v-66f9f710 data-v-38504d66>
<div class="submenu" data-v-38504d66><!--[--><!--[--><a href="https://pro.xiaohongshu.com"
target="_blank" class="submenu-item"
data-v-38504d66>专业号</a><!--]-->
<!--[--><a href="/brand" class="submenu-item" data-v-38504d66>推广合作</a><!--]--><!--[--><a
href="https://pgy.xiaohongshu.com/solar/to-home?source=official&type=0"
target="_blank" class="submenu-item" data-v-38504d66>蒲公英</a><!--]--><!--[--><a
href="https://gaia.xiaohongshu.com/home/index?source=official" target="_blank"
class="submenu-item" data-v-38504d66>商家入驻</a><!--]--><!--[--><a
href="https://creator.xiaohongshu.com/mcn-introduce?source=official" target="_blank"
class="submenu-item" data-v-38504d66>MCN入驻</a><!--]--><!--]--></div>
</div>
</div><!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a
href="https://creator.xiaohongshu.com/creator/home?source=official" target="_blank" class=""
data-v-66f9f710>创作者服务</a>
<div class="submenu-wrapper" data-v-66f9f710 data-v-38504d66>
<div class="submenu" data-v-38504d66><!--[--><!--[--><a
href="https://creator.xiaohongshu.com/creator/notes?source=official" target="_blank"
class="submenu-item" data-v-38504d66>数据查看</a><!--]--><!--[--><a
href="https://creator.xiaohongshu.com/publish/publish?source=official" target="_blank"
class="submenu-item" data-v-38504d66>视频上传</a><!--]--><!--[--><a
href="https://www.xiaohongshu.com/spectrum/obs?source=official" target="_blank"
class="submenu-item" data-v-38504d66>电脑直播</a><!--]--><!--[--><a
href="https://redlive.xiaohongshu.com?source=official" target="_blank"
class="submenu-item" data-v-38504d66>直播管理</a><!--]--><!--]--></div>
</div>
</div><!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a href="/protocols/news" class="" data-v-66f9f710>新闻中心</a>
<!----></div><!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a href="/protocols/about" class="" data-v-66f9f710>关于我们</a>
<!----></div><!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a href="/protocols/liability" class="" data-v-66f9f710>社会责任</a>
<!----></div><!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a href="https://job.xiaohongshu.com?source=official"
target="_blank" class="" data-v-66f9f710>加入我们</a><!----></div>
<!--]--><!--[-->
<div class="menu-item" data-v-66f9f710><a target="_blank" class="" data-v-66f9f710>中文</a>
<div class="submenu-wrapper" data-v-66f9f710 data-v-38504d66>
<div class="submenu" data-v-38504d66><!--[--><!--[--><a
href="https://www.xiaohongshu.com/en?source=official" target="_blank"
class="submenu-item" data-v-38504d66>English(US)</a><!--]--><!--]--></div>
</div>
</div><!--]--><!--]--></div>
<div class="avatar logged-in" data-v-1dedf9c7 data-v-3960589b><a
href="/user/profile/635fc17d000000001802d0e6" class="" target="_blank" data-v-3960589b><img
class="avatar-img"
src="https://sns-avatar-qc.xhscdn.com/avatar/7121a416be8e543266fd62c1cc9d575e.jpg?imageView2/2/w/360/format/webp|imageMogr2/strip"
data-v-3960589b></a>
<div class="user-menu-wrapper" data-v-3960589b>
<div class="user-menu" data-v-3960589b>
<div class="menu-item" data-v-3960589b>退出登录</div>
</div>
</div>
</div>
</div>
</header><!--[--><!----><!--[-->
<div class="header note-detail-mask" data-v-7e020be4>
<div style="" class="note-container" data-v-7e020be4>
<div style="width:450px;height:800px;" class="media-container" data-v-7e020be4>
<div to class="slider-container" data-v-7e020be4 style="--08da730c:translate3d(-450px, 0px, 0px);"
data-v-a549dd98>
<div class="slider-container" data-v-a549dd98>
<div class="swiper note-slider" data-v-a549dd98><!--[--><!--]-->
<div class="swiper-wrapper"><!--[--><!--]--><!--[-->
<div class="swiper-slide swiper-slide-duplicate zoom-in" data-swiper-slide-index="2"
style="background-image:url(https://sns-img-hw.xhscdn.com/93b731f8-ce6f-e4c2-8c1c-fa91ea8d5053?imageView2/2/w/1920/format/webp|imageMogr2/strip);"></div>
<div class="swiper-slide zoom-in" data-swiper-slide-index="0"
style="background-image:url(https://sns-img-hw.xhscdn.com/8eba442a-3b4a-4242-c6f2-cf889bd4274c?imageView2/2/w/1920/format/webp|imageMogr2/strip);"
data-v-a549dd98></div>
<div class="swiper-slide zoom-in" data-swiper-slide-index="1"
style="background-image:url(https://sns-img-hw.xhscdn.com/1963068c-cad4-8942-ef34-e45375a38bf1?imageView2/2/w/1920/format/webp|imageMogr2/strip);"
data-v-a549dd98></div>
<div class="swiper-slide zoom-in" data-swiper-slide-index="2"
style="background-image:url(https://sns-img-hw.xhscdn.com/93b731f8-ce6f-e4c2-8c1c-fa91ea8d5053?imageView2/2/w/1920/format/webp|imageMogr2/strip);"
data-v-a549dd98></div>
<div class="swiper-slide swiper-slide-duplicate zoom-in" data-swiper-slide-index="0"
style="background-image:url(https://sns-img-hw.xhscdn.com/8eba442a-3b4a-4242-c6f2-cf889bd4274c?imageView2/2/w/1920/format/webp|imageMogr2/strip);"></div>
<!--]--><!--[--><!--]--></div><!----><!----><!----><!--[--><!--]--></div><!--[-->
<div class="fraction" data-v-a549dd98>1/3</div><!--[-->
<div class="arrow-controller left" data-v-a549dd98>
<svg class="reds-icon" width="20" height="20" data-v-a549dd98 data-v-7c2d5134>
<use xlink:href="#arrow_left" data-v-7c2d5134></use>
</svg>
</div>
<div class="arrow-controller right" data-v-a549dd98>
<svg class="reds-icon" width="20" height="20" data-v-a549dd98 data-v-7c2d5134>
<use xlink:href="#arrow_left" data-v-7c2d5134></use>
</svg>
</div><!--]-->
<div class="pagination" data-v-a549dd98><!--[-->
<div class="active pagination-item" data-v-a549dd98></div>
<div class="pagination-item" data-v-a549dd98></div>
<div class="pagination-item" data-v-a549dd98></div><!--]--></div><!--]--></div>
</div><!----></div>
<div class="interaction-container" style="height:800px;" data-v-7e020be4 data-v-22b4591b>
<div class="author" data-v-22b4591b data-v-6d659ce8>
<div class="info" data-v-6d659ce8><a href="/user/profile/5b51f1c911be101dc7c45f2a" class=""
target="_blank" data-v-6d659ce8 data-v-9c999b30><img
class="avatar"
src="https://sns-avatar-qc.xhscdn.com/avatar/63ef30e4d27b886b4407c65e.jpg?imageView2/2/w/120/format/webp|imageMogr2/strip"
style="width:40px;height:40px;" data-v-9c999b30></a><a target="_blank"
href="/user/profile/5b51f1c911be101dc7c45f2a"
class="name"
data-v-6d659ce8>家有俩肥啾</a></div>
<div class="follow" data-v-6d659ce8>关注</div>
</div>
<div style="height: 578px" class="note-scroller" data-v-22b4591b>
<div class="note-content" data-v-22b4591b data-v-bac4e690>
<div class="title" data-v-bac4e690>家里的虎皮胖裂纹了</div>
<div class="desc" data-v-bac4e690>[笑哭R]日渐丰满的胖虎子<br/>肚子鼓鼓的<br/>往那一站正面看起来体型比牡丹还大<br/></div>
<div class="desc" data-v-bac4e690><!--[--><!--[--><span style="margin-right:2px;"
data-v-bac4e690>#虎皮鹦鹉</span><!--]-->
<!--[--><span style="margin-right:2px;" data-v-bac4e690>#牡丹鹦鹉</span><!--]--><!--]--></div>
<div class="date" data-v-bac4e690>02-17</div>
</div>
<div class="no-comments" style="" data-v-22b4591b data-v-7ec5109c><img
src="https://picasso-static.xiaohongshu.com/fe-platform/c7b44e674cf33ce4b66ef6d5103a6509504f70ca.jpg"
class="no-comments-image" data-v-7ec5109c>
<p class="no-comments-text" data-v-7ec5109c>这是一片荒地,<span class="focus-comments" data-v-7ec5109c>点击评论</span>
</p></div>
</div>
<div class="interactions" data-v-22b4591b>
<div class="buttons" data-v-22b4591b data-v-4e6971e5>
<div class="left" data-v-4e6971e5><span class="like-wrapper" data-v-4e6971e5
data-v-8f2ed354><span class="like-lottie" style=""
data-v-8f2ed354></span><svg
class="reds-icon like-icon" width="28" height="28" data-v-8f2ed354 data-v-7c2d5134><use
xlink:href="#like" data-v-7c2d5134></use></svg><span class="count"
data-v-8f2ed354>263</span></span><span
class="collect-wrapper" data-v-4e6971e5 data-v-53df959e><svg
class="reds-icon collect-icon" width="28" height="28" data-v-53df959e data-v-7c2d5134><use
xlink:href="#collect" data-v-7c2d5134></use></svg><span class="count"
data-v-53df959e>29</span></span><span
class="chat-wrapper" data-v-4e6971e5><svg class="reds-icon" width="28" height="28"
data-v-4e6971e5 data-v-7c2d5134><use
xlink:href="#chat" data-v-7c2d5134></use></svg><span class="count"
data-v-4e6971e5>91</span></span>
</div>
<div class="share-wrapper" data-v-4e6971e5><!---->
<svg class="reds-icon share-icon" width="28" height="28" id="shareIcon" data-v-4e6971e5
data-v-7c2d5134>
<use xlink:href="#share" data-v-7c2d5134></use>
</svg>
</div>
</div>
<div class="comment-wrapper" data-v-22b4591b data-v-378de5b4><!---->
<div class="mention-select-container" data-v-378de5b4></div>
<div class="input-wrapper" data-v-378de5b4><input value="" class="comment-input" type="text"
placeholder="说点什么..." data-v-378de5b4>
<div class="input-buttons" data-v-378de5b4>
<svg class="reds-icon" width="24" height="24" id="showMentionEl" data-v-378de5b4
data-v-7c2d5134>
<use xlink:href="#mention" data-v-7c2d5134></use>
</svg>
<svg class="reds-icon" width="24" height="24" id="showEmojiEl" data-v-378de5b4
data-v-7c2d5134>
<use xlink:href="#emoji" data-v-7c2d5134></use>
</svg>
</div>
</div>
<button class="submit" data-v-378de5b4>发送</button>
</div>
</div>
</div>
</div>
<div class="close-box close-has-no-prev-route" data-v-7e020be4 data-v-23e6b949>
<div class="close" data-v-23e6b949>
<svg class="reds-icon" width="20" height="20" data-v-23e6b949 data-v-7c2d5134>
<use xlink:href="#back" data-v-7c2d5134></use>
</svg>
</div>
<div class="close-tooltip" data-v-23e6b949>
<svg class="tooltip-arrow" width="8" height="16" viewBox="0 0 8 16" fill="none"
xmlns="http://www.w3.org/2000/svg" data-v-23e6b949>
<path d="M8 16L0 8L8 0V16Z" fill="currentColor" data-v-23e6b949></path>
</svg>
探索更多
</div>
</div>
</div><!----><!--]--><!----><!--]--><!----><!----><!--]--><!----><!--]--></div>
<script>window.__INITIAL_SSR_STATE__ = {
"ABTestData": {
"value": {
"webExp": {
"checkCache": "true",
"cacheExpires": "259200000",
"sadfasdfsadfsdddd": "1111",
"simplePlayer": "true",
"transcodeType": "new",
"transcodeLevelCode": "258",
"ranchiWebAbtest": "ranchi_web_abtest_holdout",
"testMenu": "newMenu",
"usePreload": "true"
}
}, "rejected": {}, "id": {"webId": "622b43fd9c7f4681e9f4f1a9039c49ae"}, "status": "finish"
}
}</script>
<script>window.__INITIAL_STATE__ = {
"user": {
"loggedIn": true,
"activated": false,
"userInfo": {
"redId": "5334252585",
"userId": "635fc17d000000001802d0e6",
"nickname": "小红薯635FEADA",
"desc": "还没有简介",
"gender": 0,
"images": "https:\u002F\u002Fsns-avatar-qc.xhscdn.com\u002Favatar\u002F7121a416be8e543266fd62c1cc9d575e.jpg?imageView2\u002F2\u002Fw\u002F360\u002Fformat\u002Fwebp",
"imageb": "https:\u002F\u002Fsns-avatar-qc.xhscdn.com\u002Favatar\u002F7121a416be8e543266fd62c1cc9d575e.jpg?imageView2\u002F2\u002Fw\u002F540\u002Fformat\u002Fwebp"
},
"follow": [],
"userPageData": {},
"activeTabKey": 0,
"notes": [[], [], []],
"isFetchingNotes": [false, false, false],
"tabScrollTop": [0, 0, 0],
"userFetchingStatus": undefined,
"bannedInfo": {"code": 0, "showAlert": false, "reason": ""}
},
"login": {
"from": "",
"showLogin": false,
"agreed": false,
"showTooltip": false,
"loginData": {"phone": "", "authCode": ""},
"errors": {"phone": "", "authCode": ""},
"qrData": {"backend": {"qrId": "", "code": ""}, "image": "", "status": "un_scanned"}
},
"global": {"supportWebp": true, "serverTime": 1680365049461},
"feed": {
"feedBizFmp": {"fmp": 0, "fmpWithImg": 0},
"isFetching": false,
"isError": false,
"feeds": [],
"unreadInfo": {
"cachedFeeds": [],
"unreadBeginNoteId": "",
"unreadEndNoteId": "",
"unreadNoteCount": 0,
"timestamp": 0
},
"preloadSuccess": false,
"preloadConfig": {"usePreload": false, "cacheExpires": 259200000, "checkCache": false},
"validIds": {"noteIds": []},
"mfStatistics": {"timestamp": 0, "visitTimes": 0, "readFeedCount": 0}
},
"note": {
"prevRouteData": {},
"prevRoute": "Empty",
"note": {
"atUserList": [],
"noteId": "63ef332500000000110115da",
"type": "normal",
"desc": "[笑哭R]日渐丰满的胖虎子\n肚子鼓鼓的\n往那一站正面看起来体型比牡丹还大\n ",
"imageList": [{
"fileId": "8eba442a-3b4a-4242-c6f2-cf889bd4274c",
"height": 1920,
"width": 1440,
"url": "https:\u002F\u002Fsns-img-hw.xhscdn.com\u002F8eba442a-3b4a-4242-c6f2-cf889bd4274c",
"traceId": "1000g00822d0iidqfe0104a7b4kosinpaotuaseg"
}, {
"fileId": "1963068c-cad4-8942-ef34-e45375a38bf1",
"height": 1920,
"width": 1440,
"url": "https:\u002F\u002Fsns-img-hw.xhscdn.com\u002F1963068c-cad4-8942-ef34-e45375a38bf1",
"traceId": "1000g00822d0iidqfe01g4a7b4kosinpa1un0cj0"
}, {
"fileId": "93b731f8-ce6f-e4c2-8c1c-fa91ea8d5053",
"height": 1440,
"width": 1920,
"url": "https:\u002F\u002Fsns-img-hw.xhscdn.com\u002F93b731f8-ce6f-e4c2-8c1c-fa91ea8d5053",
"traceId": "1000g00822d0iidqfe0204a7b4kosinpakremr60"
}],
"tagList": [{"id": "5be5008d47b0580001a9dd82", "name": "虎皮鹦鹉", "type": "topic"}, {
"type": "topic",
"id": "5bee98044e61ca000116b5d7",
"name": "牡丹鹦鹉"
}],
"title": "家里的虎皮胖裂纹了",
"user": {
"nickname": "家有俩肥啾",
"avatar": "https:\u002F\u002Fsns-avatar-qc.xhscdn.com\u002Favatar\u002F63ef30e4d27b886b4407c65e.jpg",
"userId": "5b51f1c911be101dc7c45f2a"
},
"interactInfo": {
"shareCount": "11",
"followed": false,
"liked": false,
"likedCount": "263",
"collected": false,
"collectedCount": "29",
"commentCount": "91"
},
"time": 1676620581000,
"lastUpdateTime": 1676620582000
},
"volume": 0,
"currentTime": 1680365049559,
"comments": {"list": [], "cursor": "", "hasMore": true, "loading": false},
"commentValue": "",
"commentAt": [],
"commentSelectionStart": 0,
"commentSelectionEnd": 0,
"mediaWidth": 450,
"noteHeight": 800,
"showRedmoji": false,
"commentTarget": {},
"noteContentHeight": 0,
"metricsReportMetaData": {
"currentReportType": "enter",
"startReadNoteClientTimeStamp": 0,
"noteStaySeconds": 0,
"isCommentCurrentNote": false,
"isLikeCurrentNote": false,
"isCollectCurrentNote": false,
"isFollowCurrentNoteAuthor": false
},
"isImgFullscreen": false,
"noteId": "63ef332500000000110115da",
"gotoPage": "",
"commentNickName": ""
},
"redMoji": {"mojiData": {"version": "", "redmojiTabs": [], "redmojiMap": {}}}
}</script>
<script>function vue3Check() {
void 0 === window.Proxy && alert("您当前系统版本过低,请升级后再试")
}
vue3Check()</script>
</body>
</html>
以上是 python 问题请教? 的全部内容, 来源链接: utcz.com/p/938810.html