初级菜鸟,用python做了个小工具,但是做不下去了,需要指点迷津?
描述

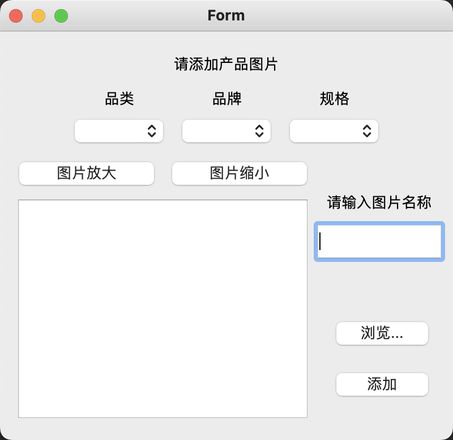
我现在有这个界面,目前实现了以下功能:
1、品类实现了数据库中提取数据,并显示了。
2、图片展示,点击浏览选择本地图片,在左边显示,目前达到的效果是点击缩放按钮,图片放大缩小。
相关代码
pic.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'pic.ui'
#
# Created by: PyQt5 UI code generator 5.15.7
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_addpicForm(object):
def setupUi(self, addpicForm):
addpicForm.setObjectName("addpicForm")
addpicForm.resize(400, 360)
self.addpiclabel = QtWidgets.QLabel(addpicForm)
self.addpiclabel.setGeometry(QtCore.QRect(140, 20, 120, 16))
self.addpiclabel.setAlignment(QtCore.Qt.AlignCenter)
self.addpiclabel.setObjectName("addpiclabel")
self.picnamelineEdit = QtWidgets.QLineEdit(addpicForm)
self.picnamelineEdit.setGeometry(QtCore.QRect(280, 170, 110, 30))
self.picnamelineEdit.setObjectName("picnamelineEdit")
self.picnamelabel = QtWidgets.QLabel(addpicForm)
self.picnamelabel.setGeometry(QtCore.QRect(280, 140, 110, 20))
self.picnamelabel.setAlignment(QtCore.Qt.AlignCenter)
self.picnamelabel.setObjectName("picnamelabel")
self.widget = QtWidgets.QWidget(addpicForm)
self.widget.setGeometry(QtCore.QRect(60, 50, 281, 55))
self.widget.setObjectName("widget")
self.addpicgridLayout = QtWidgets.QGridLayout(self.widget)
self.addpicgridLayout.setContentsMargins(0, 0, 0, 0)
self.addpicgridLayout.setObjectName("addpicgridLayout")
self.piccategorylabel = QtWidgets.QLabel(self.widget)
self.piccategorylabel.setAlignment(QtCore.Qt.AlignCenter)
self.piccategorylabel.setObjectName("piccategorylabel")
self.addpicgridLayout.addWidget(self.piccategorylabel, 0, 0, 1, 1)
self.picbrandlabel = QtWidgets.QLabel(self.widget)
self.picbrandlabel.setAlignment(QtCore.Qt.AlignCenter)
self.picbrandlabel.setObjectName("picbrandlabel")
self.addpicgridLayout.addWidget(self.picbrandlabel, 0, 1, 1, 1)
self.picspeclabel = QtWidgets.QLabel(self.widget)
self.picspeclabel.setAlignment(QtCore.Qt.AlignCenter)
self.picspeclabel.setObjectName("picspeclabel")
self.addpicgridLayout.addWidget(self.picspeclabel, 0, 2, 1, 1)
self.piccategorycomboBox = QtWidgets.QComboBox(self.widget)
self.piccategorycomboBox.setObjectName("piccategorycomboBox")
self.addpicgridLayout.addWidget(self.piccategorycomboBox, 1, 0, 1, 1)
self.picbrandcomboBox = QtWidgets.QComboBox(self.widget)
self.picbrandcomboBox.setObjectName("picbrandcomboBox")
self.addpicgridLayout.addWidget(self.picbrandcomboBox, 1, 1, 1, 1)
self.picspeccomboBox = QtWidgets.QComboBox(self.widget)
self.picspeccomboBox.setObjectName("picspeccomboBox")
self.addpicgridLayout.addWidget(self.picspeccomboBox, 1, 2, 1, 1)
self.widget1 = QtWidgets.QWidget(addpicForm)
self.widget1.setGeometry(QtCore.QRect(290, 240, 95, 100))
self.widget1.setObjectName("widget1")
self.addpicverticalLayout = QtWidgets.QVBoxLayout(self.widget1)
self.addpicverticalLayout.setContentsMargins(0, 0, 0, 0)
self.addpicverticalLayout.setObjectName("addpicverticalLayout")
self.picbrowsepushButton = QtWidgets.QPushButton(self.widget1)
self.picbrowsepushButton.setObjectName("picbrowsepushButton")
self.addpicverticalLayout.addWidget(self.picbrowsepushButton)
self.addpicpushButton = QtWidgets.QPushButton(self.widget1)
self.addpicpushButton.setObjectName("addpicpushButton")
self.addpicverticalLayout.addWidget(self.addpicpushButton)
self.widget2 = QtWidgets.QWidget(addpicForm)
self.widget2.setGeometry(QtCore.QRect(10, 110, 268, 231))
self.widget2.setObjectName("widget2")
self.picviewgridLayout = QtWidgets.QGridLayout(self.widget2)
self.picviewgridLayout.setContentsMargins(0, 0, 0, 0)
self.picviewgridLayout.setObjectName("picviewgridLayout")
self.picbigpushButton = QtWidgets.QPushButton(self.widget2)
self.picbigpushButton.setObjectName("picbigpushButton")
self.picviewgridLayout.addWidget(self.picbigpushButton, 0, 0, 1, 1)
self.picsmallpushButton = QtWidgets.QPushButton(self.widget2)
self.picsmallpushButton.setObjectName("picsmallpushButton")
self.picviewgridLayout.addWidget(self.picsmallpushButton, 0, 1, 1, 1)
self.addpicgraphicsView = QtWidgets.QGraphicsView(self.widget2)
self.addpicgraphicsView.setObjectName("addpicgraphicsView")
self.picviewgridLayout.addWidget(self.addpicgraphicsView, 1, 0, 1, 2)
self.retranslateUi(addpicForm)
QtCore.QMetaObject.connectSlotsByName(addpicForm)
def retranslateUi(self, addpicForm):
_translate = QtCore.QCoreApplication.translate
addpicForm.setWindowTitle(_translate("addpicForm", "Form"))
self.addpiclabel.setText(_translate("addpicForm", "请添加产品图片"))
self.picnamelabel.setText(_translate("addpicForm", "请输入图片名称"))
self.piccategorylabel.setText(_translate("addpicForm", "品类"))
self.picbrandlabel.setText(_translate("addpicForm", "品牌"))
self.picspeclabel.setText(_translate("addpicForm", "规格"))
self.picbrowsepushButton.setText(_translate("addpicForm", "浏览..."))
self.addpicpushButton.setText(_translate("addpicForm", "添加"))
self.picbigpushButton.setText(_translate("addpicForm", "图片放大"))
self.picsmallpushButton.setText(_translate("addpicForm", "图片缩小"))
main.py
import sqlite3import sys
import cv2
from PyQt5.QtGui import QPixmap, QImage
from PyQt5.QtWidgets import *
from PyQt5.Qt import QPixmap, QPoint, Qt, QPainter, QIcon
from pic import Ui_addpicForm
conn = sqlite3.connect('toexcel.sqlite')
cur = conn.cursor()
# 添加图片界面
class PicWindow(QMainWindow, Ui_addpicForm):
def __init__(self):
super(PicWindow, self).__init__()
self.scene = None
self.item = None
self.zoomscale = 1 # 图片缩放尺度
self.setupUi(self)
#self.addpicpushButton.clicked.connect(self.add_pic)
# 图片放大缩小按钮信号槽
self.picbigpushButton.clicked.connect(self.big_click)
self.picsmallpushButton.clicked.connect(self.small_click)
self.picbrowsepushButton.clicked.connect(self.openpic)
self.piccategorycomboBox.setPlaceholderText("请选择品类!")
self.picbrandcomboBox.setPlaceholderText("请选择品牌!")
self.picspeccomboBox.setPlaceholderText("请选择规格!")
select_category = 'select category_name from category'
cur.execute(select_category)
category_list = []
datas = cur.fetchall()
print(datas)
for data in datas:
category_list.append(data[0])
self.piccategorycomboBox.addItems(category_list)
index_temp = self.piccategorycomboBox.currentIndex() + 1 # 读取下拉框内容的索引ID
category_data_index = index_temp
print(category_data_index)
print(category_list)
a = 'select category_id from brand'
cur.execute(a)
b_list = []
b_datas = cur.fetchall()
print(b_datas)
for data in b_datas:
b_list.append(data[0])
#self.picbrandcomboBox.addItems(b_list)
print(b_list)
index_temp_b = self.picbrandcomboBox.currentIndex() + 1 # 读取下拉框内容的索引ID
b_data_index = index_temp_b
print(b_data_index)
def openpic(self):
# select image file and open it
# :return:
imgFile = QFileDialog.getOpenFileName(self, "Open Image File", "", "All Files(*);;*.jpg;;*.jpg;;*.jpeg")
#print(imgFile)
img = cv2.imread(imgFile[0]) # 读取图片
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) # 转换图像通道
x = img.shape[1] # 获取图片大小
y = img.shape[0]
z = x * 3
frame = QImage(img, x, y, z, QImage.Format_RGB888)
pix = QPixmap.fromImage(frame)
self.item = QGraphicsPixmapItem(pix) # 创建像素图元
self.scene = QGraphicsScene() # 创建场景
self.scene.addItem(self.item)
self.addpicgraphicsView.setScene(self.scene) # 将场景添加至视图
def big_click(self):
"""
used to enlarge image
:return:
"""
self.zoomscale = self.zoomscale + 0.05
if self.zoomscale >= 1.2:
self.zoomscale = 1.2
self.item.setScale(self.zoomscale) # 放大图片
def small_click(self):
"""
used to reduce image
:return:
"""
self.zoomscale = self.zoomscale - 0.05
if self.zoomscale <= 0:
self.zoomscale = 0.2
self.item.setScale(self.zoomscale) # 缩小图片
def main():
app = QApplication(sys.argv)
controller = PicWindow()
controller.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
cur.close()
创建表的SQL语句
-- category definitionCREATE TABLE "category" (
id INTEGER PRIMARY KEY AUTOINCREMENT,
category_name TEXT
);
-- spec definition
CREATE TABLE spec (
id INTEGER PRIMARY KEY AUTOINCREMENT,
spec_name INTEGER
);
-- unit definition
CREATE TABLE unit (
id INTEGER PRIMARY KEY AUTOINCREMENT,
unit_name TEXT
);
-- brand definition
CREATE TABLE brand (
id INTEGER PRIMARY KEY AUTOINCREMENT,
brand_name TEXT,
category_id INTEGER,
CONSTRAINT BRAND_FK FOREIGN KEY (category_id) REFERENCES category(id) ON DELETE CASCADE ON UPDATE CASCADE
);
数据的SQL语句
INSERT INTO brand (brand_name,category_id) VALUES ('东鹏',1),
('马可波罗',1),
('索菲亚',2),
('索菲亚',3),
('蒙娜丽莎',1),
('金意陶',1),
('简一',1),
('欧神诺',1),
('冠珠',1),
('新中源',1);
INSERT INTO brand (brand_name,category_id) VALUES
('诺贝尔',1),
('宏宇',1),
('鹰牌陶瓷',1),
('冠军',1),
('博德',1),
('欧派',2),
('司米',2),
('志邦',2),
('金牌',2),
('欧派',3);
INSERT INTO brand (brand_name,category_id) VALUES
('志邦',3),
('金牌',3),
('我乐家居',3),
('好莱客',3),
('红苹果',3);
INSERT INTO category (category_name) VALUES
('瓷砖'),
('橱柜'),
('衣柜'),
('灶具');
INSERT INTO spec (spec_name) VALUES
(600 * 600);
INSERT INTO unit (unit_name) VALUES
('块'),
('片'),
('平方米');
有很多问题需要大神详细讲解一下
1、从数据库中提取数据,品类和品牌实现联动。
2、初始图片按比例缩小显示在框中,不使用缩放按钮缩放,使用鼠标滚轮实现缩放。
3、在按添加按钮,将品类、品牌、规格、图片名称及图片,都存到数据库中,图片直接存到数据库中,不保存在本地。
回答:
声明一下,没用过py开发过桌面应用,讲述的方法理论均是前端和后端java的综合见解
1、从数据库中提取数据,品类和品牌实现联动。
实现联动,这块采用的是几个列表进行联动,比如选择品牌时,监听选择事件然后对品牌列表的赋值操作
2、初始图片按比例缩小显示在框中,不使用缩放按钮缩放,使用鼠标滚轮实现缩放。
使用鼠标滚轮实现缩放,这里应该是用到了鼠标监听事件,方法和缩放按钮一样调用就行了,做到高内聚低耦合的就行
3、在按添加按钮,将品类、品牌、规格、图片名称及图片,都存到数据库中,图片直接存到数据库中,不保存在本地。
图片存储一般都是存储到服务器上,数据库中只能存指定的类型,这个自行学习一下说多了你这边也不定,简单的就是,图片传到某个服务器(计算机上)会返回一个图片地址链接,将链接存放到数据库中
以上是 初级菜鸟,用python做了个小工具,但是做不下去了,需要指点迷津? 的全部内容, 来源链接: utcz.com/p/938695.html