django 模板继承异常
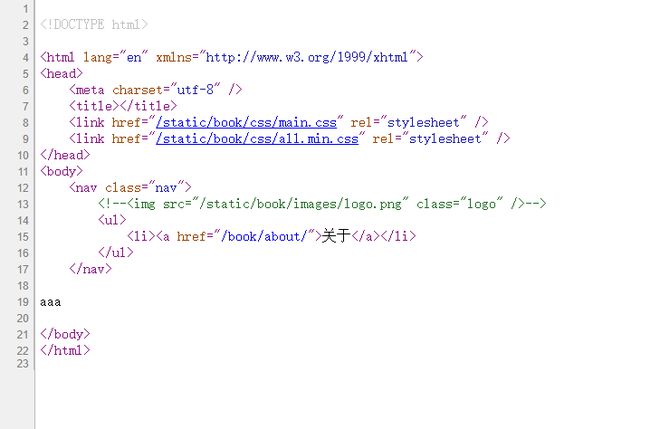
母版文件
{% load static %}<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<link href="{% static 'book/css/main.css' %}" rel="stylesheet" />
<link href="{% static 'book/css/all.min.css' %}" rel="stylesheet" />
</head>
<body>
<nav class="nav">
<ul>
<li><a href="{% url 'about' %}">关于</a></li>
</ul>
</nav>
{% block page_main %}
{% endblock %}
</body>
</html>
继承文件
{% extends 'book/mother_page.html' %}{% block page_main %}
aaa
{% endblock %}
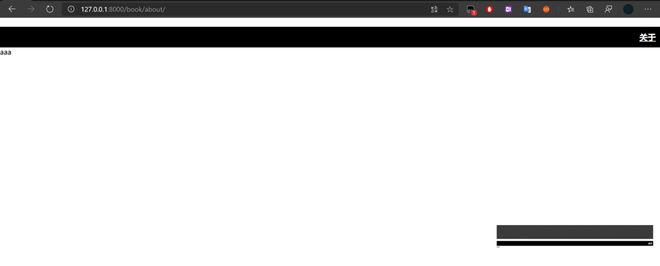
显示结果

但是浏览器中源代码没问题
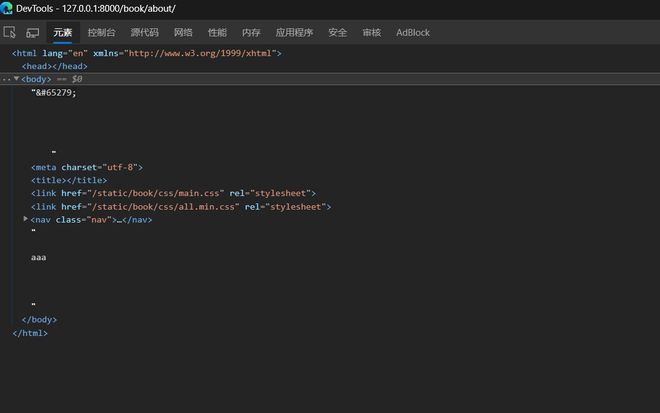
如图可见排版出现异常,原本该出现在head标签里的内容出现在了body里,这是为什么?
回答:
文件保存为了UTF-8 有BOM 的格式
将文件保存为了UTF-8 无BOM 的格式即可解决问题
以上是 django 模板继承异常 的全部内容, 来源链接: utcz.com/p/937805.html


