flask-wtf,绑定按钮通过ajax发送请求,点击一次按钮会发送两个post请求
问题描述
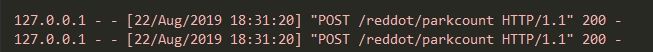
点击一次提交按钮会发送两个post请求
问题出现的环境背景及自己尝试过哪些方法
如果不通过绑定按钮提交的话不会出现两个请求的情况,想知道这是什么原因
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
# form.py 表单class RequestForm(FlaskForm):
InputName = StringField(
'用户名:',
validators=[DataRequired("请输入登录名"), Length(1, 15)],
render_kw={'class': 'form-control','id': 'InputName', 'placeholder': 'Jane Doe'},
)
InputPassword = PasswordField(
'密码:',
validators=[DataRequired("请输入密码"), Length(3, 16)],
render_kw={'class': 'form-control', 'id': 'InputPassword', 'placeholder': 'Password'},
)
InputStartTime = DateTimeField(
'开始时间: ',
render_kw={'type': 'text', 'class': 'form-control'}
)
InputEndTime = DateTimeField(
'结束时间: ',
render_kw={'type': 'text', 'class': 'form-control'}
)
Submit = SubmitField(
'提交',
render_kw={'type': 'submit', 'class': "btn btn-default"}
)
# views.py 视图
@reddot.route('/parkcount', methods=['GET', 'POST'])
def parkcount():
res = {}
form = RequestForm()
if request.method == 'POST':
if form.validate_on_submit():
InputName = form.data['InputName']
InputPassword = form.data['InputPassword']
InputStartTime = form.data['InputStartTime']
InputEndTime = form.data['InputEndTime']
res['status'] = 'success'
res['message'] = '提交成功,正在请求数据...'
return json.dumps(res)
else:
res['status'] = 'error'
res['message'] = '提交失败!'
return json.dumps(res)
return redirect(url_for('reddot.parkbase'))
<!-- 前台表单 --><form action="{{ url_for('reddot.parkcount') }}" class="form-inline" id="sendform" method="post">
{{ form.csrf_token }}
{{ form.InputName.label }}
{{ form.InputName }}
{{ form.InputPassword.label }}
{{ form.InputPassword }}
{{ form.InputStartTime }}
{{ form.InputEndTime }}
{{ form.Submit }}
</form>
<script>$('#Submit').click(function(){ # 绑定按钮提交,点击按钮的时候会提交两个post请求
var post_data = $('#sendform').serialize();
$.ajax({
url:'{{ url_for('reddot.parkcount') }}',
type:'POST',
data:post_data,
dataType: 'json',
success:function(res){
if (res['status'] == 'success') {
console.log('aaa');
}else {
console.log('failed')
}
},
error:function (res) {
if (res['status'] == 'fail') {
alert(res['status']);
}
}
})
})
</script>
如果改成这样子,点击提交的时候,就只发送一个请求
<script>$(function(){
var post_data = $('#sendform').serialize();
$.ajax({
url:'{{ url_for('reddot.parkcount') }}',
type:'POST',
data:post_data, # 还有个问题,如果这边的post_data不是表单内容,比如post_data = 'aaa', 后台也能收到表单内容,
dataType: 'json',
success:function(res){
if (res['status'] == 'success') {
console.log('aaa');
}else {
console.log('failed')
}
},
error:function (res) {
if (res['status'] == 'fail') {
alert(res['status']);
}
}
})
})
</script>
你期待的结果是什么?实际看到的错误信息又是什么?
绑定按钮的结果,这是什么原因呢?刚学习,不太懂,谢谢大家

回答:
你RequestForm里面设定的是SubmitField类型,html页面渲染的就是submit按钮,点击后就会触发表单提交的动作,同时你有定义了一个click事件,用ajax提交表单,所以你会看到两个post请求。
<script>$("#sendform").submit(function(){
var post_data = $('#sendform').serialize();
$.ajax({
url:'{{ url_for('reddot.parkcount') }}',
type:'POST',
data:post_data,
dataType: 'json',
success:function(res){
if (res['status'] == 'success') {
console.log('aaa');
}else {
console.log('failed')
}
},
error:function (res) {
if (res['status'] == 'fail') {
alert(res['status']);
}
}
})
return false; //阻止form表单的submit事件,避免提交2次
})
</script>
以上是 flask-wtf,绑定按钮通过ajax发送请求,点击一次按钮会发送两个post请求 的全部内容, 来源链接: utcz.com/p/937665.html









