渲染函数的标签使用el-input组件无法输入
我想在elementui的notify组件的message属性里使用渲染函数自义定message的内容
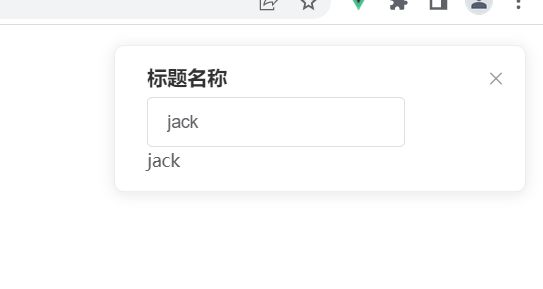
代码和显示如下:
<template> <div>
<el-button type="text" @click="open3()">点击打开 Message Box 03</el-button>
</div>
</template>
<script>
export default {
data () {
return {
userName: 'jack'
}
},
methods: {
open3 () {
const h = this.$createElement
const self = this
this.$notify({
title: '标题名称',
duration: 0,
message: h('div', [
h('el-input', {
props: {
value: this.userName
},
nativeOn: {
input: function (value) {
self.userName = value
}
}
}),
h('p', this.userName)
])
})
}
}
}
</script>

输入框输入不了,另外输入框里的文字如何双向绑定到下面p标签里。
有没有大佬帮忙指点一下的,谢谢!!!
以上是 渲染函数的标签使用el-input组件无法输入 的全部内容, 来源链接: utcz.com/p/937576.html









