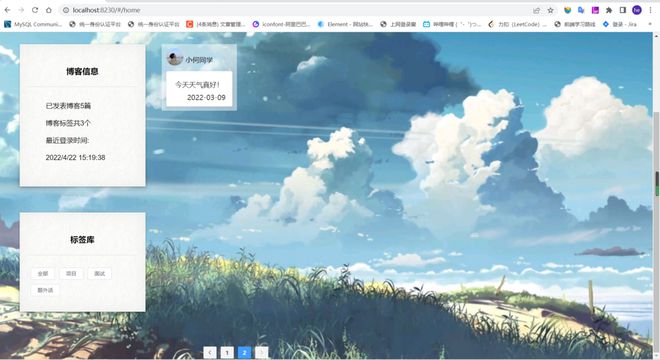
江湖救急!!!为啥点第二页样式就会失效,明明是一个页面呀

但是第一页是正常的
<template><div class="main">
<Header showBlogs></Header>
<div class="list-box">
<blog-info-list></blog-info-list>
<tag-list></tag-list>
</div>
<div class="notes-box">
<div class="note-list">
<div class="note-item" v-for="note in notes" :key="note">
<div class="title">
<el-avatar :src="require('@/assets/css/img/user.jpg')" fit="cover">
</el-avatar>
<p style="margin-left:5px">小何同学</p>
</div>
<el-card shadow="always" class="note-card">
<div>{{note.content}}</div>
<div class="date">{{note.created}}</div>
</el-card>
</div>
<el-pagination class="mpage"
@current-change="page"
background
layout="prev, pager, next"
:current-page="currentPage"
:page-size="pageSize"
:total="total"
>
});
</el-pagination>
</div>
</div>
</div>
</template>
<script>
import BlogInfoList from '@/components/list/BlogInfoList'
import TagList from '@/components/list/TagList'
import { getUserInfo } from "@/untils/userInfo";
import { setBlogTotal, setTagTotal} from "@/untils/list";
import {blogs,getTagsTotal} from '@/api/index.js'
import {notes} from '@/api/index'
export default {
components: { BlogInfoList,TagList},
created(){
blogs({currentPage:1,userId:this.userInfo.id}).then((res) => {
setBlogTotal(res.data.data["total"])
})
getTagsTotal({userId:this.userInfo.id}).then((res)=>{
//持久存储tag数量
setTagTotal(res.data.data)
})
this.page(1)
},
computed: {
userInfo:function(){
return getUserInfo()
}
},
data(){
return{
notes:{},
currentPage: 1,
total: 0,
pageSize: 5,
empty:false
}
},
methods:{
// 分页
page(currentPage){
const _this=this
notes({currentPage:currentPage,userId:1}).then((res) => {
// console.log(res.data.data.records)
_this.notes = res.data.data.records
_this.currentPage = res.data.data["current"]
_this.total = res.data.data["total"]
_this.pageSize = res.data.data["size"]
if(_this.total===0)
_this.empty=true;
})
},
}
}
</script>
<style lang="scss" scoped>
.main{
padding: 50px;
}
.list-box{
width: 300px;
height: 700px;
float: left;
}
// .list-box ::after{
// content: '';
// clear: both;
// display: block;
// }
.notes-box{
float: left;
left: 350px;
padding: 30px;
width: calc(100%-300px);
position: absolute;
}
.mpage{
top:730px;
position:absolute;
left: 50%;
}
.title{
display: flex;
}
.date{
bottom: 10px;
right: 15px;
position: absolute;
}
.note-card{
min-height: 80px;
position: relative;
}
.note-item{
min-height:130px ;
padding: 10px;
margin-bottom:20px ;
background-color: rgba(255, 255, 255, 0.5);
}
</style>
回答:
.notes-box{ float: left;
left: 350px;
padding: 30px;
width: calc(100%-300px);
position: absolute;
}
应该是这个的问题,你修改一下试试吧。
首先,你竟然写的calc(100%-300px),这个是必须有空格的,否则不生效,所以相当于没设置宽度。
然后,即便改成calc(100% - 300px) 可能也不对,由于float: left,所以此时盒子的默认宽度是由内容决定的而不是100%,然后你又设置了宽度是100% - 300px,理论上此时宽度已经为负数了,但是你并没有要求overflow隐藏,所以盒子再次被内容撑开。
你把宽度改成width: calc(100vw - 300px)
回答:
应该是内容影响了,你把内容最多的一条删掉再看看样式
回答:
是不是限制页面展示的数量了,只在固定范围进行渲染了?
你的list-box的高度不设置试试?当你信息数量增加,总的高度,大于你设定的高度的时候,是不是就不再对你的信息样式进行渲染了?
以上是 江湖救急!!!为啥点第二页样式就会失效,明明是一个页面呀 的全部内容, 来源链接: utcz.com/p/937560.html