如何在electron开启上下文隔离后使用webpack或配置quasar?
在开启了electron的上下文隔离功能后,程序启动直接报错require is not defined.
确认并没有从渲染进程访问主进程的对象,也没有使用自定义的预加载脚本。
无论是原生的electron+vue-cli还是Quasar(v1.15.21)均无法启动。
在electron+vue下报错如下:
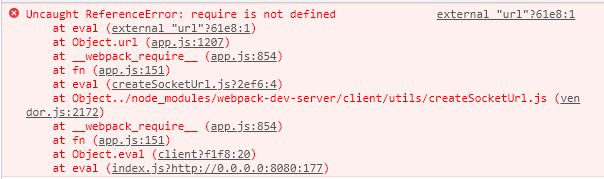
在Quasar下报错如下:
如果关闭上下文隔离设置contextIsolation: false则一切正常。
怀疑是webpack导致的问题但作为一个写了几年java刚刚接触前端内容的并不了解这方面知识,也无法真的确定异常来源。
请问如何能在electron开启上下文隔离的情况下,正确的配置electron+vue(不是electron-vue)以及Quasar呢?
以上是 如何在electron开启上下文隔离后使用webpack或配置quasar? 的全部内容, 来源链接: utcz.com/p/937549.html


