Vue3官网最基础的案例,为什么本地环境有点问题,createApp的问题
官网的基础示例是
<div id="app"> <button @click="count++">{{ count }}</button>
</div>
import { createApp } from 'vue'const app = createApp({
data() {
return {
count: 0
}
}
})
app.mount('#app')
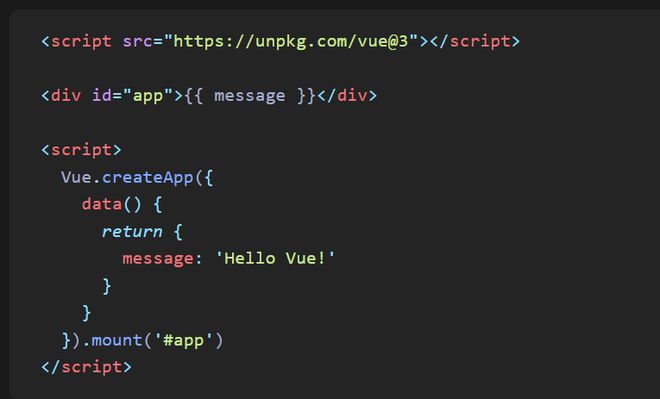
我是非构建方式,在html里引入vue3.js文件后,页面没有任何反应
<script src="https://unpkg.com/vue@3"></script><div id="app">
<button @click="count++">{{ count }}</button>
</div>
<script type="module">
import { createApp } from 'vue';
const app = createApp({
data() {
return {
count: 0,
};
},
})
app.mount('#app');
</script>
必须在 createApp 前面加上 Vue. 才可以有效果,也就是必须使用Vue.createApp才行,这是为什么呀,前面的import是无效的
官网这样的示例是在怎样的环境配置下才能成功呀
新手刚学的小白问题,想请教一下大佬们
回答:
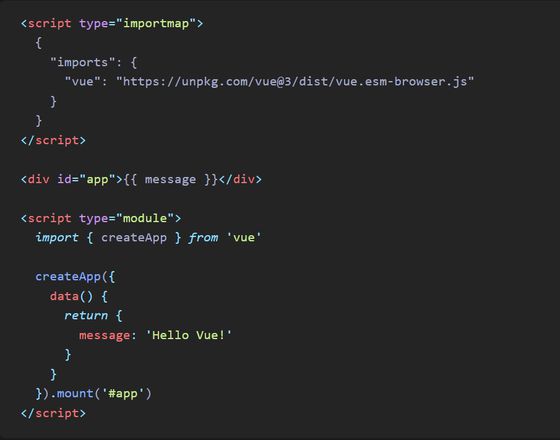
Vue在CDN引用方式下的初始化是不一样的,import语句会直接报错,script标签加载的JS资源会暴露出一个唯一的全局对象Vue,在此处就需要Vue.createApp({})这样初始化,2.x版本是new Vue({})这样初始化的。
回答:
要么是全局引用
要么是模块引用
给人来了个大融合
以上是 Vue3官网最基础的案例,为什么本地环境有点问题,createApp的问题 的全部内容, 来源链接: utcz.com/p/937546.html









